【Textwell】ReCardを見たままエディタのBlogViewと統合します
もともとブログ用プレビューとしてBlogViewを作っていました。でもドラッグ式のReCardも拵えたことで用途がかぶっちゃいましたね。ソースの中身は全然違うけど。しかもReBlockにも似ている。そこあたりをBlogViewに統一することにしました。
BlogView
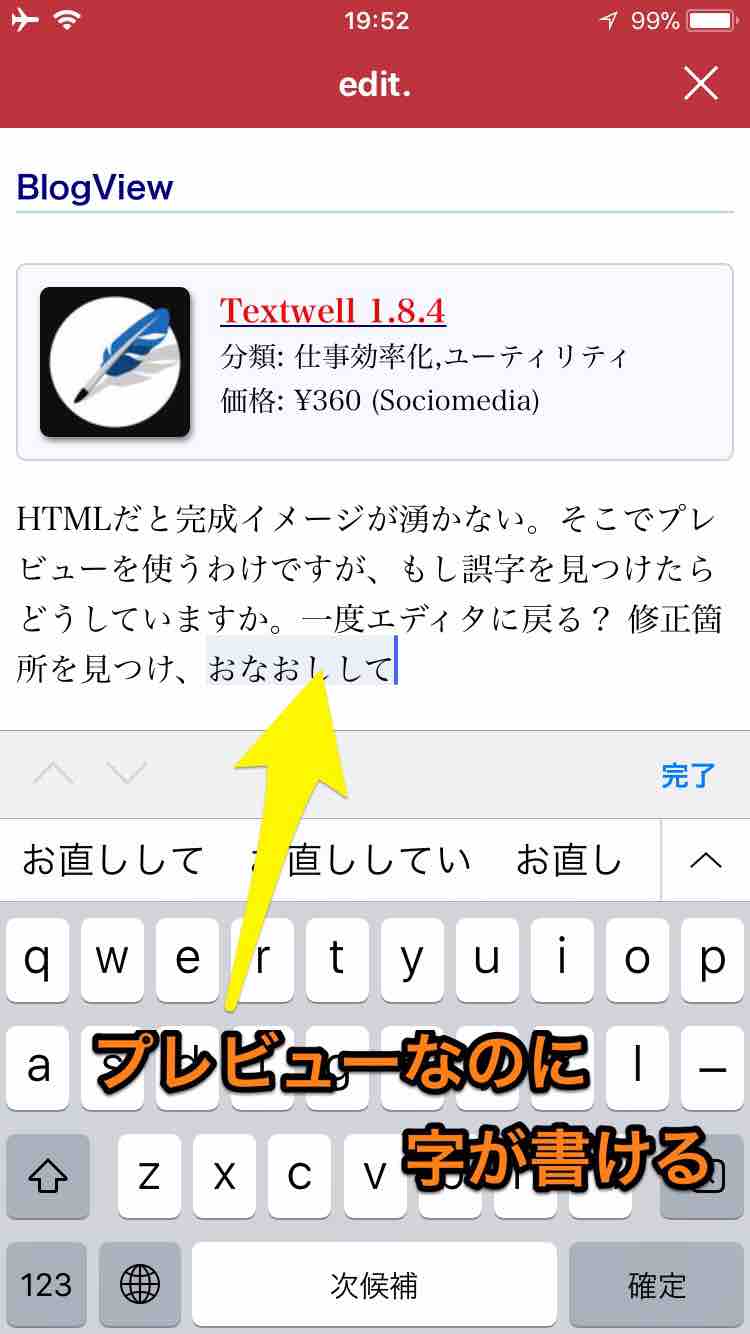
HTMLだと完成イメージが湧かない。タグとにらめっこしているうちにゲシュタルト崩壊を起こします。そこでプレビューを使うわけですが、もし誤字を見つけたらどうしていますか。一度エディタに戻る? 修正箇所を見つけ、直してまたプレビュー。あら、別のところにも誤字発見。またエディタに戻って・・・を繰り返すのは徒労かもしれません。
BlogViewはプレビューのまま内容編集ができるアクションです。誤字脱字をその場で修正。なんか良さげでしょ? Textwellだとそんなことが出来るんです。
Import Textwell ActionBlogView
使い方

ダブルタップすると編集モードに入ります。編集ではスライドカーソルが使えます。指二本だと範囲選択になるし、指三本だとUndo/Redoを実行します。
DarkRoomから追及している「パソコンのしがらみ」が無いライティング。キー操作でカーソルを動かすのは隔靴掻痒。「タッチパネルだから書きやすい」を目指します。
ドラッグ&ドロップ

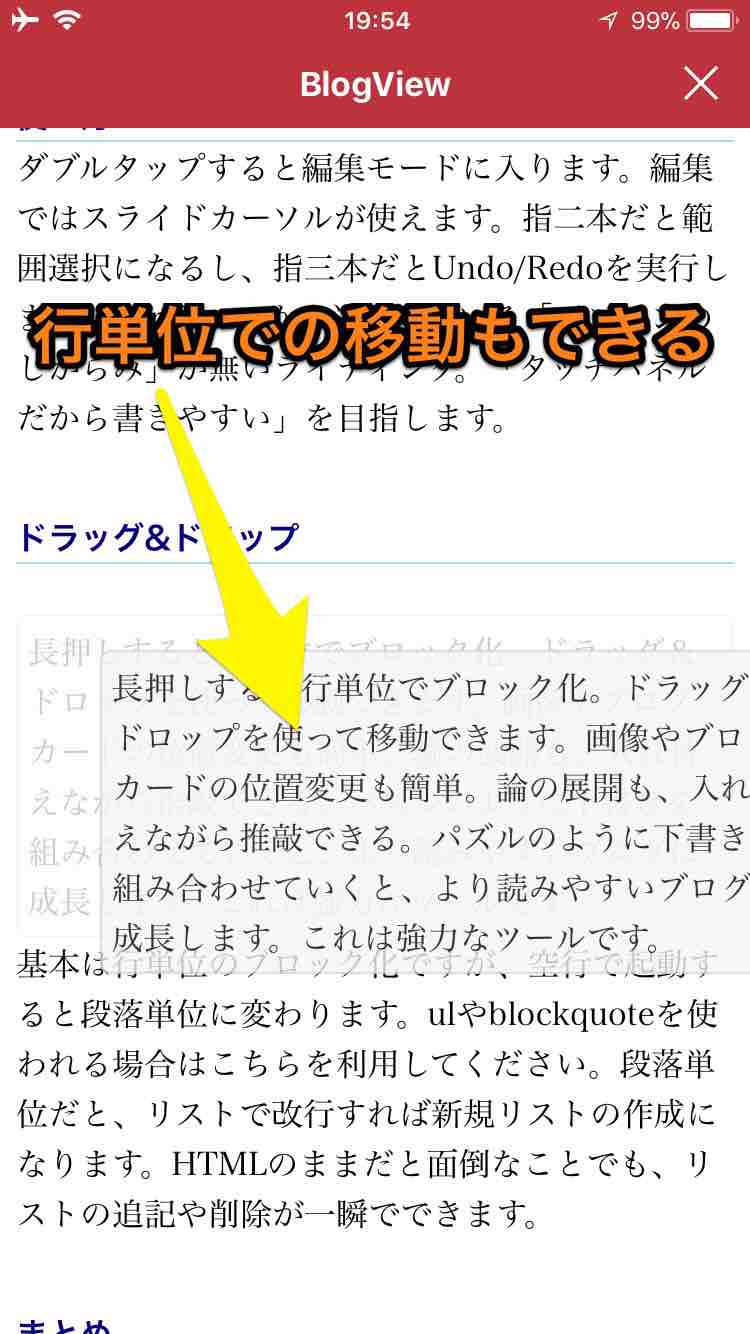
長押しすると行単位でブロック化。ドラッグ&ドロップを使って移動できます。画像やブログカードの位置変更も簡単。論の展開も、入れ替えながら推敲できる。パズルのように下書きを組み合わせていくと、より読みやすいブログに成長します。強力。
基本は行単位の移動ですが、空行で起動すると段落単位に変わります。ulやblockquoteを使われる場合はこちらを利用してください。改行すれば新規リスト作成になります。HTMLのままだと面倒なことでも、BlogViewならリストの追記や削除が一瞬で出来ます。
 Textwell 1.8.4
Textwell 1.8.4