iOS12でWorkflowがShortcutsになりました
ライブラリが充実することを期待。
Shortcuts
はい。Appleに買収されたWorkflowがめでたくシステムに統合されました。できることが増えたのでしょうか。あるいはGoogle系サービスとの接続が制限されたりしてないだろうな。不安が高まります。
まずOSのバージョンアップをせねばなりません。これから行います。
IIJmio
AppleよりiPhone・iPad用の新しいOS「iOS 12」が公開されました。対応機種については、アップデートを行うことによりiOSの新機能が使えるようになります。iOS 12にアップデートした...

バージョンアップの前にSIMが対応しているかチェック。IIJはiOS12での動作確認がされていました。これで安心ですね。とりあえず今晩アップデートするとしよう。
ユーザーガイド
Shortcuts in iOS 12 let you get things done with your apps, with just a tap or by asking Siri. In ad...

Appleはやる気です。オンラインマニュアルが出てました。目次だけが「目次」で、あとは英語ですけど。Workflowを使っていた人なら、だいたいの操作はわかるはず。
というか、早く日本語版をプリーズ。
KindleFireで日本語読み上げ機能を使う方法
KindleFireのKindleアプリには音声読み上げ機能が付いています。でもこれ、デフォルトでは無効になっているんです。説明がないと気づかないんじゃないかな。
読み上げ機能の設定

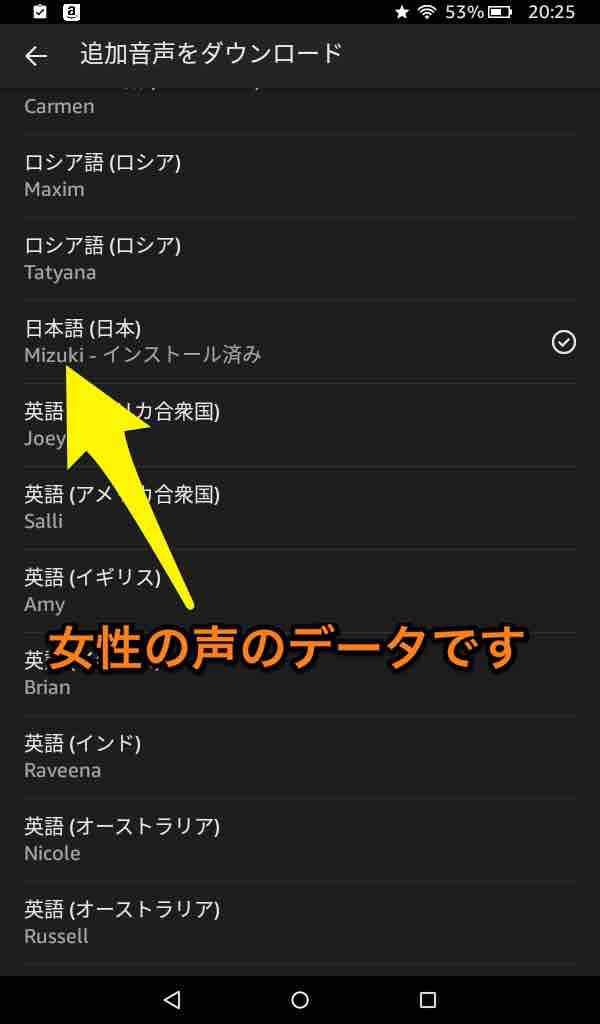
日本語データをダウンロードします。設定アプリの「キーボードと言語」にある「読み上げ機能」を選んでください。そこにある「追加音声をダウンロード」で「日本語(日本) Mizuki」のデータを落とします。リストの下のほうにあります。30分ほど待ってください。
デフォルト音声の設定

そのあと同じ「読み上げ機能」にある「デフォルト音声」を開きます。インストールされている音声データをチェックするのに時間がかかりますが、結局「日本語」のところに「Mizuki(JPN)」が出てくるので、これを選べば完了です。二重丸が先頭に付きます。
Kindleアプリ

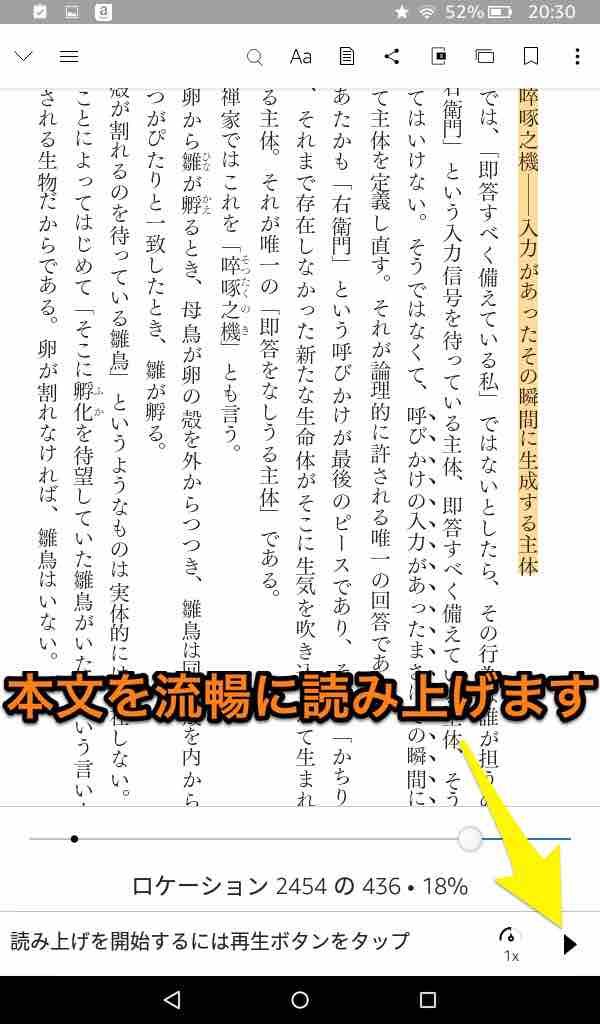
読み上げボタンが現れます。これを押すと、Kindleの本文を読み上げます。0.7倍速から4倍速まで調整可能。ただし、構文が複雑じゃないのが条件ですね。丸括弧を多用されると、修飾関係がわかりません。会話が中心のラノベなら、まだ聴ける感じかな。
自動めくり
読み上げに合わせページがめくられます。これを利用すれば、音声をむしろ消して、Kindleを読むときのページめくりに使えます。というか、この方法が意外と実用的に思う。まとめ
KindleFireはデフォルトが英語なので、日本語環境はユーザーが準備することになる。気づかないままに「Fireではできないんだ」と諦めているかも知れません。そんなことないんですよ。Amazonのタブレットらしく、Kindleを読むサービスは充実している。老眼だと、文庫本の活字は少し読みにくいけれど、Kindleアプリを使うとフォントサイズを大きくしたり、音声の補助があったりで、読書環境は改善します。躊躇なくマーカーを引けるのも、あとでその場所を抜粋できるのも、電子書籍ならではの利点ですね。
Textwellは風のように唄う - 段落単位で編集するアクション Aria
FirePadのカード表示が便利なので、Textwellにも取り込んでみました。短い文章であればScrivenerのコルクボード代わりになります。4000字くらいなら楽勝。
Aria
一番悩んだのが命名でした(w。「風」を意味するイタリア語 Aria。「G線上のアリア」のアリアですね。詠唱曲。DTMの作法を文章のライティングに持ち込めないか考えました。ひと繋がりのテキストが小節で区切られ、カード型データベースのように扱えます。
カード型エディタ

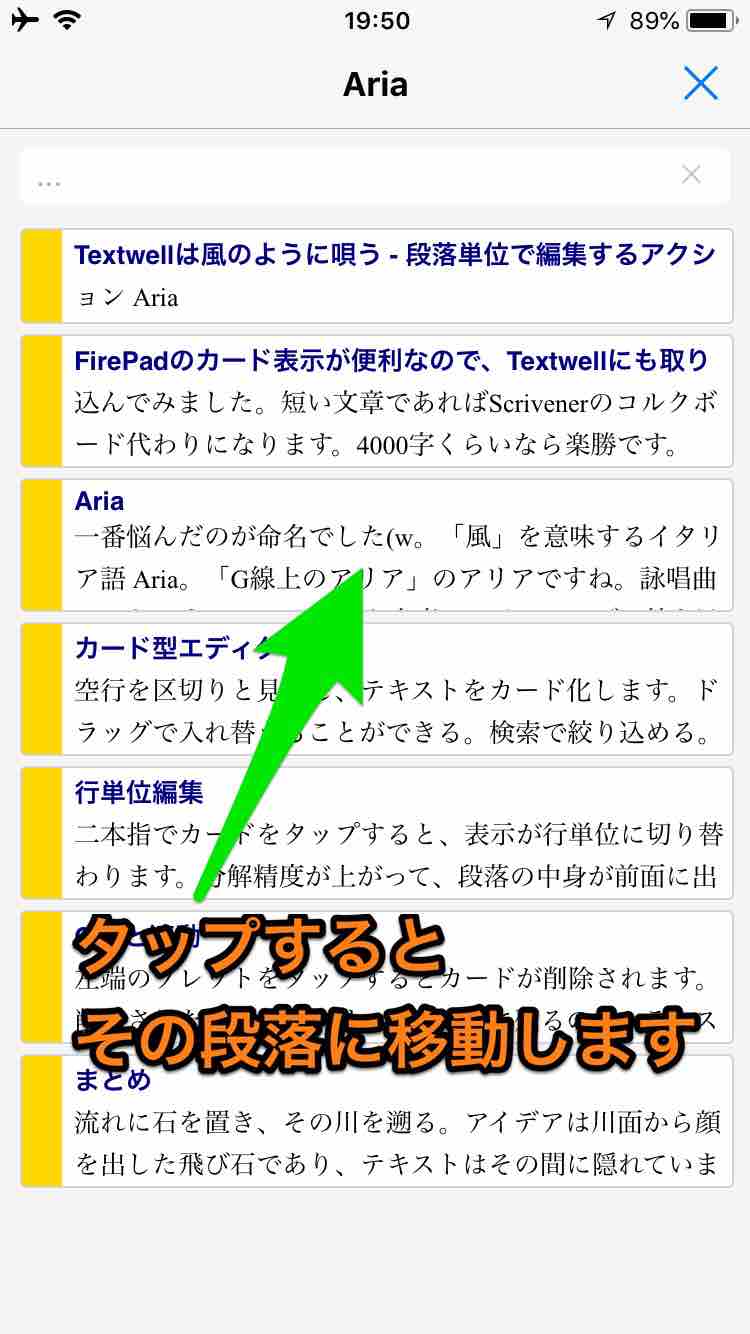
空行を区切りと見なし、テキストをカード化します。ドラッグで入れ替えることができる。検索で絞り込める。カードをタップすると、その先頭にカーソルが移動します。
起動時にTextwellが白紙の場合はNotesを立ち上げます。ローカルストレージにテキストを保管するシステムです。終了時にもNotesに保存するオプションを付けました。
ReBlockやCartaで考えてきたカード型エディタですが、Ariaが一番手軽かもしれません。文字に直に触れる感じがします。見える範囲に収まるデザインだからかな。
行単位編集

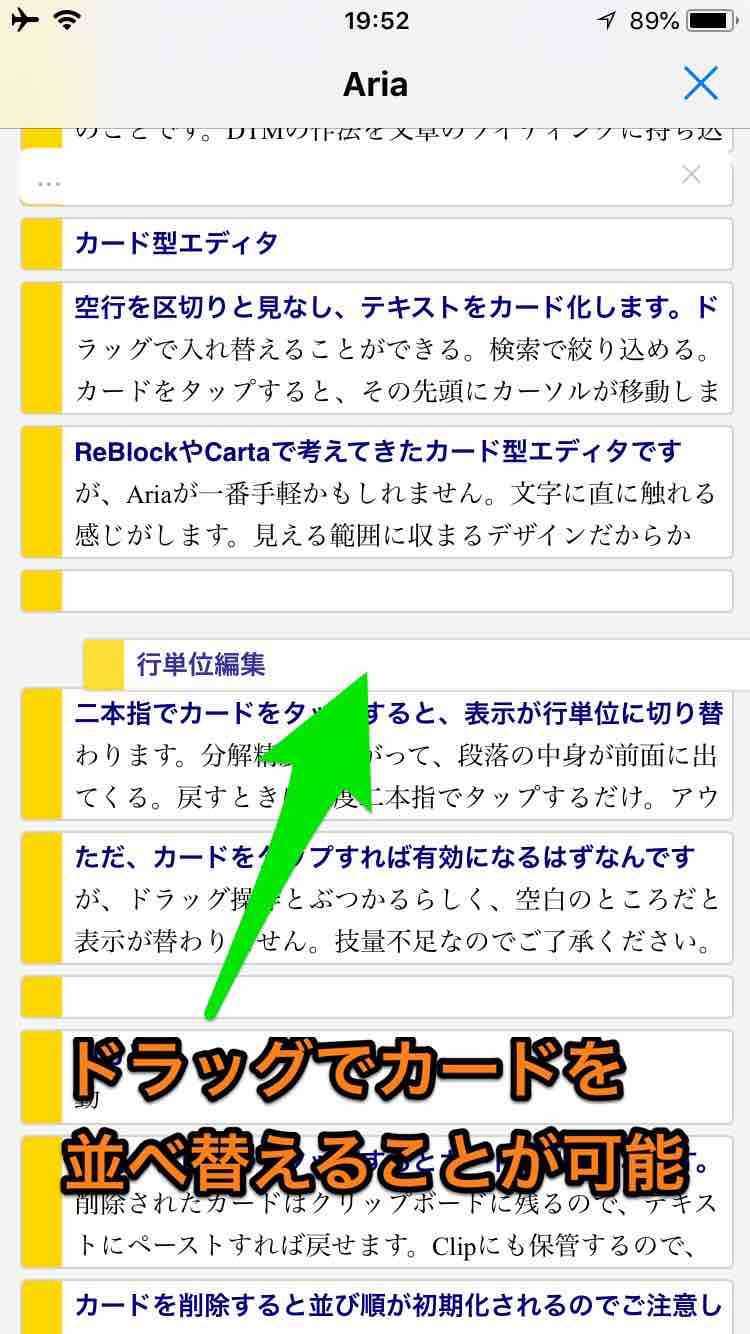
二本指でカードをタップすると、表示が行単位に切り替わります。分解精度が上がって、段落の中身が前面に出てくる。戻すときは再度二本指でタップするだけ。アウトライナーの展開/折りたたみと似た操作になります。床にカードをばらまいて束ね直すみたいな。
ただ、カードをタップすれば有効になるはずなんですが、ドラッグ操作とぶつかるらしく、空白のところだと表示が替わりません。技量不足なのでご了承ください。
追記: 2018/08/27 行に空白が入ってしまう不具合を修正。
追記: 2018/08/28 Grid Layoutでタップ領域を拡大しました。
Clipと連動
Git2GoのおかげでiPhoneから簡単に更新できるようになりました。すると気になるところが出てきます。でも書き換えてしまうと、公開済みのアクションが不具合を起こすリスクが生じる。それは困るので、実...

左端の耳タブをタップするとカードが削除されます。削除されたカードはクリップボードに残るので、テキストにペーストすれば戻せます。Clipにも保管するので、いつでもClipアクションを起動して貼り付けることができます。うっかり消しても大丈夫。
カードを削除すると並び順が初期化されるのでご注意してください。検索欄右端の×印が配列を記録するので、カード削除の前にタップしておくことをおすすめします。
まとめ
流れに石を置き、その川を遡る。アイデアは川面から顔を出した飛び石であり、テキストはその間に隠れています。たまに落ちたりするけれど、脚を濡らさず進むこともある。見えないけれど、石は川底に潜んでいる。その石を発見する作業が「書く」なのかもしれません。KindleのハイライトをScrapboxに転送する方法
プライム会員になってからKindle本を読みまくってます。プライム・リーディングやオーナーズ・ライブラリを使えば無料で読める本が増えるし、文庫本だと割引されることも多い。さらに文字サイズを変えることができるから、老眼の身にありがたい。
Kindle Scrapper
ふと思いついた。Kindle本を読みながらハイライトを付けているけど、これをScrapboxに入れておくといいんじゃないか。それでブックマークレットで組んでみる。iPhoneでしか実験してないので、他ではうまく行かないかもしれないけど、転送手段があるのは便利。javascript:
Scrapbox="https://scrapbox.io/PROJECT/";
url="https://read.amazon.co.jp/kp/notebook";
if(location.href.indexOf(url)==0){
p=document.getElementById("annotation-scroller").querySelectorAll("h3.kp-notebook-metadata,h5.kp-notebook-metadata,#highlight,#note");
s="";
for(i=0;i<p.length;i++) s+=p[i].innerText+"\n\n";
t=s.split("\n")[0];
b="["+document.querySelector(".kp-notebook-printable img").src+" "+document.querySelector(".kp-notebook-printable").href+"]";
b+=s.substr(t.length,1860).replace(/\n{3,}/g,"\n\n")+"\n\n#Kindle";
url=Scrapbox+encodeURIComponent(t)+"?body="+encodeURIComponent(b);
}
location=url;使い方

2行目の変数Scrapboxをご自身のURLアドレスに書き換えておきます。スクリプトをブックマークレットとして登録してください。Kindle以外のサイトで実行すると「Kindle:メモとハイライト」のページが開きます。対象のKindle本を開き、再度ブックマークレットを実行すると、今度はScrapboxに新しいページを作成します。そういう二段構えスクリプト。
実行結果

書影とハイライトが並ぶページが作られます。書影をタップすると、そのKindle本のアマゾン・ページが開きます。ハイライトは、実際にKindleに引いた分より短くなってますね。こんな仕様だったかな。全体を出してほしかったけど、まあ、仕方ない。
まとめ
Scrapboxに書き込むとき「URLの最長文字数」の制限に引っかかってしまうので、1860文字でカットしています。全部は転送できなかったりする。ここは難しい。Scrapboxに引用と読書メモが並ぶだけで、読んだ本のアウトラインがつかみやすくなります。なかなか良いアイデアです。読み直すと、その本の印象が浮かび上がってくる。引用の合間に感想を書き加えておくと、さらに読書メモが生きてくるような気がします。
KindleFireにGooglePlayを入れなくてもAuroraStoreでカバーできる
数多ある野良アプリ。実際インストールして安全なのかどうか、保証がありません。ちょっと怖いですよね。そこでアプリ開発者が集まり切磋琢磨しているXDAを見てみました。
開発中のベータ版があったり、完成してもGooglePlayに登録しないインディーズ系のアプリが集まっています。開発者が互いをチェックし良質なアプリを目指している。そしてなぜかGooglePlay互換アプリが開発中でした。KindleFire以外でも必要なのかな。
XDA Labs

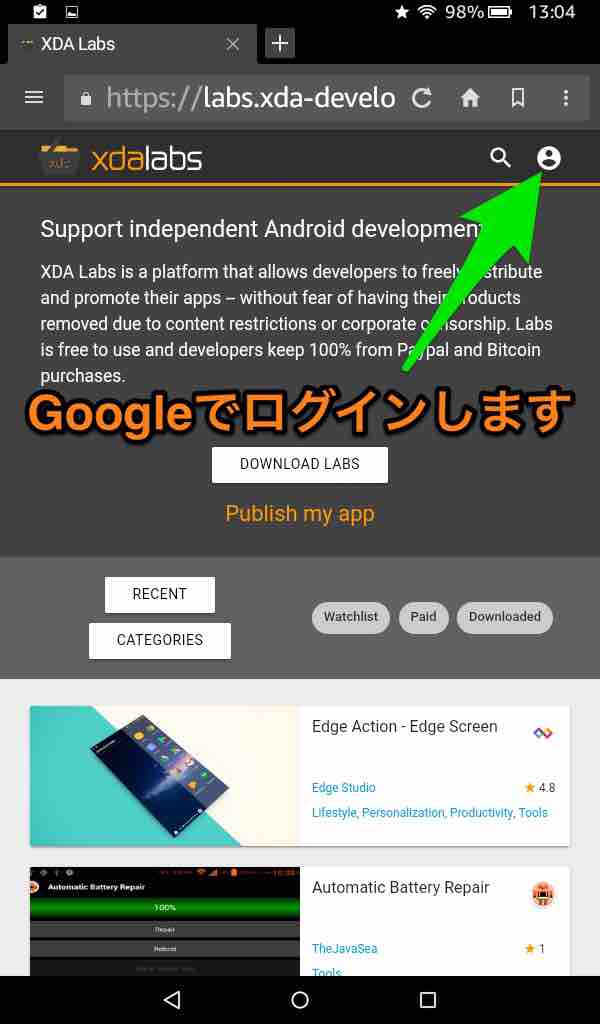
Silkブラウザでアクセスしてください。右上のアイコン・マークからサインアップ。GoogleのアカウントでXDAのメンバーになれます。会費は取られません。前回のYouTube Vancedもここから生まれていました。ソースが公開され、スレッドで討議されています。
Support independent Android development. XDA Labs is a platform that allows developers to freely distribute and promote their apps ...

Aurora Store

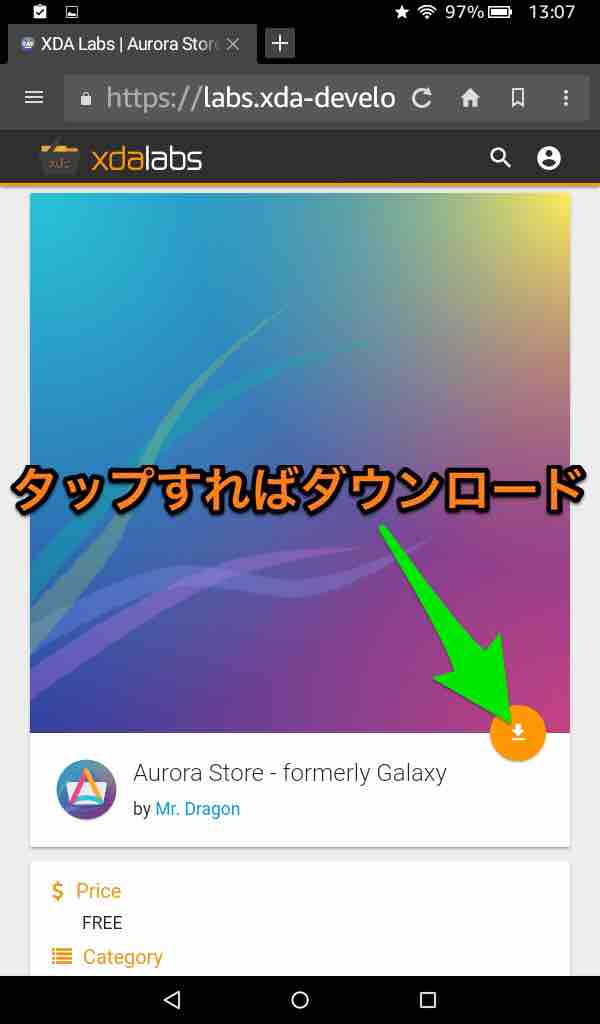
まずXDA Labsで「Aurora Store」を検索してください。GooglePlay互換のストア・アプリです。これを使うとGooglePlayにあるAPKファイルをダウンロードできます。つまり、KindleFireでもAndroidアプリを入手できる。もちろん無料アプリに限りますけどね。
使い方

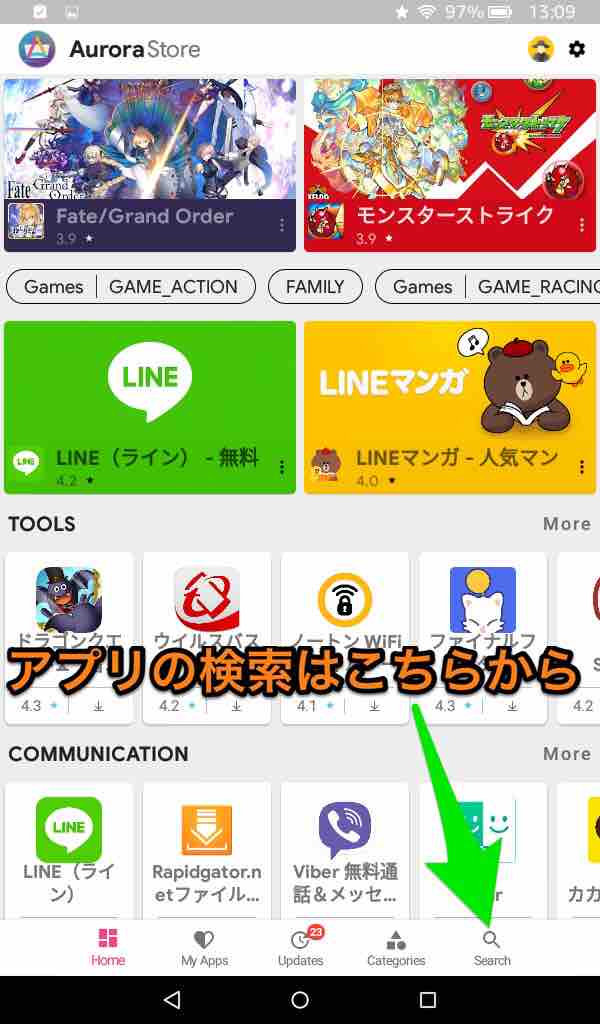
Aurora Storeを起動するとアプリストアのような画面が出てきます。Googleアカウントで入ってもよし、Anonymous(匿名)でログインするもよし。どちらでも差し障りありません。端末チェックを回避しているだけで、他はGooglePlayと同じように使えます。
起動時にバージョンアップしたアプリがないか調べ、下段の「Updates」に表示されます。Fire内のアプリ管理もこれ一本で済みます。メモリに常駐しないのもうれしい。
まとめ
今までKindleFireにGooglePlayをインストールするには、よく分からないファイルを集める必要がありました。それ自体、安全かどうかわからない。かといって、APKPureのようなバックアップサイトだと、バージョンが古かったり日本語アプリが後回しにされていた。Aurora Storeは、GooglePlayから締め出されているKindleFireに福音かもしれません。あるいはXDA Labs自体でGooglePlayにもないアプリを探すと、お宝が隠れていそうです。アマゾンのアプリストアだけじゃない。KindleFireには「選択肢」があるのです。
KindleFireでYouTubeを観るなら YouTube Vanced にしよう
バックグラウンド再生ができる。
YouTube Vanced
Vanced is a well known modded version of YouTube with many features such as adblocking and backgroun...

広告ブロック内蔵の再生アプリ。Android版ですが、開発元で直接公開しているのでKindleFireにもインストールできます。Google的には広告を消されるとまずいのでGoogle Playには置いてくれないのでしょう。これを超えるYouTubeアプリはないと思う。
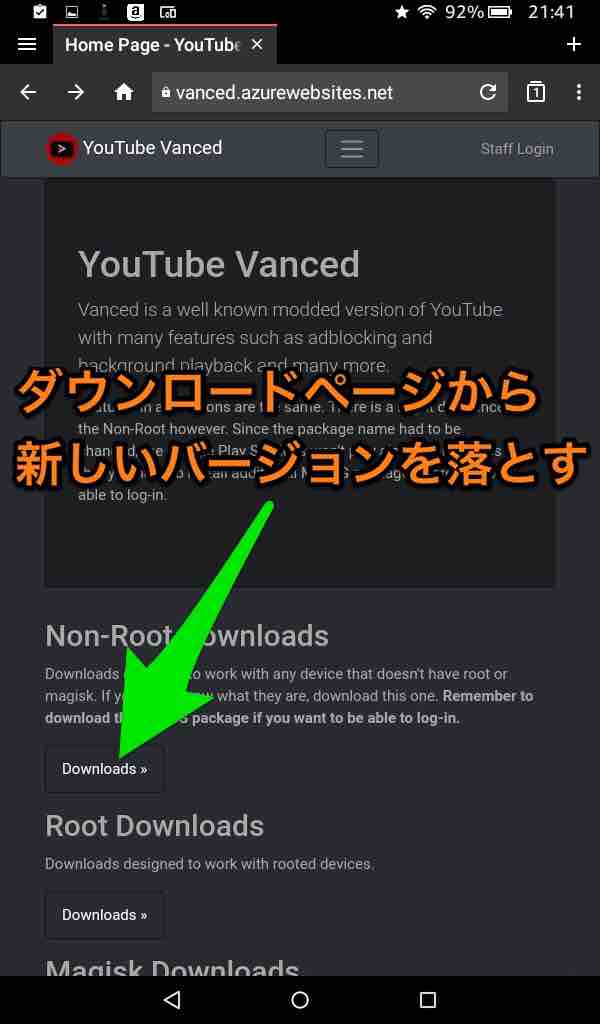
ダウンロード

ダウンロードリンクが3つあります。そのうちの「Non-Root Downloads」を選んでみました。他のはルート化してある場合ですね。MicroGとNon-Rootの2つのセクションに分かれています。MicroGはYouTubeにログインする拡張機能で、本体はNon-Rootのほう。
White/Black と White/Dark の二種類がありますが、White/Black にしてみました。Versionの一番大きい13.32.52をタップしダウンロードを待つ。59.79MBほどあります。
使い方

特殊な接続法なのか再生まで待たせない。しかも別のアプリに切り替えても、画面を消しても、YouTubeの音声は流れ続けます。これだけで使う価値がある。
設定

検索画面での右上にあるボタンから設定に入ることができます。設定のGeneralに入り Dark Theme にすればカッコいい。コーデックまで設定できる上級者向け。
まとめ
KindleFireにはデフォルトでYouTubeアプリが入っていないのですが、関係ないですね。このVancedをインストールすれば最高のYouTubeプレーヤーになる。しかも心なしか音質も良くなった気がします。Androidは野良アプリが充実していて使いこなしの奥が深い。スマホで書くならこんなエディタがいいんじゃないかな FirePad
モバイル環境で文章を書くとはどういうことだろう。ジェスチャー・ドリブンな操作。Markdownプレビューに対応。段落単位の編集。そして今回は検索について考えてみました。
FirePad
KindleFire用に開発したWebアプリですが、iPhoneでも使えます。というか、iPhoneのメイン・エディタになっていて、今もこれで書いています。いやあ、すごいんですよ。
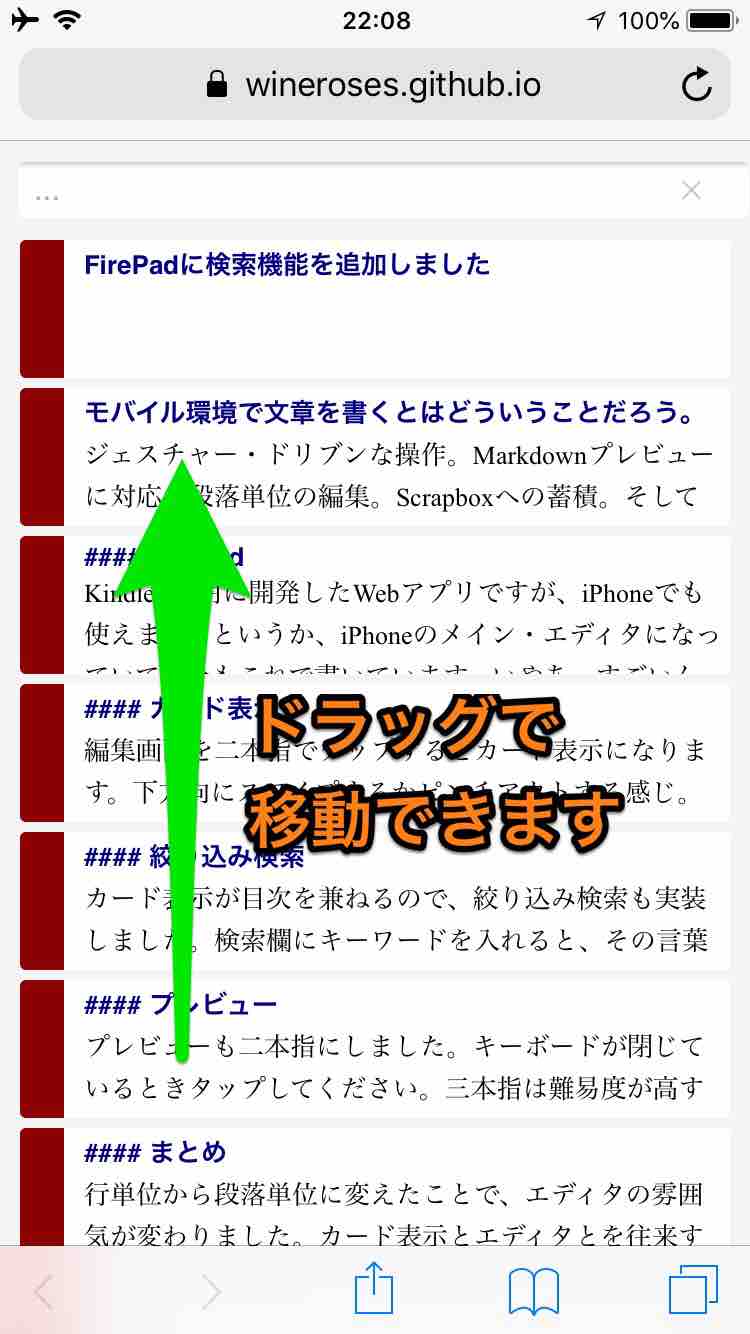
カード表示

編集画面を二本指でタップするとカード表示になります。下方向にスワイプする感じ。空行に挟まれた段落を一枚のカードにし、並べ替えることができます。カード表示に切り替わるとき一時保存するので、意識的に保存したい場合は二本指でタップすると良いでしょう。
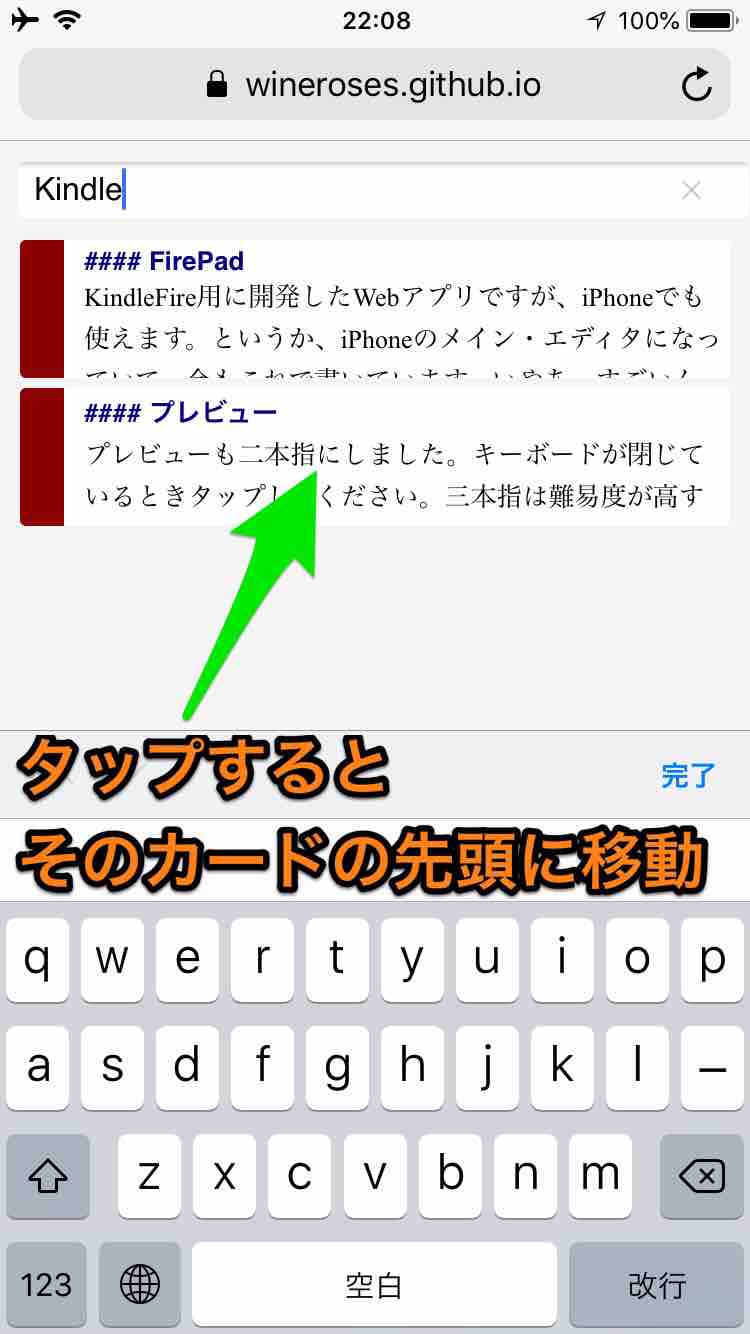
今回カードをタップすると、カードの先頭にカーソルが移動するようにしました。サイズの大きな文章でも、全体の配置を考えながら編み上げることができます。カードを捌くような、テキストを扱うような、微妙なさじ加減。テキスト・エディタの新しい姿が見えます。
絞り込み検索

カード表示が目次を兼ねるので、絞り込み検索も実装しました。検索欄にキーワードを入れると、その言葉を含むカードだけが表示されます。これをタップすると、その段落にすぐ移動できる。書いている文章がカード型データベースのように振る舞います。
検索には正規表現が使用できます。英字の大小は無視する設定になっています。検索欄をクリアする場合は右端の×印をタップしてください。
Markdownプレビュー

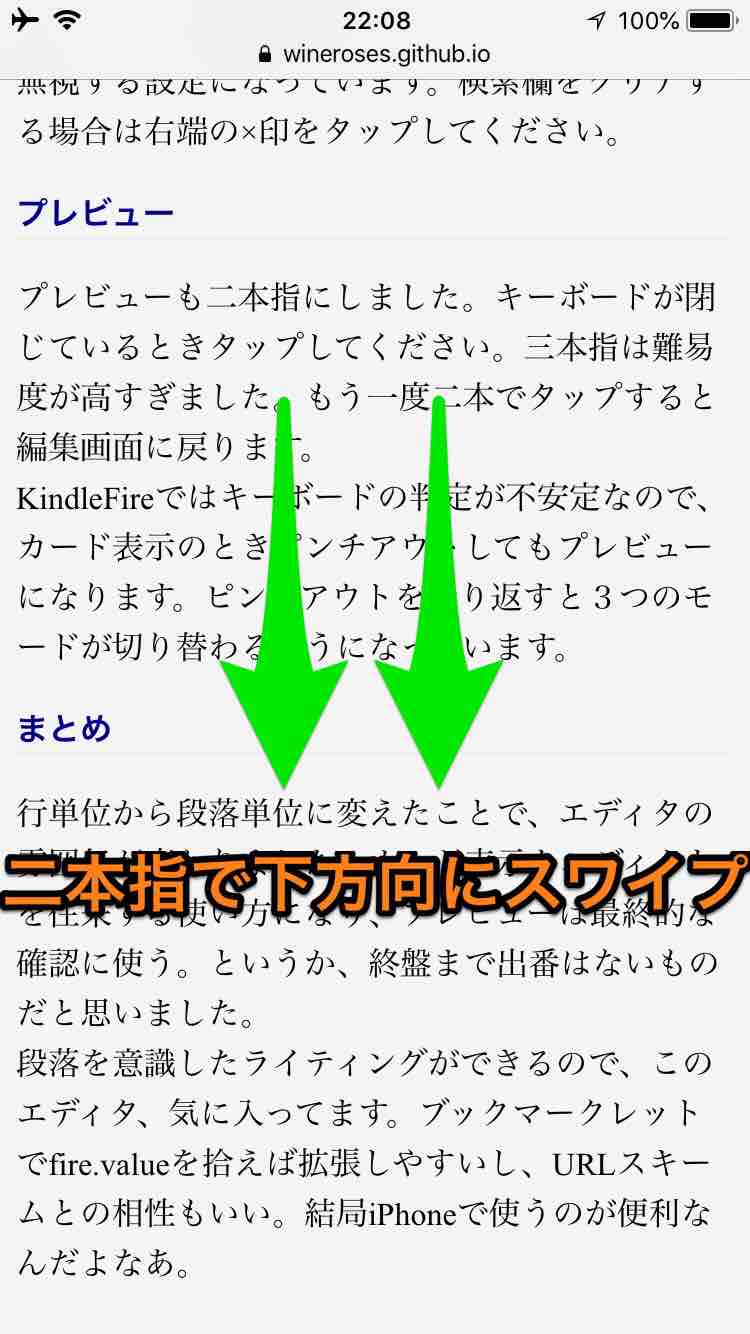
プレビューも二本指にしました。キーボードが閉じているときタップしてください。三本指は難易度が高すぎました。もう一度二本でタップすると編集画面に戻ります。
KindleFireでは判定が不安定なので、カード表示のとき二本指スワイプしてもプレビューになります。スワイプを繰り返すと3つのモードが切り替わるようになっています。
まとめ
行単位で編集するエディタです。KindleFire用に作ったオンライン・エディタですが、Markdownが便利なのでTextwellと連携するようにしました。Textwellで書いている文章をFire...

別物になってしまった。行単位から段落単位に変えたことで、エディタの雰囲気が変わりました。カード表示とエディタとを往来する使い方になり、プレビューは最終的な確認に使う。というか、終盤まで出番はないものだと思いました。
段落を意識したライティングができるので、このエディタ、気に入ってます。ブックマークレットでfire.valueを拾えば拡張しやすいし、URLスキームとの相性もいい。Textwellとも連携できるので、iPhoneでの執筆が三倍強力になっています。
 ショートカット 2.0
ショートカット 2.0 Textwell 1.8.8
Textwell 1.8.8