DraftPadで縦書きプレビューに挑戦してみました
実用性より可能性。
Dropboxに必要なファイルを揃え、Safariで見る。それだけです。ふと、昔の記事を思い出し、DraftPadのプレビューにcssを絡める方法を考えてみました。青空文庫を縦書きで表示するテクニックです。自前のDropboxにcssファイルを置き、それをSafariで呼び出す方法。これをDraftPadにも応用すれば、縦書きのイメージがつかめる。アイデア先行の一発企画です。
(via. iPadのSafariを縦書きルビ付きにしてみた - W&R : Jazzと読書の日々)
アシストは単に、Dropbox上のaozora.cssをリンクしてるだけ。preタグで挟み、ブログ・プレビューっぽくしてます。viewportのほうで表示幅の調整をしてるので、iPhoneでは数値を替えたほうが良いかも知れない。
Title: 縦書き表示 URL: draftpad://self/web?source=<meta name="viewport" content="width=320"><link rel="stylesheet" type="text/css" href="https://dl.dropbox.com/u/56343898/aozora.css"><pre><@@></pre>

たとえば、今書いてる原稿を縦書きにしてみると、上のようになります。テーブルの解釈が変わるから、アイコンがずれちゃってますね。さすがに横書き前提だから、ここあたりは無理か。それ以外は、おおむね縦書きしてます。テキストだけなら、問題なさそう。

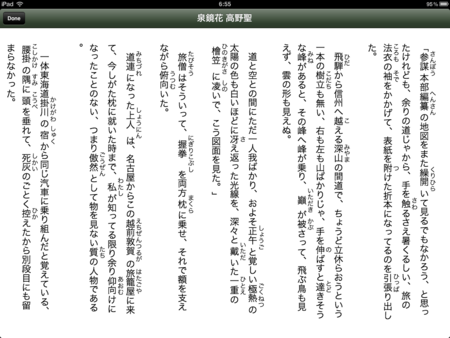
青空文庫のXHTMLを直接放り込むと、こんな感じになります。青空文庫の取り込みもそんな難しくなくて、ブックマークレットで出来ます。Safariで目的の小説を表示してから、下記ブックマークレット。WebページのソースコードをDraftPadに転送します。
javascript:location.href='draftpad:///insert?text='+encodeURIComponent(document.documentElement.innerHTML);
ただブラウザの性格上、最後のほうを最初に開くので、青空文庫を読むのに向いてません。短編を読むくらいか。どちらかというと、自分が執筆してる文章の縦書き確認が本筋かな。それでも縦書きだと、文字の繋がり方が横とは違い「文学」に見えてくるので、面白いものです。
(2013/01/20 14:42)

そういえば、前に書いた縦書きプレビューは外部cssが必要だったのですが、考えてみると、なくてもいい。オフラインでも縦書きは出来ます。そのアシストを書いてみました。BlogViewの応用です。style...

 DraftPad 1.5.4
DraftPad 1.5.4 