DraftPadアシスト活用術(ReplaceAll篇)
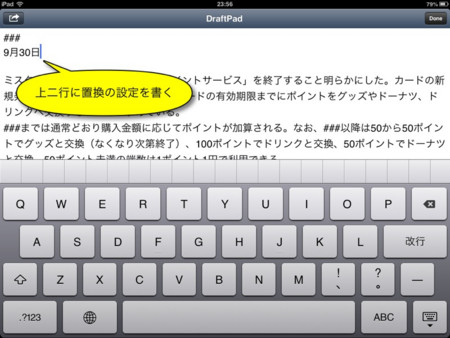
DraftPadは正規表現も使えるエディタなので一括置換に威力を発揮します。わからない部分をとりあえず「###」とし、後で調べてから置き換える。二、三カ所なら手作業でもできますが、四を超えると「たくさん」です。そうした場合はアシストの力を借りる。DraftPadが執筆ツールとして優れているのは、そんな横着をしたいときだと思います。
アシストの末尾にあるように一行目を before 、二行目を after とし、before を after に入れ替えます。処理を終えると、三行目以降が残るようになっています。DraftPad 1.6.2
分類: 仕事効率化,ユーティリティ
価格: 無料 (Manabu Ueno)
draftpad://self/web?source=<script>function main(x){a=(x.after)? x.after:%22%22;t=new RegExp(x.before,%22img%22);s=x.text.replace(t,a);draftpad.replace(s)}location=%22draftpad:///webdelegate?load=main%22</script>&text=<@L3~>&before=<@L1>&after=<@L2>登録リンクはこちら→ http://tinyurl.com/kw9q36g

一行目に書き込むのは手間な気がしますが、実は上段中央の時刻表示をタップすると一行目に飛びます。先頭をタップし、そこにキーワードを書く。これが before になります。改行し、もう一つキーワードを書く。こちらが after です。before が after に変換される。正規表現を使えば柔軟な定義もできますが、ただ文字を書くだけでも大丈夫です。

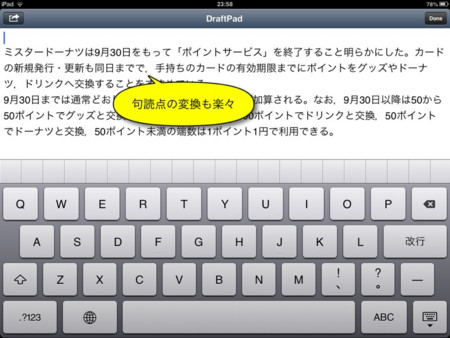
さて、このアシストの利点はこれを祖型に独自の置換アシストを組めること。アシストの末尾をカスタマイズします。たとえば句読点を「、」から「,」に変えたい場合。「&text=」以下を下記のように書き換えて保存してください。一括置換はこれで賄える。
&text=<@@>&before=、&after=,
登録リンクはこちら→ http://tinyurl.com/lrrmcmd
意外と多いのが、ブログでの使用。自分のブログから過去記事を引用したとき、ブログ名を消すのに使っています。before にブログ名を設定し、&after 以降を消します。before は正規表現であるため、記号が入るとうまくいかない場合もありますが、そのときはエンコードしてお使いください。標準アシストのURL Encodeで変換できます。
&text=<@@>&before= - W%26R : Jazzと読書の日々
ReplaceAllは、これまでGrepMakerやEraserと名付けてきたアシストを包括します。単体ではインパクトはない。とても無骨なツールです。アシストをカスタマイズすることで、やっと手に馴染みます。馴染むと、他のエディタが使えなくなるほど便利。なお英字に関しては、大文字小文字を区別せずに検索するようにしています。アシスト中の「img」がそれで、もし区別したい場合はここを「mg」に修正してください。
