Textwellじゃないと文章が打てない身体になってきた DarkRoom(改)
Textwell自体のスライドカーソルが復活したとしても。
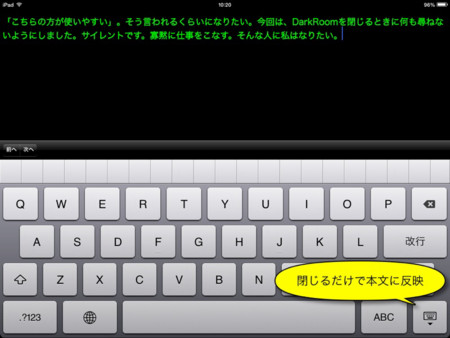
「こちらの方が使いやすい」。そう言われるくらいになりたい。今回は閉じるとき何も尋ねないようにしました。サイレントです。寡黙に仕事をこなす。そんな人に私はなりたい。Textwellに韋駄天カーソルのDarkRoomを移植しました
iOS7になってスライドカーソルが効かなくなった。二本指でタップしてからすぐ一本指でスライドすれば実は動かせるんだけど、ちょっと大変です。で、しばらくはDraftPadのDarkRoomを流用すれば凌...
画面をスライドするとカーソルが走る。これだけでiOSで執筆することが楽しくなります。そして、速くなる。疾走感が違う。Textwellが本来のパワーを取り戻せばフリーカーソルも復活しますが、それまで待てないし、上下に移動しない分、DarkRoomのほうが思ったところに落としやすい。「iPadだから書きやすい」。そう言われたい。Textwell 1.0
分類: 仕事効率化,ユーティリティ
価格: \250 (Sociomedia)
<meta name=viewport content=initial-scale=1,maximum-scale=1>
<title>DarkRoom</title>
<body style=margin:0;background:black;>
<textarea style=' font-size: 20px; background: black; color: lime; font-family: Hiragino Kaku Gothic ProN; border:0; width:100%;' id=wine rows=999 tabindex=2 onBlur=sendText()></textarea>
<input style=border:0;width:40;background:black; onFocus=document.execCommand('undo') placeholder=Undo tabindex=1>
<input style=border:0;width:40;background:black; onFocus=document.execCommand('redo') placeholder=Redo tabindex=3>
<script>
var p,mode,old;
document.ontouchmove=touchMove;
document.ontouchstart=touchStart;
wine.value=T.text;
old=T.text.length;
loc=T.range['loc'];
len=T.range['len'];
wine.setSelectionRange(loc, loc+len);
wine.focus();
function sendText(){
T('replaceRange',
{text:wine.value,
replacingRange:{
loc:0,
len:old},
selectingRange:{
loc:wine.selectionStart,
len:wine.selectionEnd-wine.selectionStart}
})
}
function touchMove(e){
t=e.touches[0].pageX;
if(t-p>4){
wine.setSelectionRange( wine.selectionStart+mode, wine.selectionEnd+1);
p=t;
}
if(p-t>4){
wine.setSelectionRange( wine.selectionStart-mode, wine.selectionEnd-1);
p=t;
}
}
function touchStart(e){
p=e.touches[0].pageX;
mode=(wine.selectionStart == wine.selectionEnd);
}
</script>
</body>登録リンクはこちら→ http://tinyurl.com/m5noj7k
追記: 2013/09/23 20:00
範囲選択状態で立ち上げると編集が崩れてしまう不具合を修正。

今回、キーボードを閉じる動作を盗んじゃいました。キーボードを閉じれば、それまで書いていた文章が貼り付く。ダイアログボックスが出ません。そのため、Textwellのバー表示をオフにしているとき、つまりフルスクリーンで書いているときでも、一瞬で終了します。カーソル位置が変わらないので、思考リズムも途切れない。画面が広く文章に集中できるし、そのまま二本指で上スワイプすれば、他のアクションを立ち上げることもできます。
iPhoneの場合は、4行目の「font-size: 20px;」を「font-size: 16px;」にすると見やすくなると思います。「Hiragino Kaku Gothic ProN」も「Hiragino Mincho ProN」にすれば明朝体。配色も、blackとlimeを変えてお好きなように。
これとSwitchTextを組み合わせると、執筆マシンとしてのiPadの出来上がり。Textwellで二つの文章を並行しながら編集する SwitchText(カーソル保持版)
公開したときはただテキストを入れ替えるだけだったのですが、あいたったー氏のTweetを見て、カーソル位置の受け渡しが分かりました。解説ありがとうございます。そんなわけで、まずMyScripts側のスク...
追記: 2013/09/23 20:20
斜め上に素速くスワイプすると、なぜかフリーカーソルが復活する。

