SafariのブックマークレットをTinyURLで短縮する方法 MarkletMaker
Safariだけで完結。
ブックマークレット登録画面を作るスクリプト。タイトルを入れたりコピペしやすくしたり、そんな悪くないと思うのですが、ネックがありました。はい。Textwell使用が前提ですね。これだと興味あっても使えない人が出てしまう。それでSafari版も作ってみました。TextwellでSafariのブックマークレット登録を簡単に TinyMarklet
ほら、難しいじゃないですか。Safariの利点はブックマークレットを使えること。でもそれには数々の難関が立ち塞がる。手数が多いんですよね。それで短縮URLを用いて、専用の登録画面が出るようにしてみました...

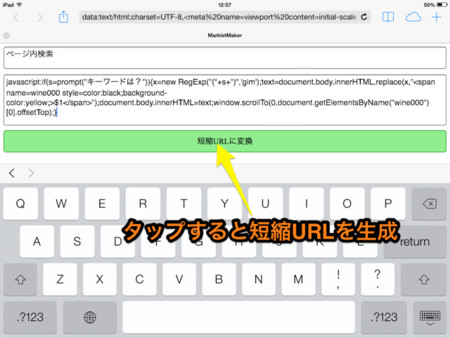
下記dataスキームをSafariのURL欄に貼り付け。あるいは、登録リンクから開いてみてください。Marklet Makerが現れます。これ自体をブックマークしておくと便利。
data:text/html;charset=UTF-8,<meta name=viewport content=initial-scale=1><title>MarkletMaker</title><style>textarea{width:100%;font-size:large;word-wrap:break-word;}div{color:black;text-align:center;background:lightgreen;font-size:large;padding:10px;border:1px solid green;border-radius:5px;}hr{border:0;}</style><body style=font-size:large;><hr>ブックマークレットを登録するための短縮URLを生成します。<hr><textarea id=line1 placeholder="タイトル"></textarea><hr><textarea id=line2 placeholder="スクリプト" rows=5></textarea><hr><div onclick=make()>短縮URLに変換</div><hr><script>function make(){url="data:text/html;charset=UTF-8,<meta name=viewport content=initial-scale=1><title>"+line1.value.replace(/\n/g,"")+"</title>下記スクリプトをコピーし、ブックマークに貼り付けてください。<br/><textarea rows=5 style=\"font-size:large;width:100%;background:#eee;word-wrap:break-word;padding:5px;border-radius:5px;\">"+line2.value.replace(/\n/g,"")+"</textarea>";link="http://tinyurl.com/api-create.php?url="+encodeURIComponent(url);window.open(link,"_blank");}</script></body>登録リンクはこちら→ http://tinyurl.com/lfzkyyw

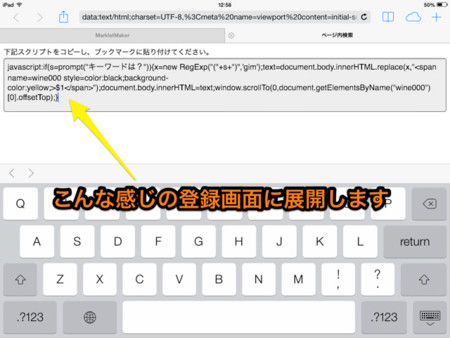
ブックマークレットの名前をタイトル欄に、javascript本体をスクリプト欄に書きます。そして「短縮URLに変換」をタップ。すると別窓にtinyURLが生成します(スクリプト欄は改行入りであっても構わない仕様で、変換時に一行にまとめます)。

このtinyURLをリンクにすると、登録画面が出てくる仕組み。
ほんとはボタン一発でブックマークレットが登録されると良いんですが、Appleがそういうシステムを作っていない。長押しで登録ボタンが出るだけでいいのに、詰め切れてないよなあ。ブックマークレットが使えるとインターネットは便利になります。なのに現状では登録までのハードルが高い。そこを少しだけ入りやすくするのが、このMarkletMakerです。
