TextwellからEvernoteを検索するだけの、ささやかアクション
wri.peを常用するとEvernoteにバックアップが残ります。ありがたい。ちょっとしたメモもEvernoteを探せば出てくる。それをトリガーに周辺の出来事も思い出せます。反対に言うと、最近物覚えが悪くなりました。もう若くないです。つらいわ。
そんなわけでEvernoteを検索するアクション。DraftPadでは読み込みも出来たのですが、仕様が違うのか、Textwellでは拾えません。今だにベストの解決法が見つからないけど、テキストを読み込むことは捨てても構わないと思えてきた。探しやすいほうが重要だし。Textwell 1.2.2
分類: 仕事効率化,ユーティリティ
価格: \300 (Sociomedia)
T.loadlets([ {title:"[Evernote]", fn:function(){ T("done"); }}, {title:"保存する", fn:function(){ T("evernote",{ title: T.line(1), body: T.whole, tags: "Textwell", direct: true, }); }}, {title:"検索する", fn:function(){ T.translucent(false); location="https://www.evernote.com/mobile/MobileSetup.action?noRedirect=true&query="+T.stdin.currentText; }} ], function(){location="about:blank"} )
登録リンクはこちら→ http://tinyurl.com/mdohekk

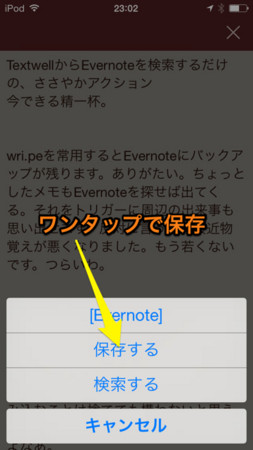
アクションを起動すると「保存/検索」のメニューが出ます。「保存する」はEvernoteへのダイレクト保存。一行目をタイトルにし、Textwellタグを付けることにしました。

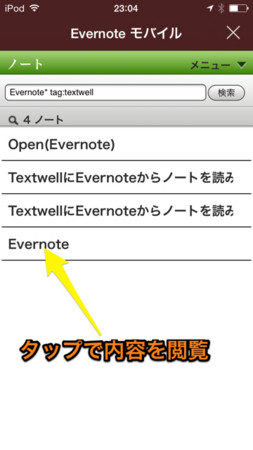
「検索する」はカーソル行をキーワードと見なします。全文検索なので、関連しそうなもの全て表示。タグで絞り込むときは「tag:タグ名」をカーソル行に加えます。ノートブックを限定するときは「notebook:ノートブック名」と記入。時間で絞り込みもできます。
最初のログインは携帯版に移動するので、ログイン終了後は内蔵ブラウザを閉じてください。もう一度アクションを立ち上げるとEvernoteモバイル版が表示されます。これが専用アプリのように使いやすい。細かな設定は右上のメニューから可能です。TextwellとEvernoteの相性は最悪かもしれない Open(Evernote)
緊急暫定版。Evernoteから読み込めなくなった。wri.peを使い始めて放置していましたが、読めないままでは気持ちが悪い。スマホ版サイトを避ければ回避できるので、仕方ない、カッコ悪いけれどモバイル...
ただし、Evernoteのテキストを再利用したい場合はコピペしかなさそう。必要な範囲を選んでクリップボードにコピーする。ここがくやしいんだよなあ。中身の構造は分かっているのに、closelets関数を封じられている。仕方ないことだけど、これは困った。
そんなわけで、Evernoteからwri.peに移行したものの、結局Evernoteは手放せない。画像やWebクリップも同列化して蓄えておく、フォームフリーのデータベースとして最強だと思う。もう少しTextwellと連動して活用する方法を編み出したいところ。
