MyScriptsでアプリのアイコンをDataURIに変換する方法 AppIconData
連休なのに台風で外に出られない。

オフラインでも画像を表示します。MyShortcutsでアイコンを並べてたとき「いちいち外部のURLアドレスを参照するのもなあ」と思い、作ってみました。すでにあるAppSearchを換骨奪胎したシロモ...
MyScriptsを使います。下記リンクで登録してください。MyScripts LE 2.5
分類: 仕事効率化,ユーティリティ
価格: 無料 (Takeyoshi Nakayama)
登録リンクはこちら→ http://tinyurl.com/lnt7jj4

スクリプトを起動すると、対象となるアプリ名を尋ねてきます。アプリ名がわからなくても、アプリの説明に含まれる語句でヒットするようです。複数のキーワードは空白で繋いでください。「free」も追加すれば、無料版に絞り込むことも出来ます。

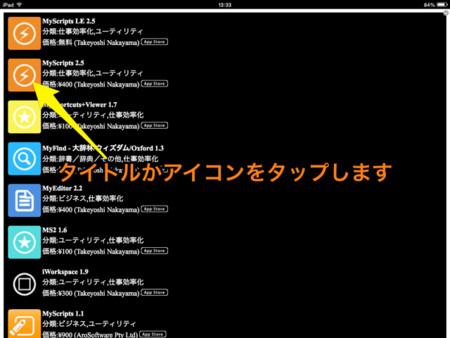
iPad用かiPhone用か答えた後、検索結果を表示します。

使いたいアプリのアイコンをタップすると、ダイアログボックスが開きます。データ化された文字列が入力欄に入っているので、それをコピーしてください。この文字列がimgタグになっていて、HTMLソースに貼り付けると画像として表示されます。
ランチャーを作る用途を想定しています。このimgタグに、aタグでURLスキームのリンクを付ければ出来上がり。下記のテンプレートが基本形です。ただ、純正アプリのアイコンが作れないのが困りどころ。何か似てそうなアイコンを転用するかな。
<a href="URLスキーム"> <img src="DataURI"> </a>