WorkFlowyスタイルカスタマイズ全解説
備忘録として。
はじめに
WorkFlowyはアウトライナーであり、書いたトピックを移動することが出来ます。行を長押ししドラッグする。アプリ版はこれでいいのですが、Web版だと変なスクロールが起こる不具合があります。そのため去...

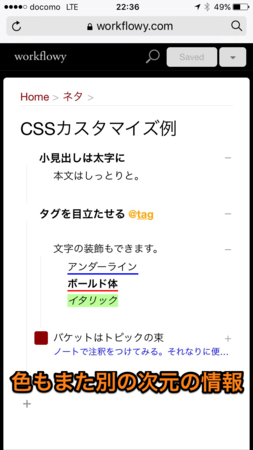
WorkFlowyのデフォルトはモノクロを基調にしたシンプルなものです。まあ、Webアプリだからそういうものだ、と諦めてませんか。実はjavascriptやStylishを使うことでデザインのカスタマイズができます。CSSを組み合わせるだけで、お好みのコーディネートが作れる。MarkFlowyにも組み込んでいるけど、すぐ忘れそうなので解説してみます。
スタイル

MarkFlowyのデフォルトは下記のようになっています。
#header{background:#000;}#documentView{background:#000;}.bullet{background-image:none;}.bullet,#bulletBucket .bulletBucketBullet{background-color:darkred;border-radius:3px;}.page{color:black;background:white;border-radius:5px;}.contentTag{color:orange !important;}.contentUnderline{border-bottom: 2px #00f solid;text-decoration:none;}.contentBold{border-bottom:2px #f00 solid;}.contentItalic{background-color:#bf9;text-style:normal;}.project.selected >.children>div>.name .content{font-weight: bold !important;}.notes>.content{color:blue !important;}.parent>.name>.content{color:darkred;}.highlighted>.highlight{background:white;}.moving>.highlight{background:gray;}「!important」を入れたCSSもあるけれど、読み込み順を考えると、付けなくてもいいかも知れない。今ひとつ、スタイルの指定は分かってないよなあ。勉強しなきゃ。
まとめ

それぞれのcolorやbackgroundを書き換えると、見た目も変わります。たとえばこんな感じ。ヘッダーをダークブルーに、背景をアイボリー。そしてMarkFlowyを走らせると、カジュアルな雰囲気が出てきました。配色をカスタマイズすると、WorkFlowyと向き合う気持ちも変わります。愛着が湧くというか、可愛く思えてきて、ますます手放せなくなる。
MarkFlowy(Shiori経由でインストール):http://tinyurl.com/zng552w
javascript:(function(){style="#header{background:darkblue;} #documentView{background:gold;}.bullet{background-image:none;}.bullet,#bulletBucket .bulletBucketBullet{background-color:lime;border-radius:15px;}.page{color:black;background:ivory;border-radius:5px;}.contentTag{color:aqua !important;}.contentUnderline{border-bottom: 2px pink solid;text-decoration:none;}.contentBold{border-bottom:2px gold solid;}.contentItalic{background-color:green;text-style:normal;}.project.selected >.children>div>.name .content{font-weight: bold !important;}.notes>.content{color:red !important;} .parent>.name>.content{color:red;} .highlighted>.highlight{background:white;}.moving>.highlight{background:gray;}.corner,.edge{display:none;}";document.body.appendChild(document.createElement("style")).innerHTML=style;e=document.createElement("script");e.src="https://raw.github.com/chjj/marked/master/lib/marked.js";e.onload=function(){marked.setOptions({breaks:true, langPrefix:""});};document.body.appendChild(e);p=0;document.ontouchstart=Start;document.ontouchmove=Move;logo.ontouchstart=Search;function Search(){s=prompt("All to search:");if(!s) s="last-changed:1d";location="https://workflowy.com/#/?q="+encodeURIComponent(s);}function Start(e){p=e.touches[0].pageX;}function Move(e){f=e.touches.length;a=document.getSelection();if(a.rangeCount){x=e.touches[0].pageX;if(x-p>4){a.modify(((f>1)? "extend":"move"),"right","character");p=x;}if(p-x>4){a.modify(((f>1)? "extend":"move"),"left","character");p=x;}}else{if(f>1){MarkdownStyle="body{font-family:Hiragino Mincho ProN;word-wrap:break-word;}h1,h2,h3{font-family:Hiragino Sans;padding:10px 0 0;border-bottom:1px #eee solid;} blockquote{font-family:Hiragino Sans;font-size:small;margin:0px;border-left:20px #fff groove;} table{border-left:1px gray solid;border-top:1px gray solid;border-spacing:0;} th{background:ivory;border-right:1px gray solid;border-bottom:1px gray solid;} td{border-right:1px gray solid;border-bottom:1px gray solid;} pre{background:#efe;padding:10px} u{border-bottom: 2px #00f solid;text-decoration:none;} strong{border-bottom:2px #f00 solid;} em{background-color:#bf9;} img{max-width:450px;}";p=pageContainer.innerHTML;p=p.replace(/<span class=\"contentUnderline(.+?)>(.+?)<\/span>/g,"<u>$2</u>");p=p.replace(/<span class=\"contentBold(.+?)>(.+?)<\/span>/g,"**$2**");p=p.replace(/<span class=\"contentItalic(.+?)>(.+?)<\/span>/g,"_$2_");p=p.replace(/<span class=\"contentTagText(.+?)>(.+?)<\/span>/g,"$2");p=p.replace(/<span class=\"contentTag(.+?)>(.+?)<\/span>/g,"$2");p=p.replace(/<a class=\"contentLink(.+?)>(.+?)<\/a>/g,"$2");p=p.replace(/<\/div>/g,"").replace(/<span .+?>/g,"").replace(/<\/span>/g,"\n");p=p.replace(/<div class=\"(.+?)\">/g,"\t$1\n").replace(/<div>/g,"").replace(/\n+/g,"\n");p=p.replace(/</g,"<").replace(/>/g,">").replace(/&/g,"&");s="";b=n=0;line=p.split("\n");for(i=0;i<line.length;i++){c=line[i];switch(true){case /^\t(.+?)selected/.test(c):s="";b=1;n=0;break;case /^\tnotes/.test(c):n=1;break;case /^\tchildrenEnd/.test(c):b--;break;case /^\tchildren/.test(c):b++;n=0;break;case /^\t/.test(c):break;case b<1:break;default: if(n){s+="> ";}else{switch(b){case 1:s+="## ";break;case 2:s+="\n### ";break;case 3:s+="\n";break;default:for(j=4;j<b;j++)s+=" ";s+="* ";}}s+=c+"\n";}}s=s.replace(/\n([#\*])(.+?)\n([^\s\*])/g,"\n$1$2\n\n$3");s=marked(s);location.href="data:text/html;charset=UTF-8,<meta name=viewport content=initial-scale=1><style>"+MarkdownStyle+"</style>"+s;}}}})();