DarkRoomとWorkFlowyが連携するブックマークレット Paster
何がしたい?
復活のDarkRoom
恒例のアレです。Javascriptが走るなら、やるしかない。ブラウザをエディタにしてしまうブックマークレット。「Web検索」を触っているうちに血が沸騰しました。ここまでブックマークレットを優先するな...

我が眠りを妨げるのは何者じゃあ?! ということで、太古のブックマークレットDarkRoomと俺コンチャート赤丸上昇中のWorkFlowyを絡めてました。自分でも何がしたいかわかりません。イメージとすると、DarkRoomで書いた文章をWorkFlowyのノートに貼り付ける感じでしょうか? コピペで貼り付けるのと変わらないですけど、クリップボードを経由しない方法にしました。
DarkRoomとは

DarkRoomとは、ブラウザをエディタに変えてしまう呪文です。スライドカーソルが使えます。しかも、サイトごとに自動保存するので、秘密メモを残すのに最適。ネット上にデータは送らないから秘匿性も抜群。もう一度作れと言われても作れないくらい奇怪なスクリプトです。ソースの初めに配色の指定があるので、見やすく設定してお使いください。
登録リンクはこちら→ http://tinyurl.com/j2ub35f
DarkRoomPaster
そんなわけで、workflowy.com内で起動するとworkflowy.com用のDarkRoomが呼び出せる。呼び出してカーソル位置に書き込める。我ながら吃驚仰天。ただカーソル位置を判別しないと元データを壊してしまうので、3つに分岐する仕組みになっています。javascript:if(document.getSelection().rangeCount){if(document.activeElement.parentNode.className=="notes "){document.activeElement.innerText=localStorage.text;}else{d=new Date().toLocaleString().replace(/ JST$/,"");document.activeElement.innerText=localStorage.text.split("\n")[0]+" #"+d;}}else{p=pageContainer.getElementsByClassName("notes ");s="";for(i=0;i<p.length;i++) if(p[i].innerText!="\n") s+=p[i].innerText;if(s && confirm("Notes to Darkroom?"))localStorage.text=s;}一つ目は日付つきトピック

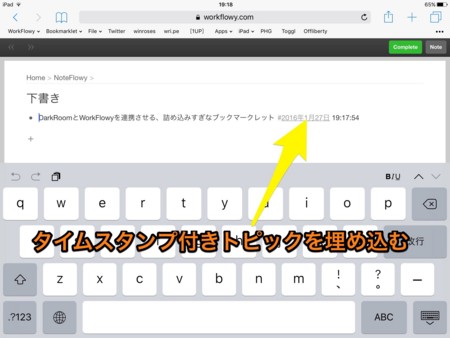
トピックにカーソルがあるときは、DarkRoomの一行目を書き込みます。そのときタイムスタンプも打つ。NoteFlowyのイメージです。最初は段差が反映するタイプにしようかと思ったのですが、それは普通に全選択コピーし、トピックに貼り付ければ可能です。ブックマークレットを使うまでもない。それなら日付がほしいかな、と、このタイプにしました。
二つ目はノート書き込み

ノートにカーソルがあるときは、DarkRoomの全文を転送します。DarkRoomからWorkFlowyに戻るにはリロードボタンを押してください。あるいはタブを別に開き、そちらをDarkRoom専用にすることも出来ます。テキストの保存はキーボードを閉じたときに行われます。うまく反映しない場合はキーボードを終了してください。
三つ目はDarkRoomへの転送

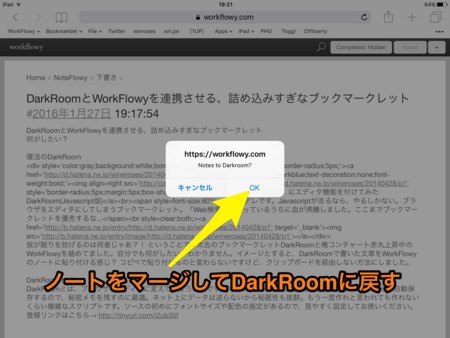
どこにもカーソルがないときは、WorkFlowyのノートを連結してDarkRoomに送ります。マージされたノートを下書きにDarkRoomで続きが書けます。ただし、すでに開いているDarkRoomに変更は反映しません。DarkRoomの再起動が必要になります。