HandyFlowyをスタイリッシュに改造する拡張スクリプト Stylenote
手軽に拡張スクリプトを作る方法。
Stylishモドキ
HandyFlowyにはブックマークレットが使える。だったら単体でも登録できるじゃないか。そう思って、まずStylishモドキを考えてみました。見た目をカスタマイズするスクリプトです。CSSで書けばスクリプトに変換。そんなイメージで作ってみました。
Stylenote
見出しトピックをスクリプト名にし、直下のノートにCSSを並べる形式です。StyleをNoteに書くので Stylenote と命名。たぶん、こうすると管理しやすい。p=pageContainer.getElementsByClassName("project selected noted");
name=p[0].getElementsByClassName("content")[0].innerText;
s=p[0].getElementsByClassName("notes ")[0].innerText;
s=s.replace(/^\s*\/\/(.+?)$/mg,"").replace(/\n\s*/g,"").replace(/"/g,"'");
script="document.body.appendChild(document.createElement('style')).innerHTML=\""+s+"\";";
text="handyflowy://import?name="+encodeURIComponent(name)+"&script="+encodeURIComponent(script);
window.open(text);スタイルの書式

HandyFlowyに直接スタイルを書きます。クラス名とか調べないとわからないけれど、いろんなところで発表されているし、組み合わせれば何とかなるでしょう。基本色と背景色は下記CSSになります。これに書き加えれば、自分だけのスタイルが創れます。
.page{
color:green;
background:ivory;
border-radius:5px;
}Stylenoteを実行

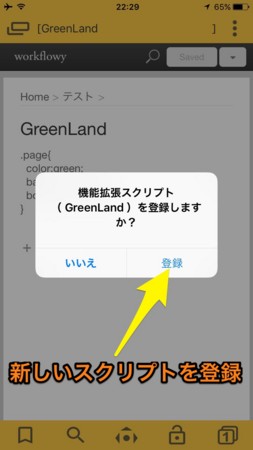
新しいスクリプトが生成。登録するか尋ねてきます。
スタイルの変更

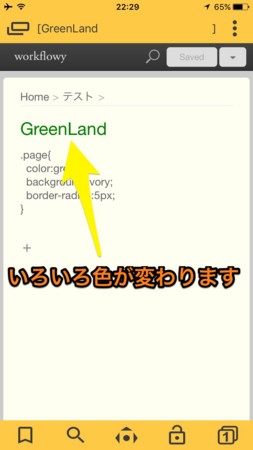
作ったスクリプトを実行すると、上のように色が付きます。さらにカスタマイズしたい場合は下記ページを参照してください。結構変更できるものです。
まとめ
this userstyle makes awesome tool workflowy.com* "clean and bright". -font tweak -full notes option ...

パソコンだとStylishという拡張機能で実現できるけど、iOSでは使えなかった。それがHandyFlowyなら、簡単にインポートできます。各スタイルの「Show CSS」をタップすると、CSSスタイルが表示されます。パソコン用なのでそのままでは使えないですが、ヒントになる。カッコ良いスタイルが出来たらブログで公表。そんなふうになると良いかな。
変なデザインになっても、再読み込みすればリセットされます。恐れずスタイリッシュに。
 HandyFlowy 1.0
HandyFlowy 1.0