HandyFlowyで見ているページをEvernoteで開く拡張スクリプト WFever
WorkFlowyの「現在」をEvernoteに記録。
WFever
WorkFlowyとEvernoteは連携することが多いし、もう一つにしてしまえばいいじゃない。そういう発想で考えてみました。試してみるとアプリ版やSafari経由とは違う使い心地で、トピックの転送が...

WorkFlowyは常に揺れ動く。使えば使うほどゴールに行き着かない。周辺には書きかけの断片が散らばり、復活の機会を伺っています。下克上の無法地帯。データベースとして見たとき、この浮遊性は歴史を持ちません。「以前のデータ」という発想がないから巻戻せない。「何月何日の階層構造」としては保管されていない。これは困る。
そこでEvernoteから開き、日付つきでスナップショットを撮る。それがWFeverという手法でした。Evernoteは個人データの保管庫として最適です。大型冷蔵庫のように何でも凍結しておける。それでいて検索すれば何年前のデータでも取り出せる。「ある時点のWorkFlowy」も同じように記録すればいい。変化したなら、その変化もまた記録すればいい。
HandyFlowy連携
今回はHandyFlowyの拡張スクリプト。
url="evernote://x-callback-url/new-clipped-note?x-success=handyflowy:&x-cancel=handyflowy:&url="+escape(location.href);
open(url);使い方

HandyFlowyで拡張スクリプトWFeverを走らせます。するとEvernoteが立ち上がり、内蔵ブラウザで同じトピックを開く。なぜか読み込みが速いからうれしい。
クリッピング

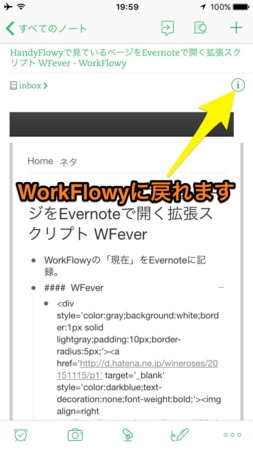
Evernoteで起動するとWebクリッピングが使えます。右上の「保存」をタップすると、WorkFlowyの画面をEvernoteにクリップしHandyFlowyに戻ります。
ツープラトン

Evernoteは「ノートの詳細」から元のWorkFlowyに飛ぶことができます。「スタイルを削除する」で標準テキストにも変換できます。WorkFlowyが「考える」だとすると、Evernoteは「記憶する」。方向性の違うツールだから、互いに補い合う最強タッグになる。
 HandyFlowy 1.0
HandyFlowy 1.0