HandyFlowy用カードスタイルのCardy、もう一つ作ってみた
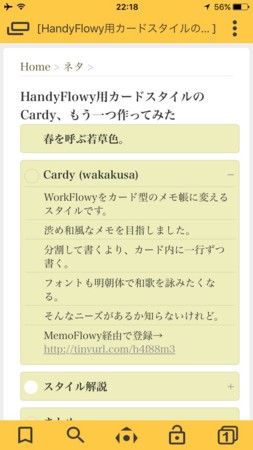
春を呼ぶ若草色。
Cardy (wakakusa)
冬が溶けて春の雨になる。HandyFlowyのおかげでWorkFlowyを使う機会がさらに増えました。やはり便利ですね。アウトラインという別軸が文章作成で意識できる。立体的です。ただ、いつも長い文を書...

WorkFlowyをカード型のメモ帳に変えるスタイルです。渋め和風なメモを目指しました。分割して書くより、カード内に一行ずつ書く。そういう執筆方法が合います。フォントも明朝体で和歌を詠みたくなる。そんなニーズがあるか知らないけれど。
MemoFlowy経由で登録→ http://tinyurl.com/h4f88m3
スタイル解説

Cardyはカスタマイズしてこそ生きてくる。Stylenoteで組み込んでください。CSSが分かりにくいので、覚え書きも兼ねて書いてみました。
#header{background:#552;border:0;}#documentView{background:#eee;}.page{background:white;border-radius:5px;font-family:Hiragino Mincho ProN;}.parent>.name>.content{color:#552;}.project.selected>.name .content{font-size:large;line-height:1.5em;font-weight:bold;}.project.selected>.children>div{background:#eeb;padding:5px;margin:-10px;margin-bottom:20px;border-radius:5px;margin-left:0px;border-right:1px solid gold;border:1px solid #dda;}.project.selected>.children>div>.name .content{font-weight:bold;padding-bottom:7px;}.contentTag{color:green !important;}.contentUnderline{border-bottom:2px blue solid;text-decoration:none;}.contentBold{border-bottom:2px red solid;}.contentItalic{background:lime;}.notes>.content{color:#552 !important;}.bullet{background-image:none;}.project.open>.name>.bullet{border:1px #dda solid;border-radius:50%;}.bullet,#bulletBucket .bulletBucketBullet{background:white;border-radius:50%;}.children{position:relative;margin:0px;border:0px;}.selected>.children>.project .project{margin:0px;border-top:1px solid #dda;padding-bottom:3px;}.project.highlighted::before,.project.moving::before,.project.tapped::before,.draggableNameClone::before{background:none !important;}#moveDropLine{background:#cc8;}まとめ
カードスタイルにしてブログが書きやすくなった。どうやらカード形式からカードの表示を消すと、それがブログになるようです。ベタなままTextwellに出力し、リンクを追加しMarkdownで整えれば出来上がる。これは、僕の頭の中がカードで出来ているのだろうか。
 HandyFlowy 1.0
HandyFlowy 1.0