少し長い論文を書くときはTextwellのCardyが半分だけ考えてくれる
手動式AIシステム。
Cardyというシステム
作らねば(使命感)。Cardyが気に入ったのでTextwellにも取り込みました。と言っても、StyleFlowyを書き換えただけです。Textwellの内蔵ブラウザでWorkFlowyを使う。そうい...

Textwellはメモには良いけれど、そこから構成を深めるとき使いにくい。やはり「一枚の紙」であり、紙を束にした「ノート」ではありません。けれど「ノートのほうが良い」とも思いません。ノートのようなアプリはいろいろありますが、結局「ファイル管理」の範疇から抜け出せていない。見る頻度の低いテキストは沈殿し、ただ「墓場」が出来るだけです。
そこで苦手な部分はWorkFlowyに委託する。「Cardy」は、WorkFlowyに保管し、段落を並び替え、テキストに語らせるための装置です。「ファイル」という垣根がはずれると、どのテキストも呼吸し始めます。左右に触手を伸ばし出す。彼らは生き物なのです。
使い方

WorkFlowyが情報カードのデザインに変わります。起動時に選んだ形式でテキストがクリップボードに入るので、それを任意の箇所に貼り付けてください。
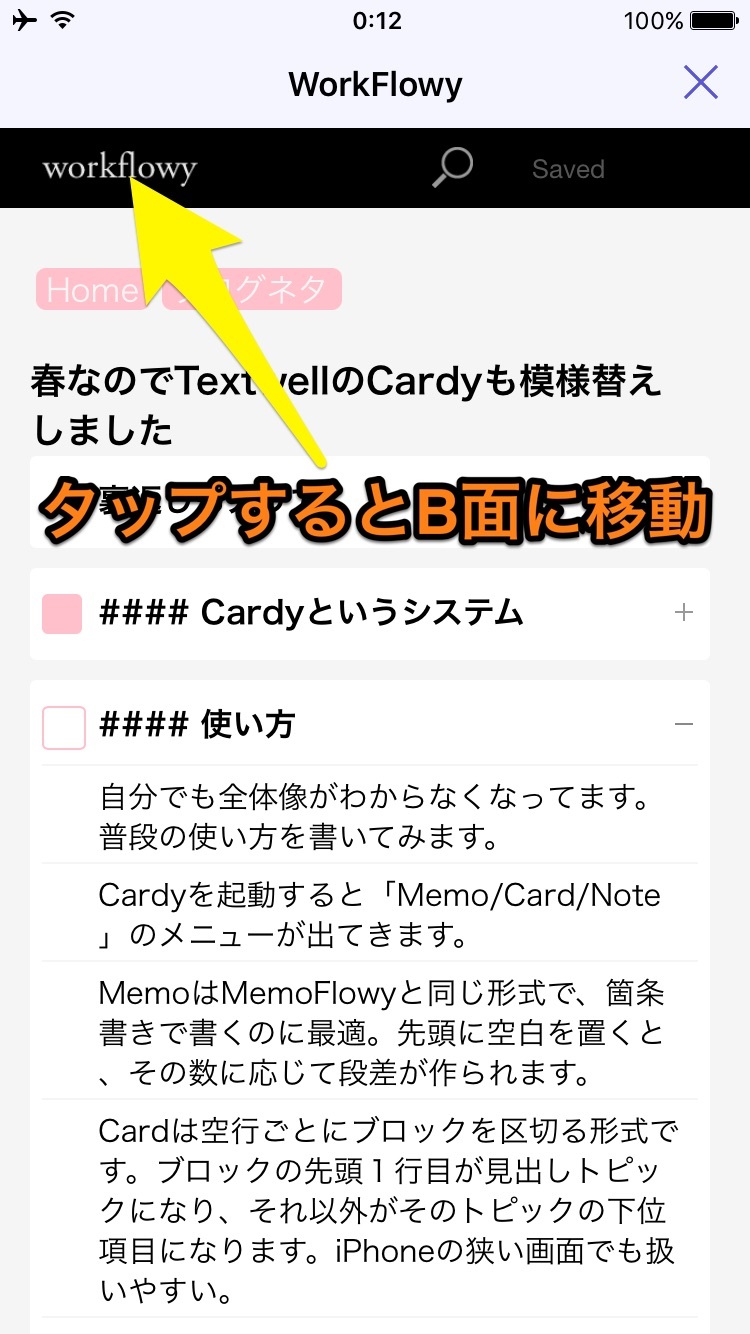
左上のロゴ「workflowy」をタップすると「裏面」を開くことができます。つまり、2つのトピックを交互に行き来することができる。スター機能がiPhoneには無いので、それを補う代用品です。それとカーソルをスライドで動かす速度を少し下げました。
トピックの移動は相変わらずギクシャクしますが、二本指で長押ししドラッグすれば安定します。これはSafariでも同じなので、Apple社の問題と思われる。
デザインは春仕様の桜色中心ですが、見づらい場合は、ソースの先頭にある配色関連の変数を書き換えてください。
まとめ
思いついたことは、とりあえずTextwellに書く。それを素材にWorkFlowyで整理する。これを反復すると、論文を書くための骨子が生まれてきます。
ただこれまでは、WorkFlowyからそのままTextwellに読み込み推敲していました。でもこの方法はツギハギ感がきつい。演奏を細切れに録って、後からダビングで繋ぎ合わせたような無様さ。何かノレない。読み直すとテンポが悪いものになってしまう。
それで、WorkFlowyをもとに、その内容を紙に描くことにしました。表に分類してみたり、ベン図を並べてみたり。パワーポイントのスライドを作る感じでしょうか。視覚的に説明する図表を作っていく。スライドが目標ではないので、大雑把なもので構いません。
そして、その図表を解説するつもりで、スクラッチから文章を書く。つまり、スライドをコード進行表にし、そこに即興演奏を付けていくイメージです。これだとグルーヴ感が失われない。話の流れによって図表も前後しますが、読者は飛躍を気にしません。というか、気づかないものです。ライブ感のある文章は最後まで読んでもらうことができます。そうすれば目的の半分は達成です。あとの半分は「実力」なので、如何ともし難いけど。
 Textwell 1.6.3
Textwell 1.6.3