パソコンだとWorkFlowyは使いにくい。なのでDeskFlowyがやってきた。
頼もしい味方が現れました。
DeskFlowy
A Simple and High Function WorkFlowy ClientWorkFlowy専用クライアントソフトWorkFlowyを使う上で便利な機能が満載!!カスタマイズも簡単カスタマ...

HandyFlowyのmacOS版。WorkFlowyでテクストを書いていくのに特化した専用アプリです。WorkFlowyからアウトライナーとしての能力を極限まで引き出します。
ブックマーク

WorkFlowy用に専用ブラウザを用意する必要がなくなりました。DeskFlowyがタブ・ブラウザだからです。ブラウザとしての基本が押さえてある。
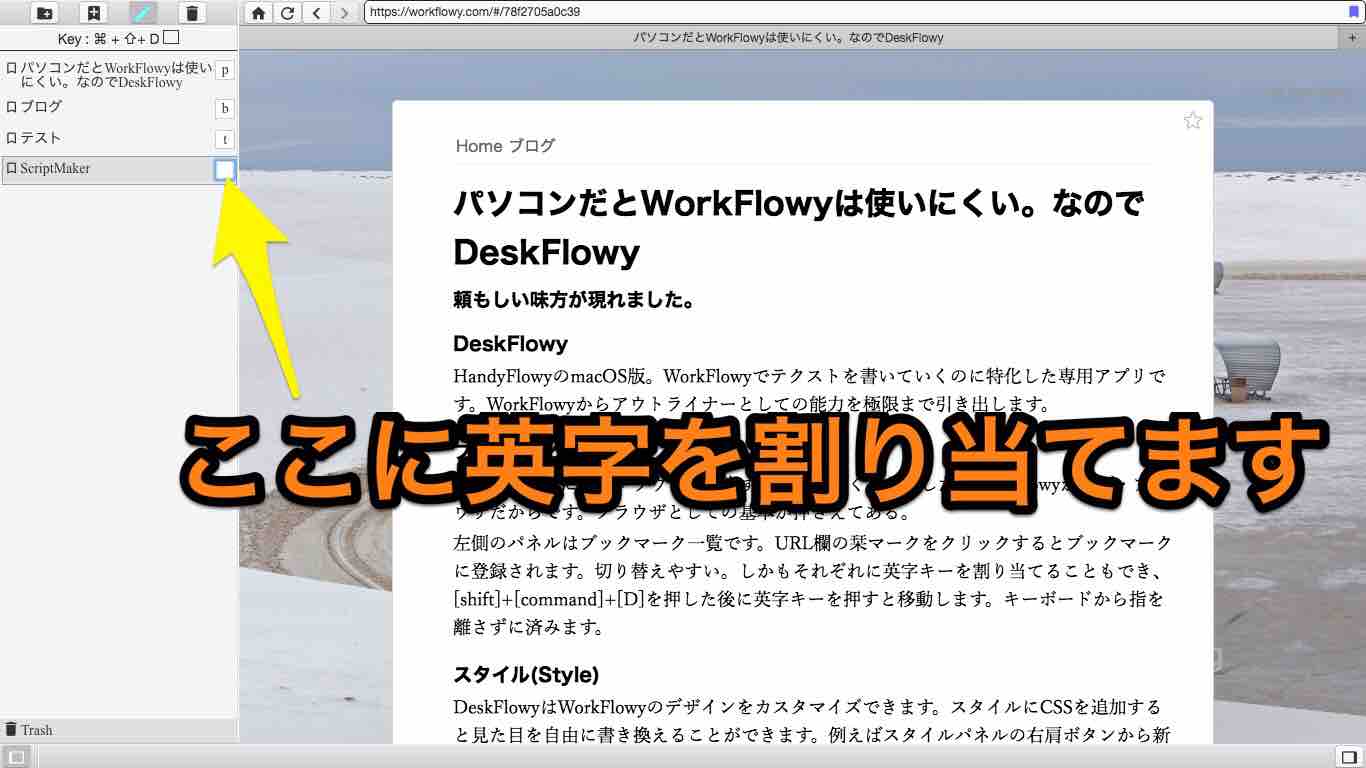
左側のパネルはブックマーク一覧です。左下のボタンで表示。URL欄の栞マークをクリックするとブックマークに登録されます。切り替えやすい。しかもそれぞれに英字キーを割り当てることもでき、[shift]+[command]+[D]を押した後に英字キーを押すと移動します。
スタイル(Style)

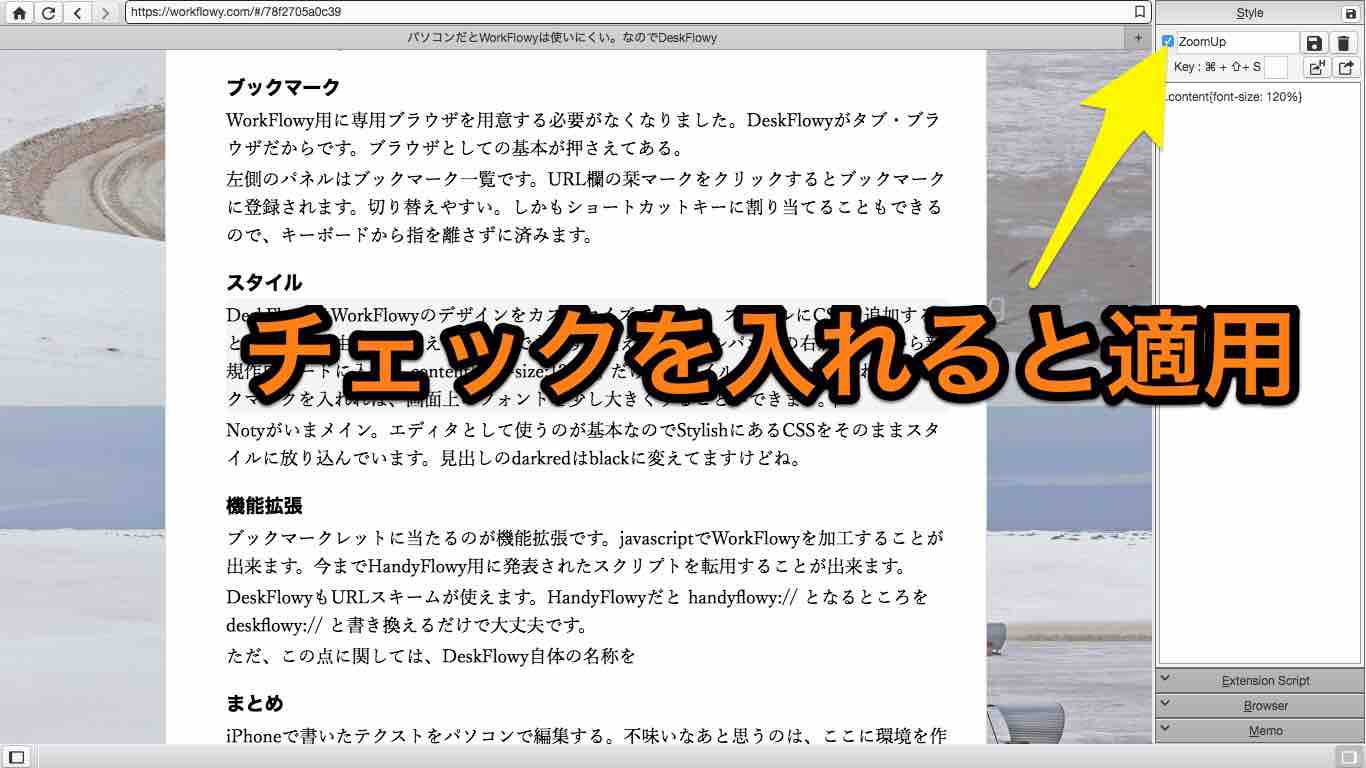
DeskFlowyはWorkFlowyのデザインをカスタマイズできます。スタイルにCSSを追加すると見た目を自由に書き換えることができます。例えばスタイルパネルの右肩ボタンから新規作成モードに入り、.content{font-size:120%;} だけのスタイルを作ります。これにチェックマークを入れれば、画面上のフォントを拡大することができます。
僕はWorkFlowyをエディタだと思っているので、スタイルはNotyにしています。StylishにあるCSSをそのままスタイルに放り込んでいます。見出しのdarkredはblackに変えてますけどね。自由にテクストを操れる。この快感は素晴らしい。
機能拡張(Extension Script)

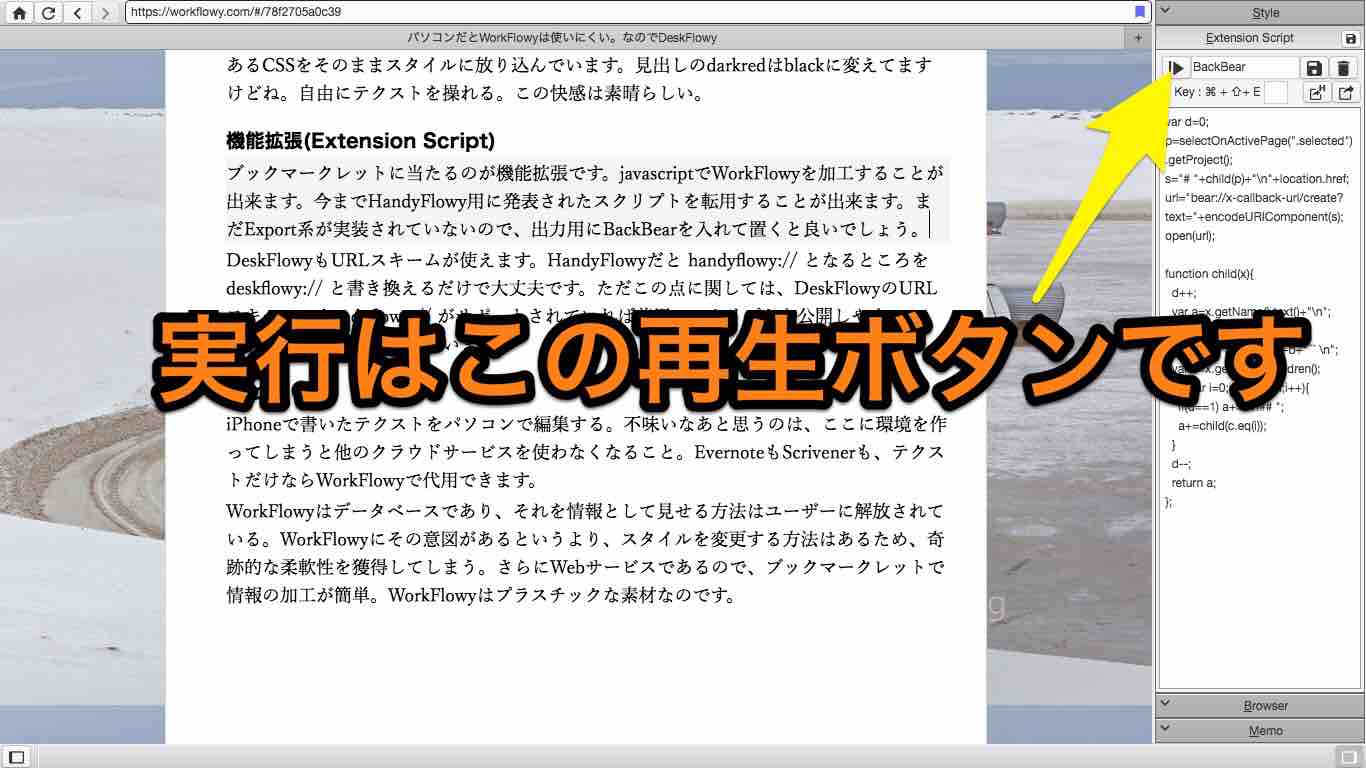
ブックマークレットに当たるのが機能拡張です。JavascriptでWorkFlowyを加工することが出来ます。今までHandyFlowy用に発表されたスクリプトが転用可能に。まだExport系が実装されていないので、出力用にBackBearを入れて置くと良いでしょう。ブックマークレットから先頭のjavascript:を削った部分を登録すれば実行できます。
DeskFlowyもURLスキームが使えます。HandyFlowyだと handyflowy:// となるところを deskflowy:// と書き換えるだけで大丈夫です。ただこの点に関しては、DeskFlowyのURLスキームに handyflowy:// がサポートされていれば兼用のスクリプトを公開しやすいので、ご配慮いただければと思います。
まとめ
iPhoneで書いたテクストをパソコンで編集する。不味いなあと思うのは、ここに環境を作ってしまうと他のクラウドサービスを使わなくなること。EvernoteもScrivenerも、テクストだけならWorkFlowyで代用できます。画像もGyazoに上げてるし。WorkFlowyはデータベースであり、それを情報として見せる方法はユーザーに解放されている。WorkFlowyにその意図があるというより、スタイルを変更する方法があるために、柔軟性を獲得してしまった感じでしょうか。さらにWebサービスであるので、ブックマークレットで情報の加工が簡単。まるで奇跡のようにWorkFlowyはプラスチックな素材で出来ています。それが他のサービスとは質的に違っている。