ドラッグ&ドロップできるTextwell用HTMLプレビュー ReCard
ブログの下書きでスクリーンショットの位置や段落の順番を入れ替えたくなりませんか。それだけのことにアウトライナーを持ち出すのも仰々しいし、素速くTextwell内で済ませたい。手数が増えるのも面倒なのでプレビュー・アクションを作ってみました。
ReCard
テクストを行単位でカード化し、ドラッグで再配置するアクションです。HTMLプレビューも兼ねているので、表示イメージのまま編集できます。ちょっと無かったタイプ。
カードモード

Textwellの本文が行単位でカード化し、長押しすると順番を入れ替えることができます。WorkFlowyみたいに使える。HTMLタグが有効なので、画像が対象でも構いません。
エディタモード

画面をタップするとカードモードは解除され、エディタモードに入ります。長押ししても行が入れ替わることはありません。この状態はスクロールがしやすい。
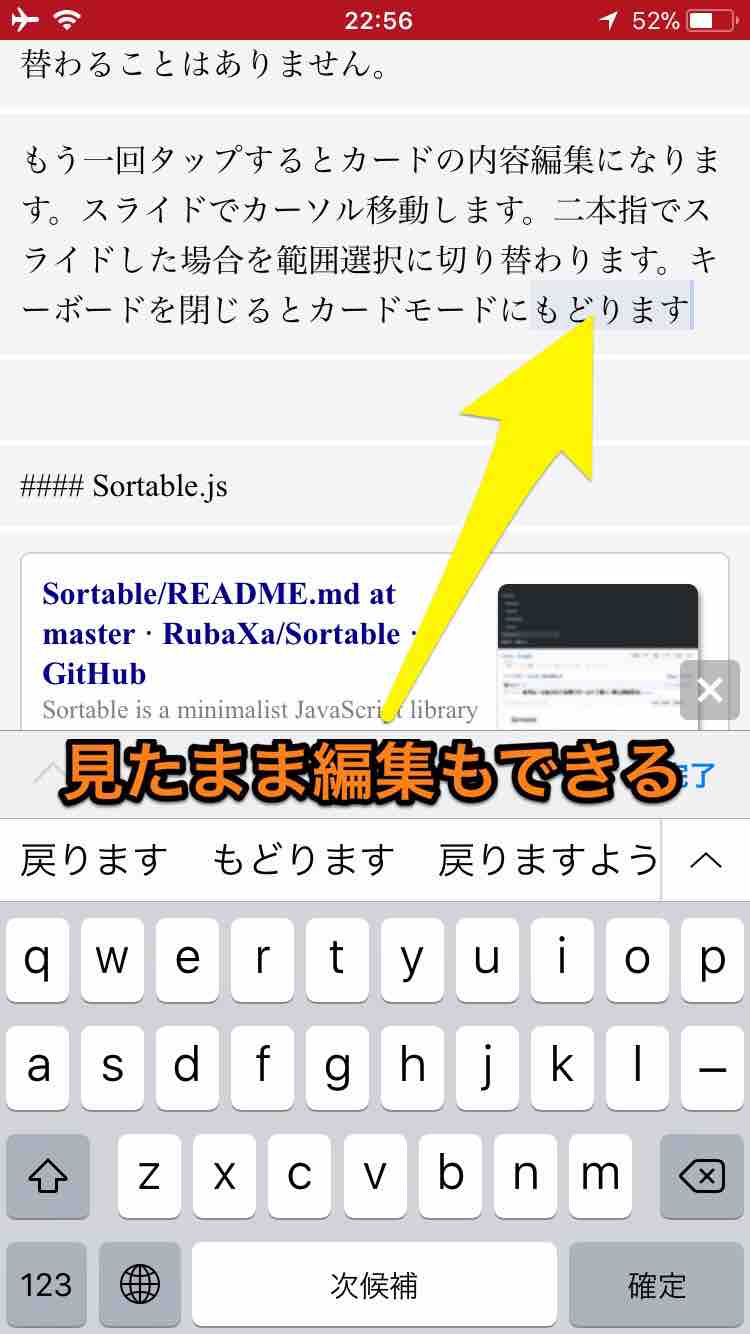
もう一回タップするとカードの内容編集になります。プレビューのまま書き換えることができます。スライドすればカーソル移動。二本指でスライドした場合は範囲選択に切り替わります。キーボードを閉じるとカードモードに戻ります。
Sortable.js
Sortable is a minimalist JavaScript library for reorderable drag-and-drop lists.Demo: http://rubaxa....

こちらのスクリプトをお借りしてドラッグ&ドロップを実装しています。JQueryを用いず、タッチパネルに対応している。T.request()で読み込めば指先1つでアイテムを移動できる優れものです。オプションを研究すると、さらに強力な使い方が出来そう。
 Textwell 1.8.1
Textwell 1.8.1