KndleFireにも使える汎用Cardyブックマークレットを作ってみた
WorkFlowyでアイデアを練るときカード式じゃないと興が乗らない。病気ですね、これは。治すのにお薬が必要になります。なのでCardyを配合してみました。
Cardy
長い文章はコレじゃないと書けない。Textwellの内蔵ブラウザでWorkFlowyを開くアクション。起動時にスタイル変更が可能なのでCardyを組み直してみました。見掛けは同じですが中身は大幅に変更...

ブラウザでWorkFlowyを開き、下記ブックマークレットを実行してください。スタイルをCardyに変更します。ブラウザはブックマークレットが使えるタイプであることが条件になります。iPhoneはSafariで、KindleFireではOperaがオススメです。
javascript:theme="orange";if(document.getElementById("cardy")){document.body.removeChild(cardy);}else{e=document.createElement("style");e.id="cardy";e.innerHTML=".page{background:whitesmoke;font-family:'Noto Sans JP','Hiragino Sans',sans-serif;color:black;-webkit-font-smoothing:antialiased;}.selected>.name .content{font-weight:bold;font-size:80%;margin-bottom:10px;}.selected>.children>div{background:white;margin-left:-10px;margin-right:-10px;margin-bottom:3px;padding:4px;padding-right:1em;border-radius:5px;}.selected>.children>.project>.children .project>.name{font-family:'Hiragino Mincho ProN',serif;margin-left:-11px;}.notes>.content{color:dimgray !important;line-height:1.4 !important;}.contentTag{color:darkblue;}.contentBold{border-bottom:2px pink solid;}.contentItalic{background:lime;}.contentUnderline{border-bottom:2px silver solid;text-decoration:none;}.done>.name>.content{color:silver;}.contentTag[title*='@l1']{color:red;background:red;}.contentTag[title*='@l2']{color:orange;background:orange;}.contentTag[title*='@l3']{color:green;background:green;}.contentTag[title*='@l4']{color:blue;background:blue;}.bullet{position:relative !important;top:4px !important;left:4px !important;background:"+theme+" !important;border:1px "+theme+" solid;border-radius:3px !important;}.project.task>.name>.bullet{background:none !important;border:0;}.open>.name>.bullet{background:none !important;border:1px "+theme+" solid;}#moveDropLine{background:"+theme+";}.bullet>img{opacity:0;}.children{margin:0 !important;border:0;}";document.body.appendChild(e);}スタイリッシュ

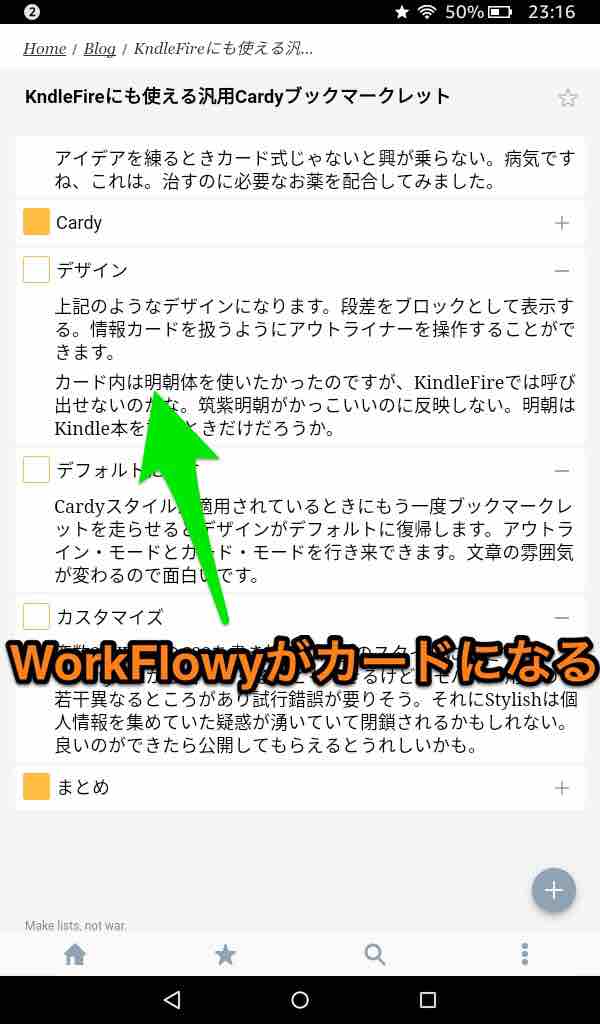
こんなデザインになります。段差をブロックとして表示する。情報カードを扱うようにアウトライナーを操作することができます。ドラッグするとカードが括られる感じ。
デフォルトに戻す
Cardyスタイルが適用されているときにもう一度ブックマークレットを走らせると、デザインがデフォルトに復帰します。アウトライン・モードとカードを行き来します。筑紫明朝
2011.6.4(土)「大阪DTPの勉強部屋」第8回勉強会於:新梅田研修センター●気になる存在・筑紫書体 フォントワークスの代表的な存在となった「筑紫書体」。 元写研の藤田重信氏が携わっていることも...

KindleFireには筑紫明朝が入っています。Kindle本を読む設定にあるのでJotaで調べてみたら /system/fonts のディレクトリに TsukuMinPr5-Medium.ttf を見つけました。Cardyからこれを呼び出したいんですけどね。font-family では引っかかりません。残念です。
筑紫書体は、長い文章を読むことに配慮したフォントです。きゅっと引き締まっている。漢字を一つ一つデザインしている人がいるなんて、すごい世界だなあ。このフォントの後ろに藤田さんって人の姿が見えてきて、さらに筑紫明朝が好きになりました。