モブログ・エディタのFirePadをTextwellに詰め込んでみました
行単位で編集するエディタです。
FirePad
KindleFire用に作ったオンライン・エディタですが、Markdownが便利なのでTextwellと連携するようにしました。Textwellで書いている文章をFirePadで開きます。
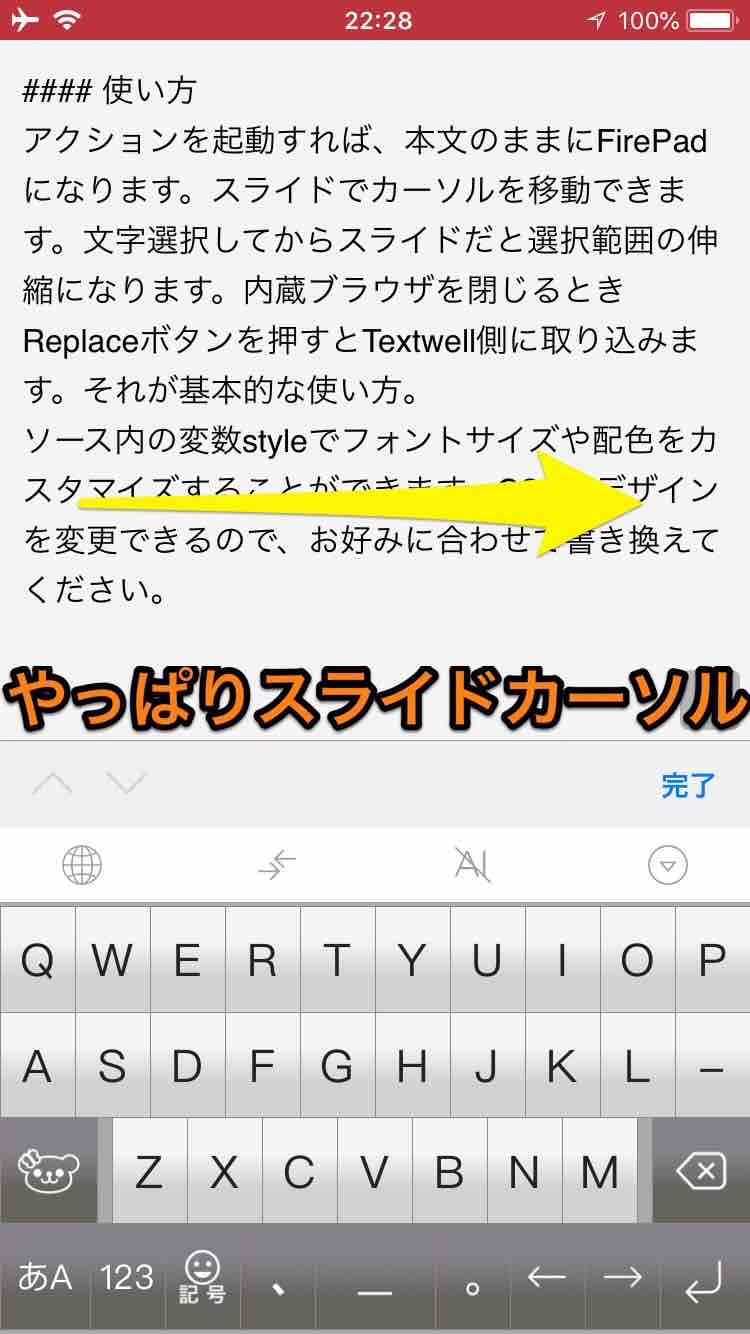
使い方

アクションを起動すれば、本文のままにFirePadになります。スライドでカーソルを移動します。文字選択してからスライドだと選択範囲の伸縮になります。内蔵ブラウザを閉じるときReplaceボタンを押すとTextwell側に取り込みます。それが基本的な使い方。
ソース内の変数styleでフォントサイズや配色をカスタマイズすることができます。CSSでデザインを変更できるので、お好みに合わせて書き換えてください。
プレビュー

画面を二本指でタップするとプレビュー画面になります。HTMLタグだけでなく、Markdown記法にも対応しています。二本指でタップすれば編集画面に戻ります。
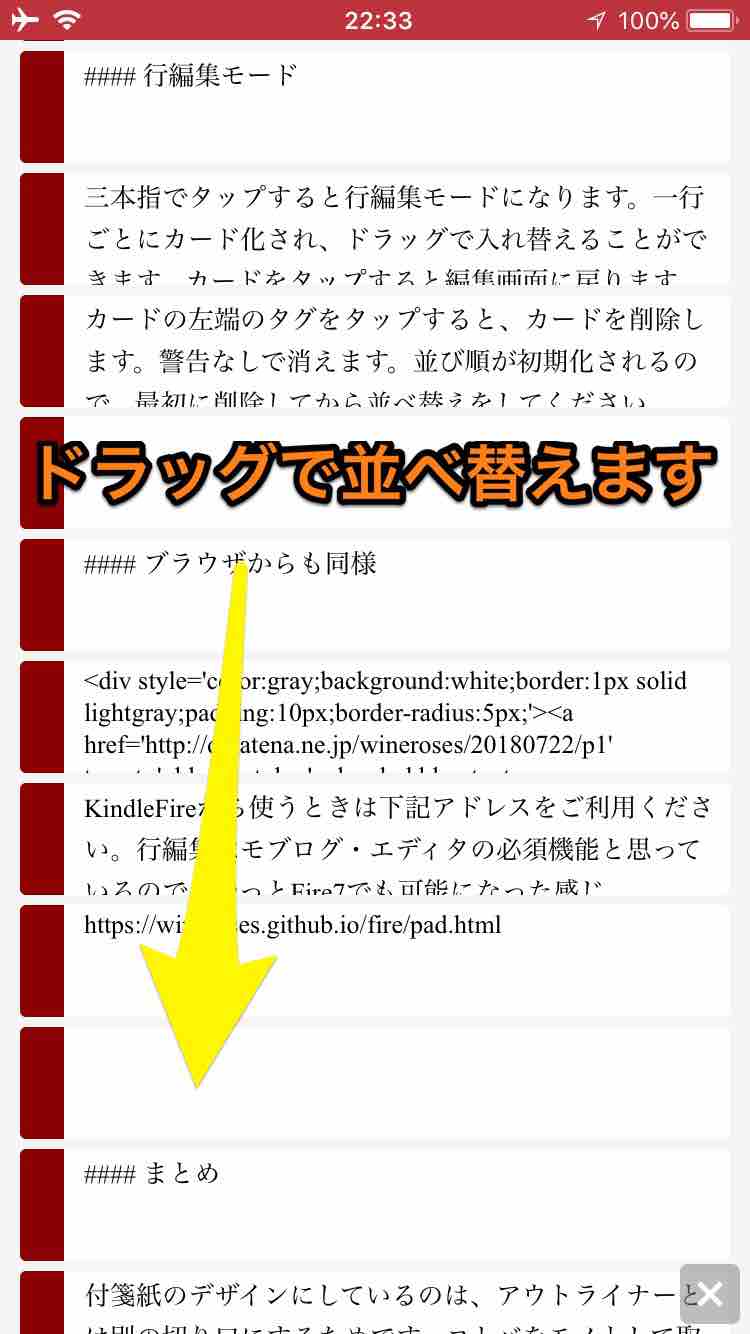
カード・モード

三本指でタップすると行編集になります。一行ごとにカード化され、ドラッグで入れ替えることができます。カードをタップすると戻ります。このデザインは長い文章には向いていません。長文は段落単位のほうがいい。でも、モブログ用なので行単位にしました。
カードの左端のタグをタップすると、カードを削除します。警告なしで消えます。並び順が初期化されるので、最初に削除してから並べ替えをしてください。
ブラウザ用FirePad
Androidは使いにくい。なぜ使いにくいかというと、iPhoneのモブログ環境と比較するからです。iPhoneには便利なツールが揃っています。でも初めから用意されていたのではありません。ユーザーが必...

KindleFireから使うときは下記アドレスをご利用ください。行編集はモブログ・エディタの必須機能と思っているので、やっとFire7でも可能になった感じ。
https://wineroses.github.io/fire/pad.html
まとめ
付箋紙のデザインにしているのは、アウトライナーとは別の切り口にするためです。コトバをモノとして扱う。そういう感触を狙っています。行の長さにあわせてカードの幅を変えても良かったのだけれど、あえて同一幅にしました。移動もしやすくなるし。ただ空行が冗長に見えるので、今後デザインを変えるかもしれません。とりあえずは、目指す方向が見えたところ。Textwellからも呼び出したくなるツールにしたい。
 Textwell 1.8.7
Textwell 1.8.7