iPadでホームページを作るMarkdownエディタ Nocs
Dropboxに自分のホームページを持とう。
http://www.wisd.com/nocs/
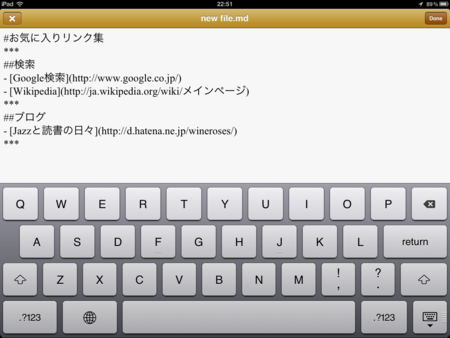
#お気に入りリンク集 *** ##検索 - [Google検索](http://www.google.co.jp/) - [Wikipedia](http://ja.wikipedia.org/wiki/メインページ) *** ##ブログ - [Jazzと読書の日々](http://d.hatena.ne.jp/wineroses/) ***
Nocsは、これをWebページっぽく表示します。

こんな感じでね。悪くないでしょ? 4つくらい記述形式を覚えればOK。
# :シャープは見出しになります。#の数を増やすと小見出し。 - :ハイフンは箇条書きを示します。 * :アスタリスクは強調ですが、3つ並べると区切り線に変わります。 [タイトル](URLアドレス) :リンクの書き方はこの形式で。
改行したい場合は、半角空白を文末に2つ以上並べます。英語圏らしい発想だけど、見た目が綺麗に収まるのは確か。
とはいえ、そのままではホームページに使えない。htmlファイルに変更する必要があります。右上の箱ボタンから「Export HTML」。出来たファイルをindex.htmlにし、DropboxのPublicフォルダに保存すれば、どのブラウザでもアクセス出来るようになる。

アップロードするには、左上の「i」でファイル情報を開きます。ファイル名をタップし「index」に変えてください。次にdeviceをタップすると、Dropboxへのアップロードになります。アップされたファイルはローカルから消える仕組みになってます。とりあえずは、これで完成。

さらにデザインをカッコ良くするにはcssを使う。
body {
font-family: Helvetica,
sans-serif;
background-color: #fcfdee;
}
h1, h2, h3 {
color: rgba(50, 12, 12, 0.53);
text-shadow: 2px 2px 2px
rgba(75, 23, 23, 0.17);
}
table {
background-color: #ffffff;
border: 1px solid gray;
margin-left: 10%;
}
tr, th, td {
text-align: center;
border: 1px solid silver;
padding: 0.5em 1.5em;
}今回使ってるのは、Nocsのデフォルトを改良したもの。「+」で新規ファイルを作ってから、上記コマンドを貼り付け、ファイル名を「styles.css」に変更します。リネームで拡張子も変えるには、ファイル名をタップした後、真下の「Show extention」をタップします。「styles.css」に変更し、DropboxのPublicにアップロード。見た目がさらにスタイリッシュになります。

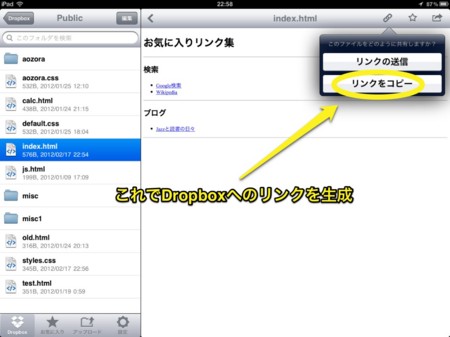
アップされたindex.htmlのリンク先は、Dropbox純正アプリで調べてください。index.htmlを開いた状態でクリップ・ボタンを押せば、リンクがクリップボードにコピーされます。一度リンクを生成すればOK。
Nebulousも同じことが出来て多機能だけど、Nocsは圧倒的に分かりやすい。どちらを使うかはお好みで。
NebulousNotesをDraftPadの保管庫にしてみた

 Nocs™ ― text editor with Dropbox & Markdown 1.8
Nocs™ ― text editor with Dropbox & Markdown 1.8