DraftPadに電卓機能を追加するアシスト(超進化版)
ボクにもでけた。
(追記)さらに改良してみました。→ こちらを参照
DraftPad で半角カナに変換 - takahashihideki
素敵なプレゼント
大先生の新しいアシスト。全角カタカナを半角にするんですが、もちろん、それが実用的かどうかではなく、今後現れるドラパ使いのための「教科書」。テキストを直接加工するタイプのアシストを作る上での、とても分かりやすいサンプルです。これをテンプレートにして別のアシストを作るのも簡単。それで「実習」してみました。
DraftPadからDropboxに保存して文字化けする場合
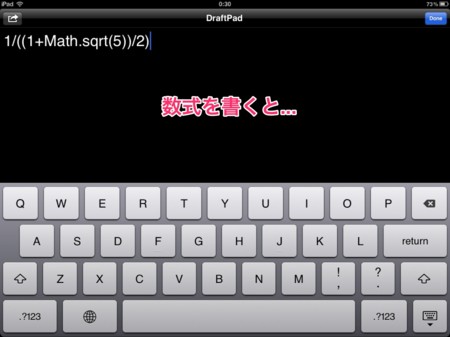
自分に課したお題は「電卓機能」。何度もやってますけど、これが決定版になりそう。何しろ、コピペが要らない。数式を書けば「答」が出てくる。全自動計算機です。書いてみたのは、以下の通り。
Title: 電卓機能
URL: draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{a=t.substr(0,p);b=t.substr(p);str=%22 = %22+eval(s);draftpad.replace(a+str+b,p,l);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>これを新規アシストとして登録しておく。

内蔵ブラウザで何やら動作してから、元のテキスト画面に戻る。そのときには、答も追加されてます。思わず「おお!」と言ってしまった。
DraftPadに電卓機能を追加するアシスト
アシストを展開すると下記の通り。
draftpad://self/web?source=<script>location.href="draftpad:///webdelegate?load=f";f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{
a=t.substr(0,p);b=t.substr(p);
str=" = "+eval(s);
draftpad.replace(a+str+b,p,l);
}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>空行から空行が本体。一行目でテキストをカーソル位置で a と b に分割。その後 eval で数式評価し、DraftPadの画面に貼り込むだけ。ヘッダーとフッターは、takahashi hideki 氏のアシストからお借りしたもの。もしかしたら、こんなに削ってはいけないのかも知れないけど、とにかく軽量化してみました。ドラパの可能性が無限すぎて目眩がしそう。
DraftPad用の置換アシストを作成するアシスト GREPMaker


 DraftPad 1.5.3
DraftPad 1.5.3