iPadのChromeでブックマークレットを呼び出す方法を考えてみた
すぐバージョンアップが出るんじゃないかな。
Chrome 19.0.1084.60(無料)
 カテゴリ: ユーティリティ
カテゴリ: ユーティリティ現在の価格: 無料(サイズ: 13.4 MB)
販売元: Google, Inc. - Google, Inc.
リリース日: 2012/06/26
現在のバージョンの評価:




 (21件の評価)
(21件の評価)全てのバージョンの評価:




 (21件の評価)
(21件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応パッと見わかりにくいけど、ChromeでもJavascriptは走ります。URLスキームで他のアプリを呼び出すことも出来る。でも、そのための仕組みが用意されてない。そこを知恵と勇気で乗り越えてみよう、という企画です。
iPadのSafariからGoogleChromeを召喚する方法
javascript:link='<a href="'+location.href+'">'+document.title+'</a>';location.href='draftpad:///insert?caret='+encodeURIComponent('\n'+link+'\n');※ これ自体は、DraftPadにリンクを埋め込むためのスクリプトです。

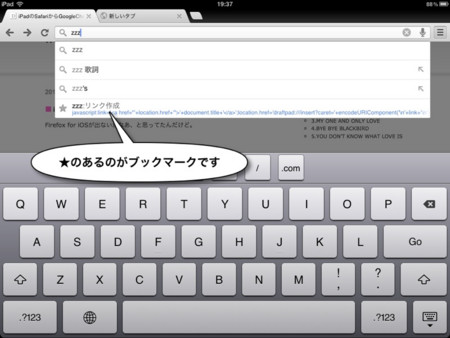
目的のページを開いてるとき、URL欄に「zzz」と打ち込むと、先ほどのブックマークレットが候補リストに出ます。これを選べば、スクリプトが実行されます。
なぜか、該当するブックマークは3つしか表示されません。だから「zzz」だけでなく、「qqq」や「aaa」など、別のアルファベットでグループ分けして使うことになりそうです。少し面倒ですよね。アルファベットの連打にしたのは、このほうが入力しやすいかな、と。スクリプトとの対応を覚えるには、頭文字の連打が良いかもしれません。
この方法を考えながら、ChromeのブックマークはDraftPadのアシストに似てると思いました。フォルダでの管理は、対象の数が多くなると不適切になる。手数が増えて、しかも見つけにくい。それくらいなら、タイトル名を検索で絞り込むほうがシンプルじゃないか。そうしたデザイン。DOSのコマンドラインを彷彿させますね。これはこれで合理的かな。
でも、ブックマーク用のボタンくらい、簡単に付けれそうだけどね。
(追記)
DraftPadからChromeにブックマークレットを転送するアシストを思いついた。
Title: Bookmarklet登録 URL: googlechrome: Option: Copy Current Line or Selection
白紙のページを立ち上げるだけ。でも、クリップボードにDraftPadのテキストが入るので、☆をタップしURLにペースト。これなら、ちまちま打ち込まなくて済みます。同じ要領で「http:」にすれば、Safariにブックマークレットを登録できます。手間は掛かるけど。
DraftPad用の自作アシスト集

 DraftPad 1.5.6
DraftPad 1.5.6 