MyShortcutsのメニューが足りなくなったら BranchMaker(HTML)
ときどき、このネタに走ってしまう。
要するに、URLスキームを使って通知センターをメニュー化していくと、項目数がすぐ不足してしまう。iPhone用だと10件だけですから、やっぱり足りないじゃないですか。足りない分は、HTMLファイルで補ってしまおうというコンセプトです。前回のはゴツめだったので、今回は少しスマートに改造してみました。MyShortcutsにアプリのメニューをHTMLで作ってみた
通知センターも混雑気味なので整理してみました。まず、DraftPadに下記スクリプトを貼り付けます。iPhoneで始めるモブログのためのDraftPadアシストそれからOpen inアシストでMySh...
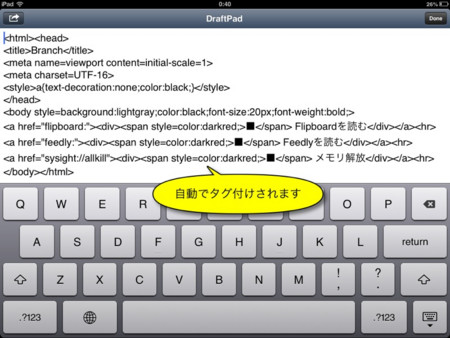
テキストの加工ならDraftPad。並べたリストをHTMLに変換するアシストです。実質 main のところでHTMLタグを追記し、本文に書き込んでいるだけ。DraftPad 1.6.2
分類: 仕事効率化,ユーティリティ
価格: 無料 (Manabu Ueno)
draftpad://self/web?source=<script>function main(x){text=%22<html><head>\n<title>Branch</title>\n<meta name=viewport content=initial-scale=1>\n<meta charset=UTF-16>\n<style>a{text-decoration:none;color:black;}</style>\n</head>\n<body style=background:lightgray;color:black;font-size:20px;font-weight:bold;>\n%22;list=x.whole.split(%22\n%22);for(i=0;i<list.length %26%26 / /.test(list[i]);i++){s=list[i].split(%22 %22);text+=%22<a href=\"%22+s[1]+%22\"><div><span style=color:darkred;>■</span> %22+s[0]+%22</div></a><hr>\n%22}draftpad.replace(text+%22</body></html>%22)}location=%22draftpad:///webdelegate?load=main%22</script>&whole=<@@>登録リンクはこちら→ http://tinyurl.com/lr5ol59

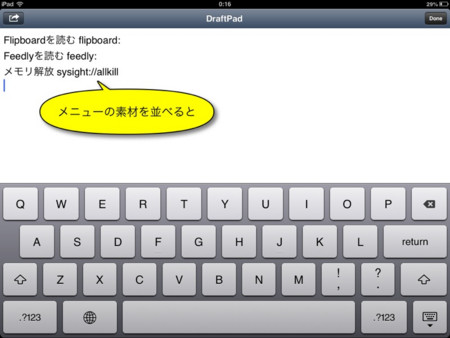
まずはリストを作ります。「タイトル名 URLスキーム」の書式。間を空白で区切っているだけ。空行が来たところで変換を終了します。
Flipboardを読む flipboard: Feedlyを読む feedly: メモリ解放 sysight://allkill
(区切りに使う空白は一個だけにしてください)

アシストを起動するとHTMLファイルに変わります。これをOpen InアシストでMyShortcutsに転送します。HTMLなので、extensionをhtmlにしてください。
draftpad://openin/?extension=html

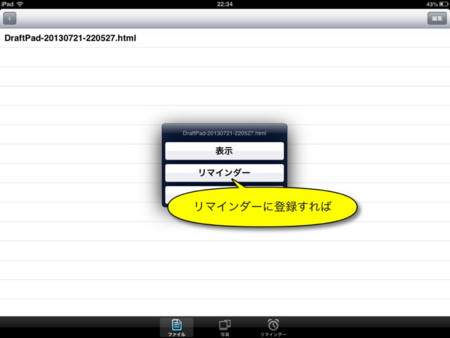
MyShortcutsに保存される。このHTMLファイルをタップし「リマインダー」を選んでください。通知センターに登録されます。「タイトル」は「追加メニュー」とか、分かりやすい名前にしておいてください。「NOW」にしてから「保存」。
通知センターの活用でお世話になっています。クリップボードやカレンダーにも使っているので、メニューの拡張は避け難い。アップルが通知センターの制限を解いてくれればなあ。MyShortcuts+Viewer 1.6
分類: ユーティリティ,仕事効率化
価格: \100 (Takeyoshi Nakayama)

