Textwellに小さな電卓機能を追加する PetitCalc
Textwellがバージョンアップしました。iOS7対応版。デザインがフラットになってスライドカーソルも復活。完璧ですよ。後は電卓機能を付けるだけ。
そんなわけで待望の電卓アクション。カーソル行を計算する PetitCalc です。「ああ、またか」と思われるかも知れませんが、電卓は大事です。エディタの肝と言ってもいい。計算できないエディタは「計算機」と名乗れない。文中で計算が必要な場面は意外と多いもの。Textwell 1.1
分類: 仕事効率化,ユーティリティ
価格: \250 (Sociomedia)
s=T.current;
ans=s+" = "+eval(s.replace(/@/g,"Math."));
T("replaceCurrent",{text:ans});登録リンクはこちら→ http://tinyurl.com/kwburww

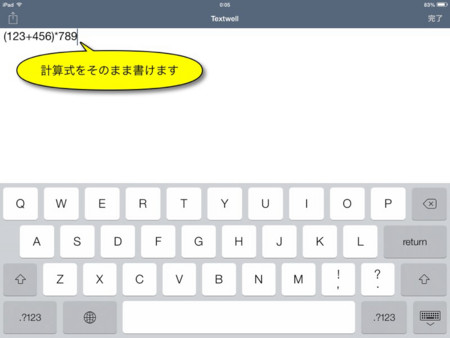
数式を書くと計算結果を追記します。四則演算は「+ - * /」で表記。()も使えるし、Mathオブジェクトを@で代用できるので書きやすい。たとえば @sqrt(2) と書けば 2 の平方根。エディタで計算式を書けばそのまま書き込まれるし、数値の変更も後から出来ます。

アクションを実行すれば答一発。数式のままに計算式が書ける。検算も楽になります。やっているのはeval()の呼び出しなので、一行スクリプトを走らせることも出来るのですが、それはそれ。普通に計算にお使いください。エディタ故の利便性に気づくと思います。
詳しい使い方はDraftPad版Calcを参照してください。DraftPadアシスト活用術(Calc篇)
計算に電卓を立ち上げるのは普通のこと。けれど、その結果をどう使うでしょうか。文章を書いているとき計算が必要なのは、文中に数字を埋め込みたいとき。だとしたら、そのままエディタで数式が書ければ便利でしょう...
