Textwellの文字数カウントをより詳しく表示する TextInfo(修正版)
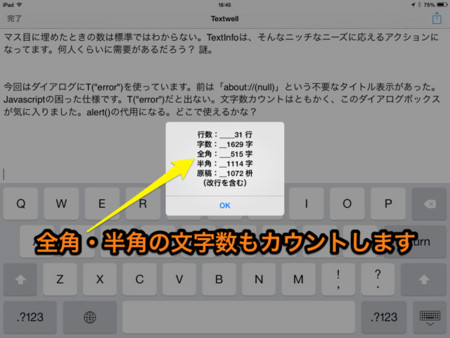
新しいダイアログボックス。
文章情報のTextInfoですが、はい、全角の数を間違えてました。一つ多かった。文字数制限の原稿を書くとき、全角と半角の正確な文字数を把握するのは、それなりに重要です。といっても、改行のあとの空白の数までは計算していないので、あくまで目安ですが。Textwellで文字数をカウントする TextInfo(半角/全角対応版)
タイトルバーに出るのとはちょっと違う。Textwellは設定でバーを消すことができます。フルスクリーンのエディタになる。アクションの呼び出しは二本指で上方向にスワイプすれば出るし、ヒストリーもコンテク...
text=T.text;
line=text.split("\n");
wa=escape(text).split("%u");
waji=wa.length-1;
eiji=(text.length-waji);
info="行数:"+seikei(line.length)+" 行\n字数:"+seikei(text.length)+" 字\n全角:"+seikei(waji)+" 字\n半角:"+seikei(eiji)+" 字\n原稿:"+seikei(eiji/2+waji)+" 枡\n(改行を含む)";
T("error",{title:info});
function seikei(x){
return ("______"+x).substr(-6);
}
登録リンクはこちら→ http://tinyurl.com/kb4238c

行数や文字数はTextwellのタイトルバーをタップしてもわかりますが、全角や半角の数、および原稿用紙のマス目に埋めたときの数はわからない。TextInfoは、そんなニッチなニーズに応えるアクションになってます。何人くらいに需要があるだろう? 謎。
情報表示にT("error")を使っています。前は「about://(null)」という不要なタイトル表示があった。Javascriptの困った仕様です。T("error")だと出ない。文字数カウントはともかく、このダイアログボックスが気に入りました。alert()の代用になる。どこで使えるかな?
