アップローダのPicportからTextwellに画像タグを貼り付ける方法
あら、Textwellの新機能、二つ見っけ。
一つはpaste系のURLスキーム。クリップボードの内容を貼り付けるとき、簡単な加工が可能になっている。prefix と suffix で挟むことが出来ます。括弧で囲んだりできる。Textwell 1.2.4
分類: 仕事効率化,ユーティリティ
価格: \300 (Sociomedia)
textwell:///pasteInsert?prefix=(&suffix=)
はてなフォトライフに写真を送るPicportの送信後処理について Picporter
まだ実験中。画像アップローダのPictshareがiOS7に対応し、Picportとして再登場しました。カメラロールの写真をクラウドに転送するアプリです。基本的な使い方はすぐ分かるので、さらに一歩踏み...
どう便利かというと Picport。写真をアップロードした後、Textwellに画像のアドレスを書き出すことが出来る。このときimgタグもつけちゃえるわけです。これは進化。Picport 1.1.1
分類: ソーシャルネットワーキング,写真/ビデオ
価格: \300 (itok)

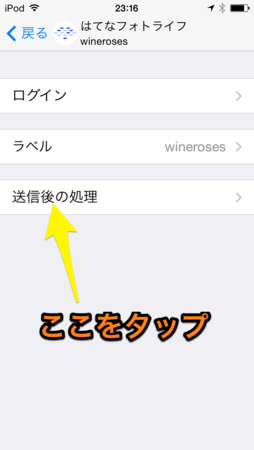
Picportの歯車ボタンから「アカウント設定」に入り、アカウント右横にある(i)で「送信後の処理」を選びます。

「URLスキーム編集」で「リンクをコピー」をオンにします。

「URLスキーム追加」で下記スクリプトを貼り付けます。改行に苦労して多重エンコード「%25250a」を使ってますけど、それ以外は見たとおり。横幅350pxに決めうちしてますが、そこはご自由に。Textwellに書き込んだ後Picportにコールバックで戻ります。
javascript:location="textwell:///pasteInsert?prefix=<img width=350 src='&suffix='>%25250a&x-success=jp.itok.picport:";
はてなフォトライフを例にしていますが、FlickrやPicasaでも大丈夫でしょう。写真を転送するたび、Textwellにimgタグが追記される。PicportとTextwellを連携させれば、モブログで画像を扱うのが手軽になると思います。Picportを起動するのは下記アクション。
url="jp.itok.picport:"; T(url);
Textwellへの登録リンクはこちら→ http://tinyurl.com/m4ac3vw
