もうPocketのアプリ版は要らない!Textwellで直接リンクを作る方法
あら、いつの間に。
朝のルーティンワーク
Feedlyを読んでもSafariを見ても、気になるページはすべてPocketにブックマークしています。パーソナルな情報データベース。「後で読む」の意味が変わってきて、Pocketを順に読むのではなく、キーワードで絞り込んで関連記事を連続して読む感じ。情報の流れや繋がりが自然とつかめます。これはブラウザのブックマークでは出来ないこと。
ところがところが
WebサイトがiPhone/iPadに最適化されていました。これは気づかなかった。ReadItLaterの頃はアプリではなく、ブラウザで閲覧するのが普通だったので、「昔に戻った」というところでしょうか。オフラインでは読めないけれど、Web版の良さはダウンロードに待たされないこと。とくにTextwellから開けるのでリンク作成が簡単になります。
まずはアクションを起動

ログインすると、保存した記事の一覧が出ます。iPhoneだとリスト形式、iPadだとタイル形式になります。記事をタップすれば内容の表示。スワイプすると、共有や削除のメニューが現れる。iPhoneのほうは、リストをスクロールするだけでもメニューが出てきて、反応が繊細すぎるけど、放っておいて大丈夫なので気にしないでください。
リーダーモードのままで

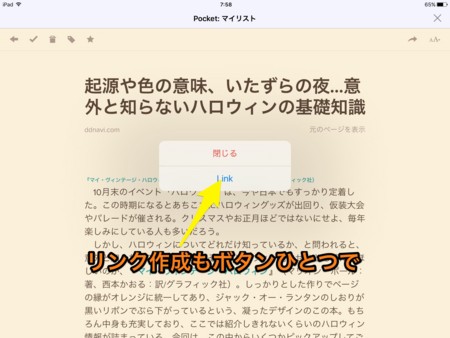
サイトの記事が読みやすい。Pocketの良さはここですね。写真とテキストだけになる。派手派手しい広告も出てきません。フォントサイズも自分でカスタマイズできる。もちろん、もとのサイトに飛ぶこともできます。Textwellなのでエッジスワイプで一覧に戻れます。アプリ版となんら違いはない。なのに、内蔵ブラウザを閉じると、リンクになるのです。
ブックマークレット
もしSafariで開いて使うんだったら、こうかな。下記スクリプトを登録。ソース内の変数editorに、転送先のURLスキームを書いてお使いください。
javascript:editor="textwell://add?text=";d=document.getElementsByClassName("original");if(d){s=d[0].getElementsByTagName("a")[0].href.split("url=");url=decodeURIComponent(s[1]);}else{url=location.href;}title=document.title.replace(/^Pocket: /,"");link="<li><a href='"+url+"' target='_blank'>"+title+"</a></li>\n";location=editor+encodeURIComponent(link);
Pocket for Web

後で読みたい記事を見つけたら、Pocket に入れましょう。後で読みたい記事を見つけたら、Pocket に入れましょう。今すぐ登録Here's what they're reading:Here's ...
認証もGoogleアカウントで使えます。敷居が低くなったよなあ。「後で読む」系はいろいろ使ってきたけれど、ニュース系のアプリには必ず連携ボタンがつくので、廃れませんね。プレミアムになると全文検索も出来るけど、無料のままでもタイトル検索とタグ検索を使いこなせば、読みたい記事にすぐ出会えます。
 Pocket 6.0.2
Pocket 6.0.2 Textwell 1.4.1
Textwell 1.4.1