ブックマークレットでWorkFlowyをMarkdownプレビューしてみた
下書きからクライマックス。
事の起こりはブログから
This is a guest post by Frank Degenaar, author of the book,“Do Way, Way More in WorkFlowy”.This is f...

WorkFlowyのブログを見ていたら、Chromeの拡張機能でMarkdownプレビューする方法が載っていました。でもこれ、全文コピーしてプレビュー・アプリに貼り付けるようなもの。オシャレじゃない。もう少しスマートにならないか、と思いました。
MarkViewer
下記ブックマークレットをSafariに登録します。javascript:MarkdownStyle="body{font-family:Hiragino Mincho ProN;word-wrap:break-word;}h1,h2,h3,h4,h5,h6{font-family:Hiragino Sans;padding:10px 0 0;border-bottom:1px #eee solid;} blockquote{font-family:Hiragino Sans;margin:0px;border-left:20px #fff groove;} table{border-left:1px gray solid;border-top:1px gray solid;border-spacing:0;} th{background:ivory;border-right:1px gray solid;border-bottom:1px gray solid;} td{border-right:1px gray solid;border-bottom:1px gray solid;} pre{background:#efe;padding:10px} u{border-bottom: 2px #00f solid;} strong{border-bottom:2px #f00 solid;} em{background-color:#bf9;} img{max-width:450px;}";p=pageContainer.getElementsByClassName("project selected") || pageContainer.getElementsByClassName("project open selected");s=p[0].innerText;e=document.createElement("script");e.src="https://raw.github.com/chjj/marked/master/lib/marked.js";e.onload=function(){marked.setOptions({breaks:true, gfm:true, langPrefix:""});s=marked(s);location="data:text/html;charset=UTF-8,<meta name=viewport content=initial-scale=1><style>"+MarkdownStyle+"</style>"+s;};document.body.appendChild(e);
スタイルの定義をしているからソースが長い。iPhoneで表示が崩れないよう、画像の横幅は450pxに収めています。変数MarkdownStyleをカスタマイズしてお使いください。
使い方

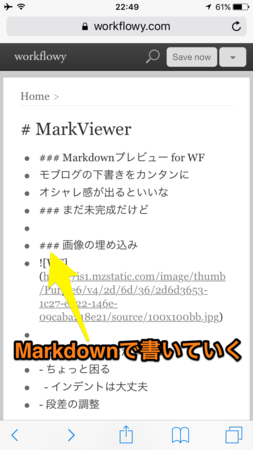
WorkFlowyにMarkdownを書く。見出しやリンクが使えるようになります。画像も埋め込めるので、WorkFlowyの表現力が増すかもしれない。

ブックマークレットを実行するとMarkdownプレビューになります。ネット上のmarked.jsを呼び出すので、オンラインが前提。左エッジ・スワイプで、もとのWorkFlowyに戻ります。「書き換える→プレビュー→書き換える」のリズムで練り上げる。
SourceOut

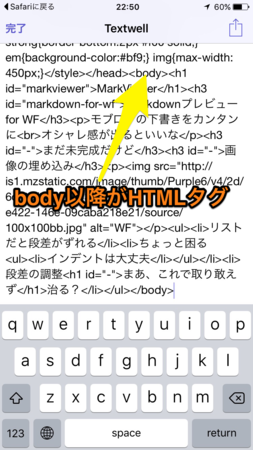
Markdownプレビューのとき、下記ブックマークレットを実行するとTextwellにHTMLタグを転送します。というか、このスクリプトはどんなソースでも抜き出します。
javascript:location="textwell://replace?text="+encodeURIComponent(document.documentElement.innerHTML);