iOSのWorkFlowyをClipsで強化する
俄然注目。
リンク作成をどうするか
様々なエディタを触っていると妄想が弾け出す。「Markdownが使えて、行単位で編集できるエディタは無いかなあ。スライドカーソルで、しかもスクリプトで拡張できるの」。ありそうでなかなか見つからない。個...

下書きはMarkFlowyで万全。でもリンクはどうしよう? モブログではサイトを紹介するリンクの作りやすさも重要です。なのに直接読み込ませる方法がないのは辛いところ。するとコピペ・アプリに可能性が見えてきました。
意外と器用 Clips
 Clips - Copy and paste anywhere with widget and keyboard 1.6
Clips - Copy and paste anywhere with widget and keyboard 1.6分類: ユーティリティ,仕事効率化
価格: 無料 (Clean Shaven Apps)
Clipsは通知センターやキーボードに対応したマルチクリップ・アプリ。類似のアプリとの違いはテキストを後から加工できることです。「テンプレート」と言います。
Clipsを起動し左上の「設定」を開きます。「テンプレートのコピー」とあるのが目的の項目(「コピーのテンプレート」の誤訳と思われる。英語で見ると「Copy Templates」だし)。ここに新規テンプレートを追加していきます。
表題付きリンク

Clipsの変数は3つ。これらを組み合わせ、MarkdownやHTMLタグに埋め込みます。
- %title% タイトル
- %body% テキスト本文
- %source% URLアドレス
表題付きリンクの場合は、「新規テンプレートを追加」を開き、「題名」の欄に「Link」、「テンプレート」に下記スクリプトを保存します。
- [%body%](%source%)使い方

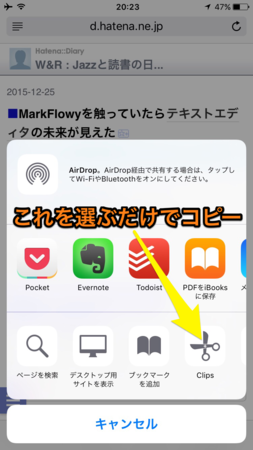
Safariで別のタブを開き、気になるサイトで共有ボタンを押します。Clipsは下段のアイテムに入っています。Clipsの画面上段にテンプレートが並びます。そこで先ほど作った「Link」を選びます。するとクリップボードの内容が変換されるので「コピー」。これをWorkFlowyに貼り付けて完了です。
ブログカード
これを応用すれば、はてなブログで使われるブログカードも作成できます。とはいえ、はてなダイアリーでは表示しないので、一応参考までに。<iframe title='%body%' src=http://hatenablog.com/embed?url=%source% width=400 frameborder=0 scrolling=no></iframe>画像の貼り付け

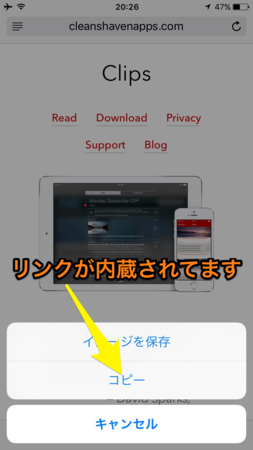
イメージを貼り付ける場合は下記テンプレートになります。
