PictRubyを使ってiOSアプリ紹介用アイキャッチ画像を作ってみた
ブログでアプリ紹介するとき、よくアイコンをスクリーンショットに重ねた画像が使われてたりするじゃないですか。ああいうの、どう作るんだろう? フォトエディタを組み合わせるのかな。そう思って見てました。ボカシをかけたり、位置合わせとか難しそう。
それでPictRubyで、そこあたり自動化出来ないかと。
PictRuby
ただいま研究中。iPhone/iPadのカメラロールにある写真を加工します。スクリプトを組んで半自動化ができる。スクリプトにはRubyが使われます。Ruby(紅玉)はPerl(真珠)の上位互換、って洒落なんですね。誕生石に見立ててある。可読性の高い言語です。
スクリプトの説明

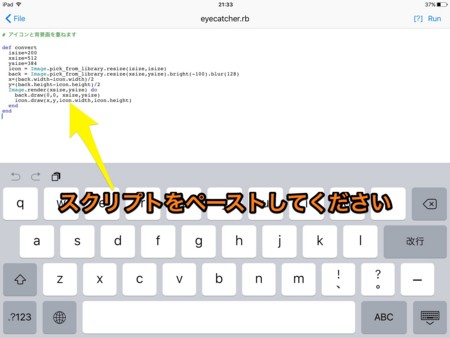
PictRubyに書き込むスクリプトは下記の通り。
def main
isize=200
xsize=512
ysize=384
icon = Image.pick_from_library.resize(isize,isize)
back = Image.pick_from_library.resize(xsize,ysize).bright(-100).blur(128)
x=(back.width-icon.width)/2
y=(back.height-icon.height)/2
Image.render(xsize,ysize) do
back.draw(0,0, xsize,ysize)
icon.draw(x,y,icon.width,icon.height)
end
end使い方

カメラロールから2回画像を選択します。初めがアイコンで、2回目が背景画。するとスーパーポーズした画像が作成されるので、右上の「Save」で完成。
こんな感じ

あ、アイコンの角を丸めたい。しかし、方法がわからず。背景画もクロップして、もう少し横長に見せたほうがカッコいいかな。まだまだ研鑽の余地あり。
 PictRuby 0.3
PictRuby 0.3