TextwellにGoogleフォトの画像を貼り付ける GooglePhotos
実験中のアクション。
Googleフォト
Dropboxが写真共有サービスのCarouselを3月いっぱいで終了したので、写真のバックアップ先を探しています。Flickrもアップロードを有料化する仕様に変更したし、1TBまで無料は変わらないとはいえ、写真回りのクラウドサービスは火の車なのかも知れない。
ただGoogleは破竹の勢い。Picasa改め、Googleフォトを強化してきました。無料で容量は無限。圧縮が掛かるようだけど、iPhoneくらいならほぼ元のまま。RAWデータでないと困るプロでなければ、これで良いんじゃないか。カメラロールから自動でアップロードし、ネット上で写真を確認。写真は容量を食いますからね。iPhoneの空きが足りなくてiOSのバージョンアップが出来ない憂き目にあったりする。そんなわけでGoogleフォトのリンクを取得する方法を考えてみました。
アクション
実は、このアクションで良いのかどうか自信ありません。Googleはソースを複雑にしているので、メインの写真を示すクラス名が暗号みたいになっている。とりあえず、動くので公開しますが、もしかしたらユーザごとにクラス名が違うかも知れない。
T.closelets([
{title: "Link ",
fn: function(){
link="<img width=400 src=\""+document.querySelector(".XkWAb-LmsqOc").src+"\">\n";
T("replaceCurrent",{text:link});
}}
],function(){(T.current)? T("googlephotos:"):T("load",{url:"https://photos.google.com/shared"});});使い方

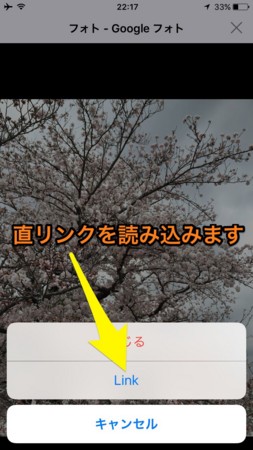
空行でアクションを起動し、内蔵ブラウザでGoogleフォトに入ります。そして目的の画像を表示したところで内蔵ブラウザを終了。「Link」をタップするとimgタグが貼りつく。ブログで使うときは、共有アルバムにある画像でないと表示しないのでご注意ください。
サンプル
こんな感じに表示。デフォルトのwidthは400pxにしていますが、実際には小さな画像だったりする。サイズを変えるにはソースをカスタマイズしてください。
【追記】最初に粗い画像を表示してから、通常画質の写真に切り替わるようです。内蔵ブラウザをすぐに閉じてしまうと、どうやら小さな画像へのリンクが返ってくるらしい。
画像のアップロード

カーソル行が空行でなければGoogleフォトのアプリ版を起動します。写真のアップロードを想定しています。起動URLスキームは「googlephotos:」。
まとめ
アプリの「リンク取得」だと、ページのリンクであって画像のリンクではありません。imgタグに反応しません。それだと、せっかくのアップロード先でもこれでは使えない。ブログの画像保管にはならない。まあ、ブログ用途なんて想定していないんでしょうけど。ところがTextwellを使うと直リンクが取得できるわけです。便利でしょ? どうも最後の「w330-h440-no」は画像サイズで、数字を変えると大きくなったり小さくなったりします。サイズに合わせて画質も調整されるみたい。なかなか面白いけど、じゃあ「no」は何だろう? 「yes」て書き換えてみたけど変化ないし。Yes-Noクイズじゃないのか?
 Google フォト - たくさんの写真や動画を無料で保管 1.9.0
Google フォト - たくさんの写真や動画を無料で保管 1.9.0 Textwell 1.5.4
Textwell 1.5.4