HandyFlowy用メモパッドLeoをカード形式保存にしました
ブログが書きやすい。
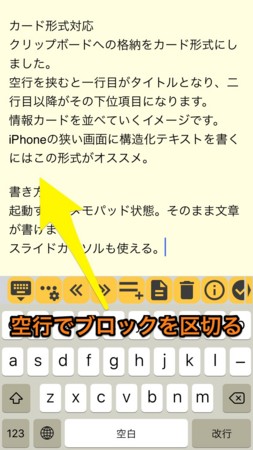
カード形式対応
昨日から精進。MemoFlowyはメモ画面を先に見せることでWorkFlowyの読み込みを意識させない設計になっています。うまく考えていますよね。それに対しHandyFlowyは2画面読み込むから起動...

MemoFlowyとは別のあり方で。クリップボードへの格納をカード形式にしました。空行を挟むと一行目がタイトルとなり、二行目以降がその下位項目になります。情報カードを並べるイメージです。iPhoneの狭い画面に構造化テキストを書くにはこの形式がオススメ。
location="data:text/html;charset=UTF-8,<meta name=viewport content=initial-scale=1,user-scalable=no><title>Leo</title><style>body{background:lightyellow;}#Leo{color:black;background:lightyellow;font-size:large;width:100%;height:100%;white-space:pre-wrap;border:0;}</style><textarea id=Leo onblur=Paste()></textarea><script>function Paste(){text=Leo.value.replace(/\\n\\n+?/g,'\\n\\t').replace(/\\n/g,'\\n ').replace(/\\s\\t/g,'');webkit.messageHandlers.CopyToClipboard.postMessage(text)}</script>";
MemoFlowy経由で登録→ http://tinyurl.com/jc3kczf
書き方

起動するとメモパッド状態。そのまま文章が書けます。スライドカーソルも使える。本文の一行目が大見出しになり、以降の行は全てその下位項目に変換します。空行で区切るとブロック化し、ブロックの一行目を小見出しに、二行目以降を下位項目と見なします。
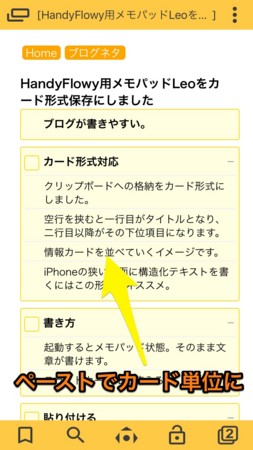
貼り付ける

タブを切り替えれば、クリップボードにテキストが入る。今回の変更点は、この貼り付き方。ブロックごとにカード化するので、Cardyで表示するとそれっぽくなります。
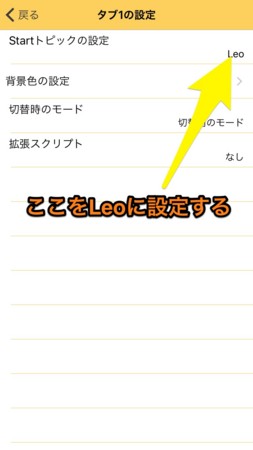
即メモ・モード

Leoはタブ1に設定しておくと、起動してすぐメモが書けます。右上のメニューボタンから「タブ1の設定」を選び「Startトピックの設定」をLeoにします。タップすれば選択肢に出るので、それを選ぶだけ。これで、HandyFlowyで待たされることがなくなります。