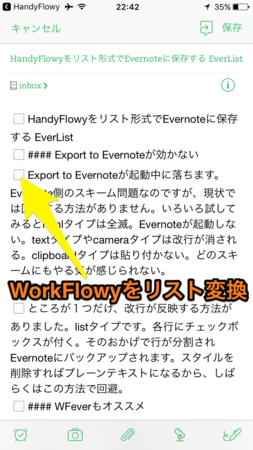
HandyFlowyをリスト形式でEvernoteに保存する拡張スクリプト EverList
緊急措置。
Export to Evernoteが効かない
Export to Evernoteが起動中に落ちます。Evernote側のスキーム問題なのですが、いろいろ試してみるとhtmlタイプは全滅。textタイプやcameraタイプは改行が消される。clipboardタイプは貼り付かない。どのスキームにもやる気が感じられない。
唯一の方法?

ところが1つだけ、改行が反映する方法がありました。listタイプです。各行にチェックボックスが付く。そのおかげで行が分割されEvernoteにバックアップされます。スタイルを削除すればプレーンテキストになるから、しばらくはこの方法で回避。
登録リンクはこちら→ http://tinyurl.com/grkkxtn
WFeverもオススメ
WorkFlowyの「現在」をEvernoteに記録。WorkFlowyは常に揺れ動く。使えば使うほどゴールに行き着かない。周辺には書きかけの断片が散らばり、復活の機会を伺っています。下克上の無法地帯...

ただlist形式だと階層構造の保存ができません。各行ごとのベタな箇条書きになる。さらにHTMLタグも有効。それだと困る場合は、上記のWFeverをお使いください。WorkFlowyのサイトをWebクリップする方法です。これだと見た目のまま保管することができます。
まとめ
WorkFlowyはトピック数が増えるとリロードに時間が掛かるようになる。要らない記事まで読み込むから仕様上しようがない。最近は「WorkFlowyは作業用」と割り切って、不要なトピックをEvernoteに転送したあとHandyFlowyで削除しています。上位のトピックからバサっと捨ててしまう。すると月間上限も回復するので一石二鳥です。
もしかしたら、もう1つアカウントを作って、そこを保管用WorkFlowyにすれば良いのだろうか。そう思ったりもする。作業はHandyFlowyで行って、コピペでWorkFlowy公式アプリに貼り付けて残す。そんなシステムが正解なのかもしれないけれど。
s=pageContainer.querySelector(".selected").innerText;
title=s.split("\n")[0];
open("evernote://x-callback-url/new-note?type=list&x-success=handyflowy:&x-cancel=handyflowy:&text="+encodeURIComponent(s)+"&title="+encodeURIComponent(title)); HandyFlowy 1.4.2
HandyFlowy 1.4.2