HandyFlowyを「エディタ」として使うスタイル Noty を考えてみた
WorkFlowyはデザインによって性格を変えます。ベースにあるのは「トピック」と呼ばれるテクスト・データ。けれどスタイルを変えることで、Todoリストにも情報カードにも変身します。用途に応じてデザインを使い分ける。HandyFlowyには、そうした未知の領域が隠されています。デザインが用法を生み出す可能性がある。
エディタとして
起動が一瞬になった。一番のネックが解消しました。「書こう」と思ったとき「書く」に移行できる。時間差がないことが発想の展開を促進します。「エディタ」として不都合はなくなりました。となると、文章を書くために最適化したスタイルがほしい。
そこで Noty を考案。しばらくこのテーマを攻めてみます。「書く」とはどんなデザインが隠された行為なのだろう。何が連想の邪魔をし、何が発見の助けとなるのか。
登録リンクはこちら→ http://tinyurl.com/yd2fkdu2
コンセプト

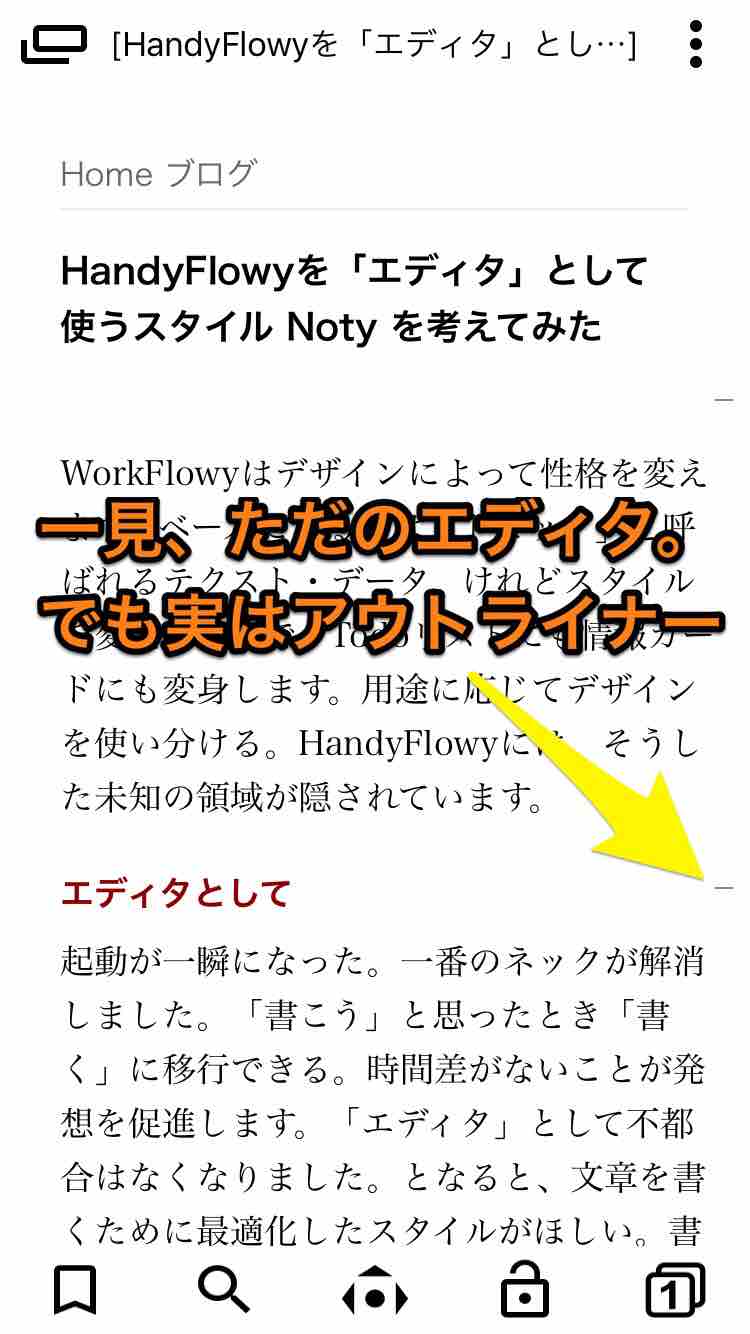
HandyFlowyをエディタに見立て、文章を整えるスタイルです。アウトライナーっぽさを捨て「ノート・アプリ」と言い張る。そういう作戦ですね。本文以外の情報は極力出さない。見た目はメモ帳。なのに階層化できるし、並べ替えもできる。使ううちに「こんなエディタ、見たことない」という気持ちになる。そこを目指しています。
ブログ・ファースト
なんか書くHandyFlowy1.5でスタイル機能がついて簡単に切り替えられるようになったので早速作ってみました。インデントをなくしつつ、段差はブログの見出しっぽく表現してます。見出しの付け方はハサミ...

ブログを書くスタイルでもある。「見出し+内容」の構成に似合うデザインを組んでみました。というか、それ以外の形式に収めようとすると美しくならない。書いただけでは不全感が残るスタイル。Cardyをもとに、あき氏作の suikou CSS を参考にしています。
第一階層は濃赤色で表示します。見出し扱いです。第二階層は本文。ここは明朝体で。第三階層は補注かな。折り畳んで隠せます。文献や背景仮説はノートに埋める。不要な段落はCompletedで一時的に非表示にする。なんだ、推敲の仕掛けも揃っているじゃないか。
まとめ
エディタとして振る舞う。けれど内部には階層構造が秘められている。不思議な「アプリ」です。書きながら、WorkFlowyだということを忘れました。箇条書きのリズムから、段落の展開を考えるリズムに変わっていた。なのに、ネット上に自動保存されている。今後、このスタイルが何を要求してくるか見当がつきません。常用に値する利点はあるだろうか。しばらくこの Noty に付き合ってみようと思います。
 HandyFlowy 1.5
HandyFlowy 1.5