HandyFlowyに背景画像を付けてみました Cardy(Wall)
カードスタイルに壁紙を。
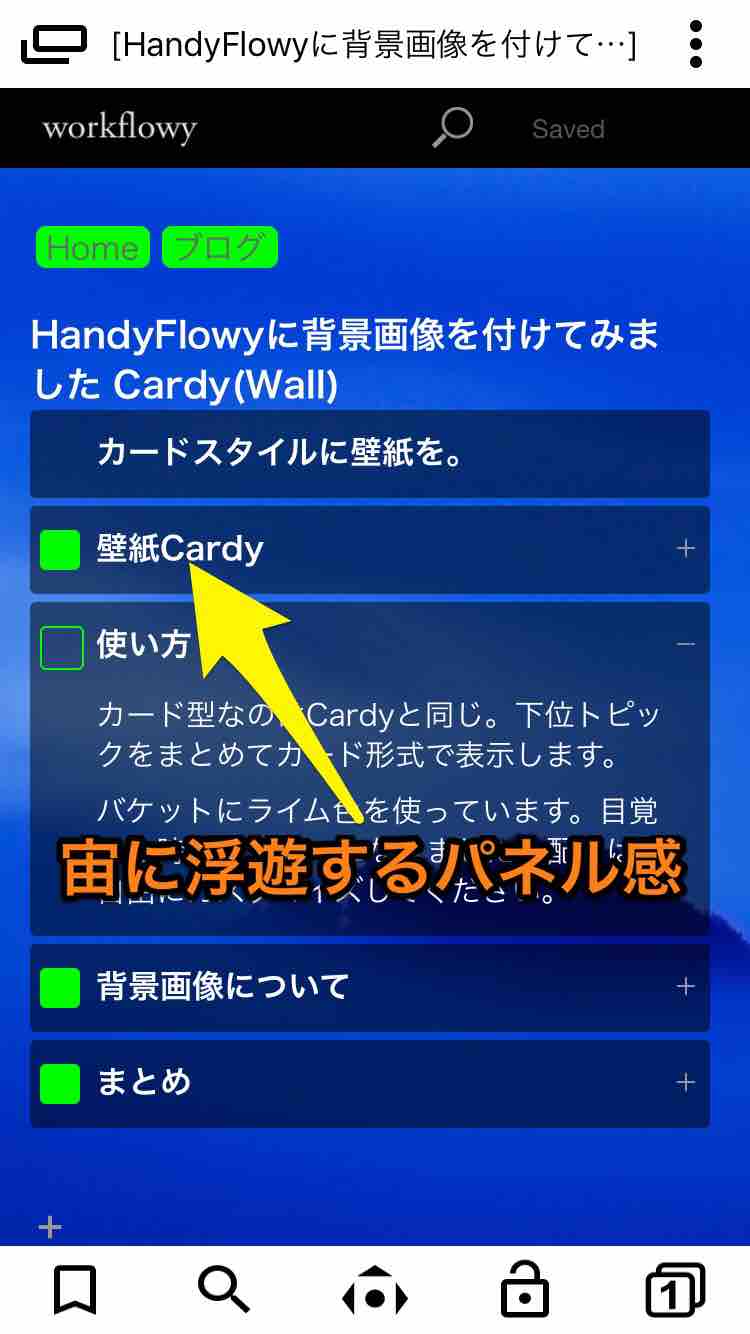
壁紙Cardy
「スタイル」を使えるようになったので、それを生かすデザインを考えてみました。実用性はないですけどね。壁紙を背景に貼り付け、半透明なカードを作っていくスタイルです。まるでアクリル板に書いてある美術館のインフォメーション・パネルみたいです。
登録リンクはこちら → http://tinyurl.com/ydhu8y3n
使い方

カード型なのはCardyと同じ。下位トピックをまとめてカード形式で表示します。バケットにライム色を使っています。目覚まし時計な色合いになりました。配色はご自由に変更してください。CSSを書き換えるだけなので、とても簡単にカスタマイズできます。
背景画像について
最近ここのブログはGyazo経由で画像を貼っています。フォトライフより手軽ですね。手順が最適化されてきたので、一旦まとめてみます。以前のアクションはGyazoカメラを起動するか尋ねていたのですが、使っ...

ソース内のbackgroud-imageで外部の画像アドレスを指定すると、それが背景画像になります。画像のアドレスはhttpsプロトコルでないと表示しません。Gyazoがhttpsなので、Gyazoにアップロードして画像アドレスを取得するのが手軽です。
まとめ
コルクにメモを貼っていく付箋アプリがあったりするけれど、あれとも違う感触。文字を扱うツールとして、脳髄の普段使わない部分を刺激される。これも悪くないな。フォントは白色を基調にしているので、明るい壁紙だと読みにくくなります。明度や彩度の高い写真や多色系のイラストは避けたほうが良いと思います。
画像の表示サイズにcoverを使い、可変式にしています。リストが増えてくると画像が拡大していく。これが困る場合はcontainに変更してお使いください。
 HandyFlowy 1.5
HandyFlowy 1.5