SafariのリンクをDraftPadに引用する方法 Linker
川面打つ桜の風に夜静か。
エディタ賛歌
昔、iPhoneはDraftPadマシンでした。DraftPadを起動することがすべての始点でした。しばらくTextwellに移行していましたが、復活して迷っています。これならブログの下書きもいけるんじゃないか。リンク関係を補強すれば良さそうだ、と。例えば、こんな感じで。
Linker
Safariで開いているページをHTMLタグに変換します。アプリの共有シートから「Run Workflow」を選び、下記レシピを起動してください。クリップボードに保存されます。
追記: 2018/04/01 Safariでリンクが取れなくなっていたのを修正。iTunesStore対応。
基本はSafari

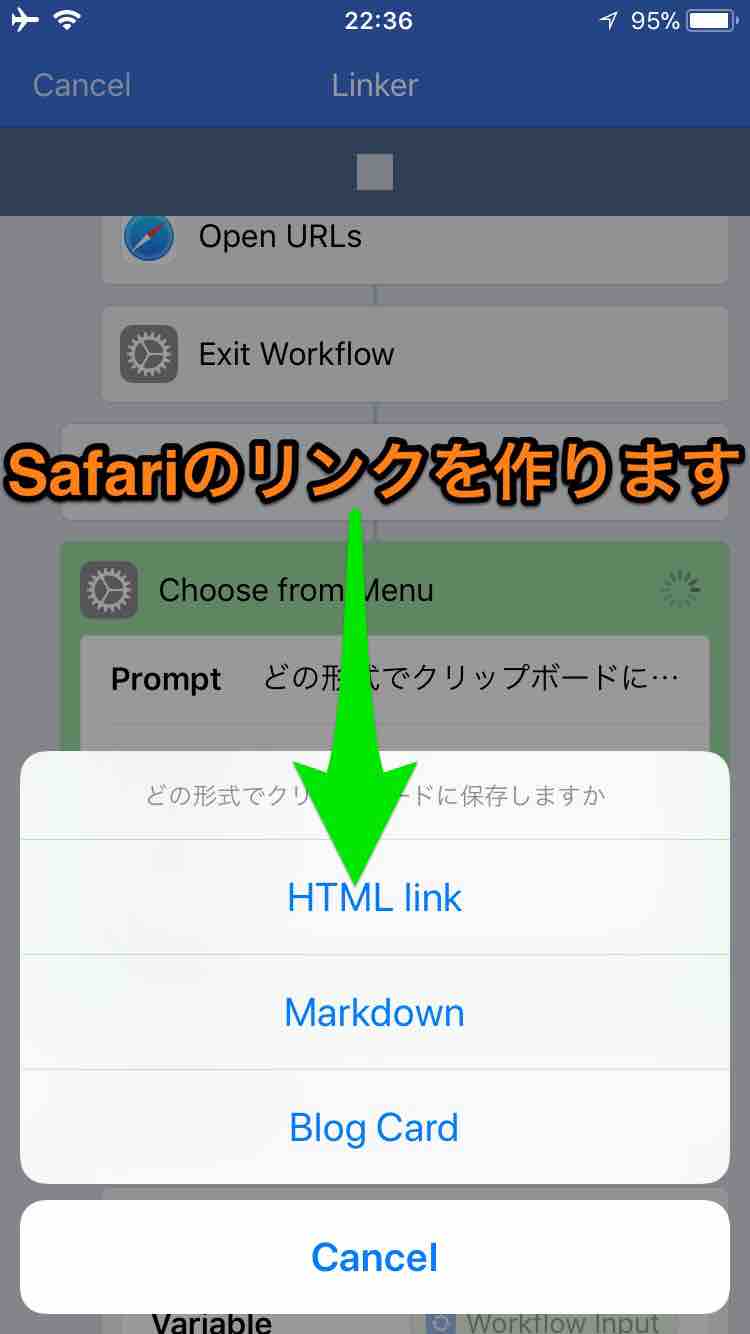
タイトルとURLアドレスをクリップボードに納め、DraftPadを立ち上げます。形式は「HTML/Markdown/BlogCard」の3タイプから選択。「BlogCard」ははてなのブログカード形式で、YouTubeのときは動画プレーヤを表示するHTMLタグを生成します。
AppStoreアプリからも

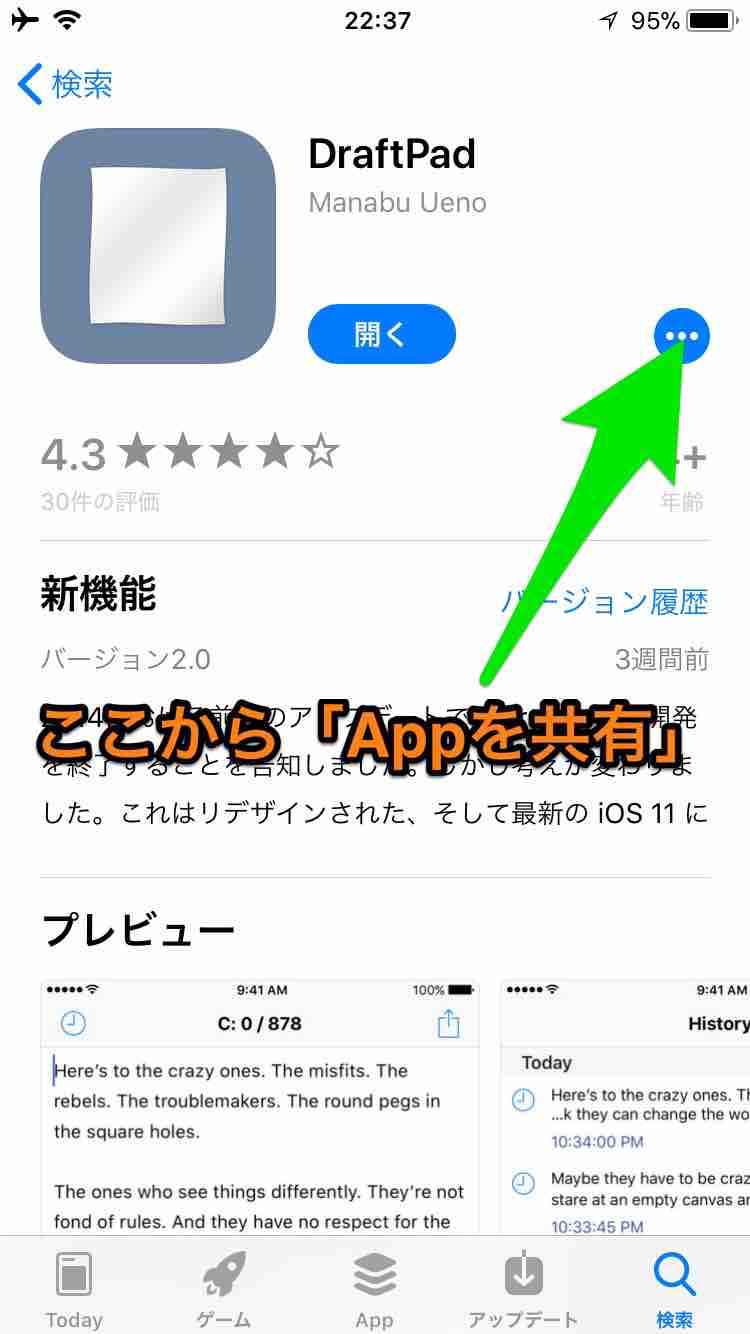
アプリの紹介カードを作ります。スタイルは変数AppCardでカスタマイズできます。書式はAppHTMLに準じます。クリップボードに入るので適切なところに貼り付けてください(iPadやMac用のアプリは検索対象に上がらない仕様です)。
iTunesStoreにも対応しました。アルバムのリンクを変換します。
Gyazoカメラからも
Gyazoに送ったスクリーンショットを表示するのに使います。Gyazoカメラで対象の画像を表示し、下段にある共有ボタンからLinkerレシピを起動。imgタグを生成します。Safariでgyazo.comを表示し、そこからLinkerを起動するのでも構いません。
DraftPadで起動すると

最終行をGoogleで検索します。ただしURLアドレスは無効。Workflowにアプリを判別する方法がないため、httpが含まれると「Safariでの起動」と判定しているからです。
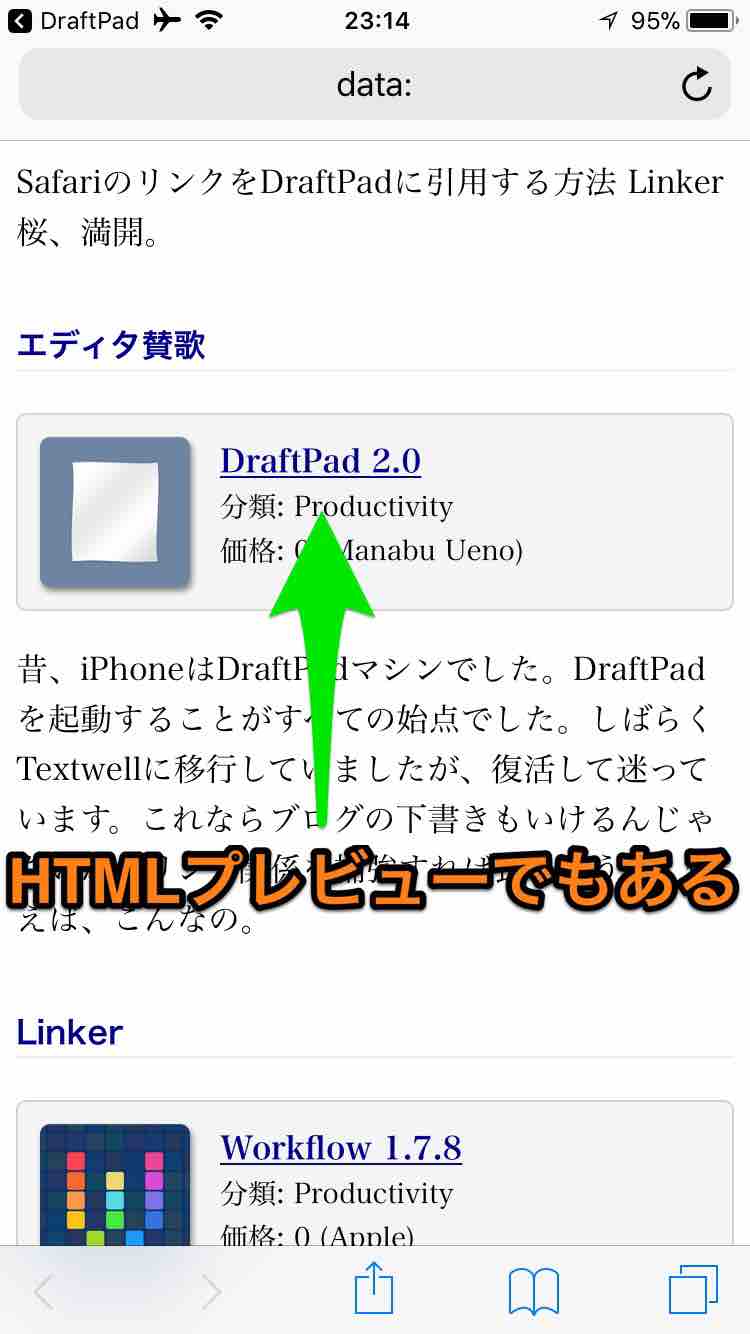
もし最終行が空行のときはMarkdownプレビューを表示します。MarkdownはHTMLに変換され、クリップボードに入るので、ブログの投稿にお使いください。
まとめ
ブログは対話です。独り言のような文章に見えても、そこには「外部」がある。ネットに流れるニュースや他の人の書いた考察など、梢を吹く風が音楽を奏でるように、誰かの文章に触れることで「返信」を求められてしまう。その誤解がなければ書く焦燥は生まれません。
リンクはその「外部」を示す道標になります。誰と対話しているか明らかにする。別の道をたどり意見は異なるかもしれないけれど、そのメッセージに動かされ、自分から言葉が引き出された。そのことへの敬意を表現する手段としてリンクがあるのじゃないかと思います。
 DraftPad 2.0
DraftPad 2.0 Workflow 1.7.8
Workflow 1.7.8 TVアニメ「宇宙よりも遠い場所」エンディングテーマ「ここから、ここから」 - EP
TVアニメ「宇宙よりも遠い場所」エンディングテーマ「ここから、ここから」 - EP  Gyazoカメラ - 写真をURLで即シェア! 3.4.0
Gyazoカメラ - 写真をURLで即シェア! 3.4.0