やはりWorkFlowyにはCardyが向いていると思うので修正版
ブレットが消えない

Cardyスタイルを適用してもWorkFlowyのブレットが消えなくなりました。ポッチがオレンジの四角の中にある。デザインを作り直しか。そう思うとどうも腰が上がらず、自前のCartaに逃避して数ヶ月。でもWorkFlowy公式アプリの発表から再び触るようになり、やはり美しくないので、ソースの解析をしてみました。
結論から言うと、モバイル版のブレットはスタイルではなく、イメージで描かれていることがわかりました。対応策はCSSに下記スクリプトを追加することです。
.bullet>img{display:none;}HandyFlowy用
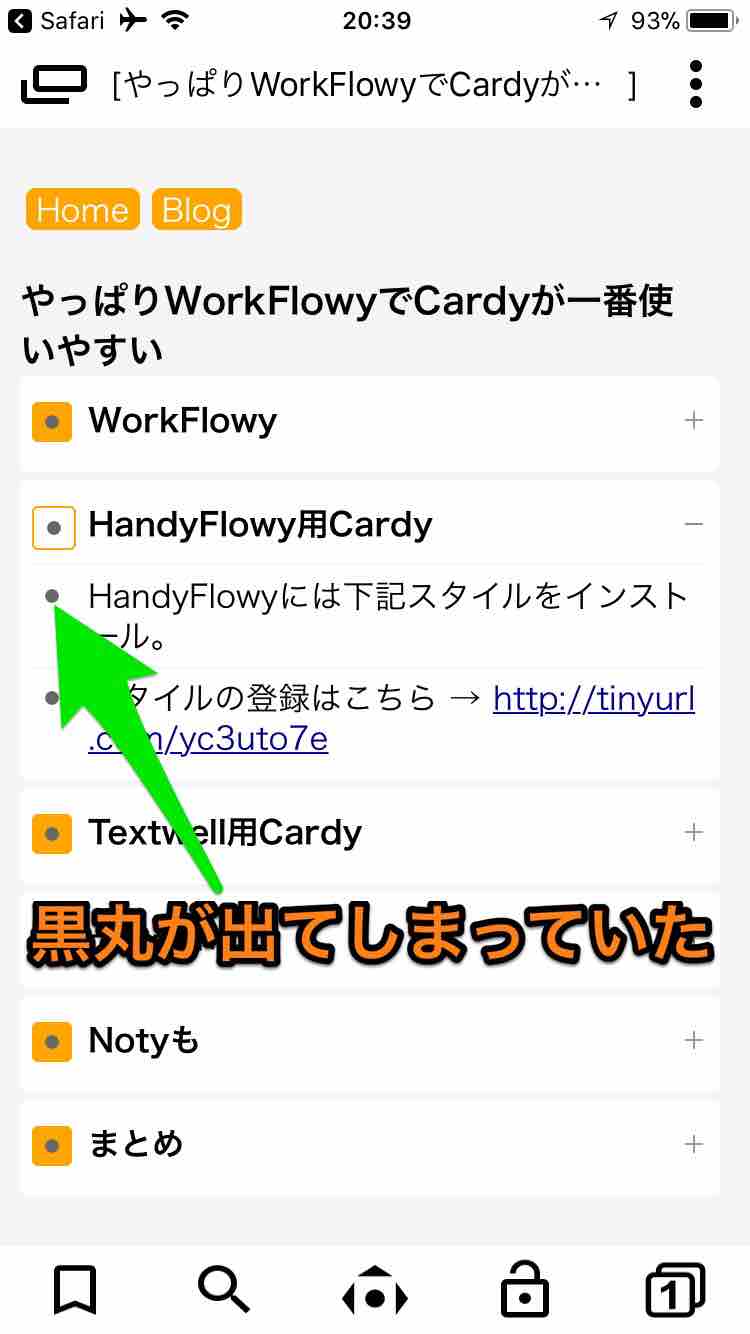
HandyFlowyには下記スタイルをインストール。
スタイルの登録はこちら → http://tinyurl.com/yc3uto7e
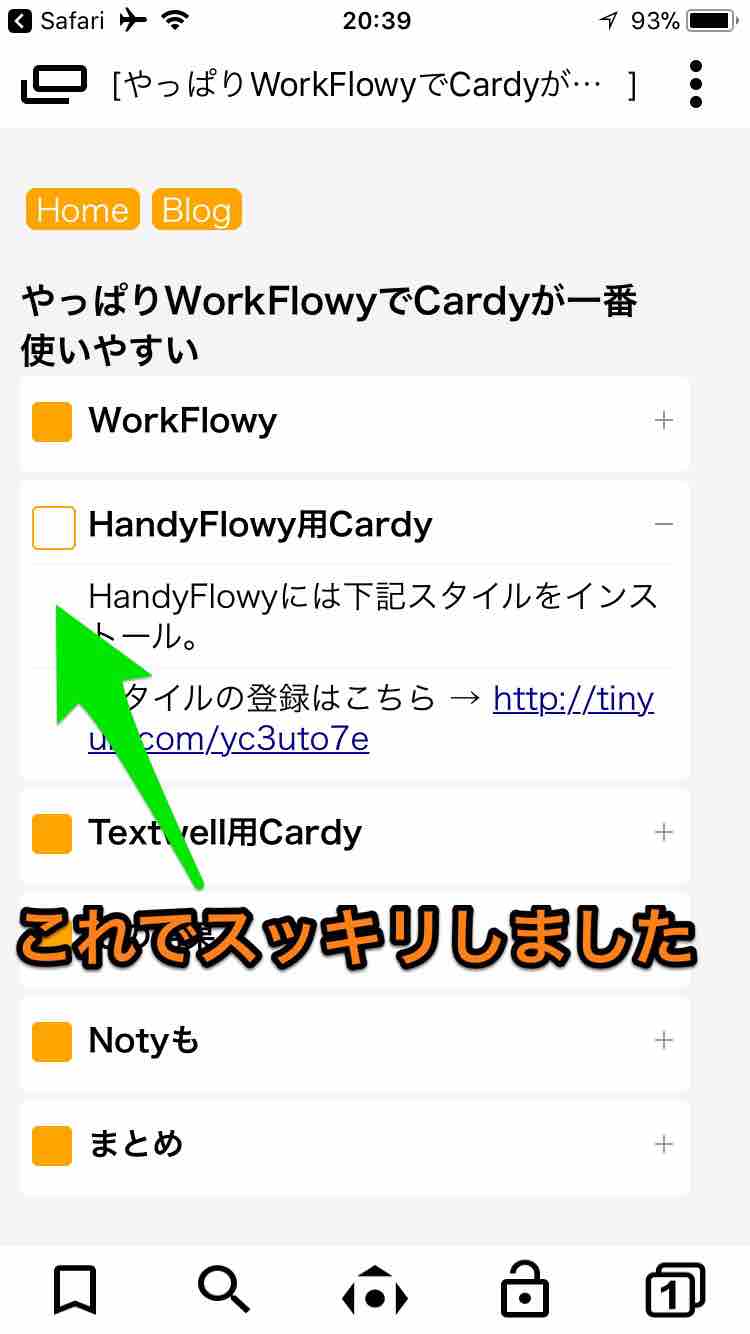
ビフォア・アフター

ポッチが消えてスッキリ。これなら違和感なく操作できます。
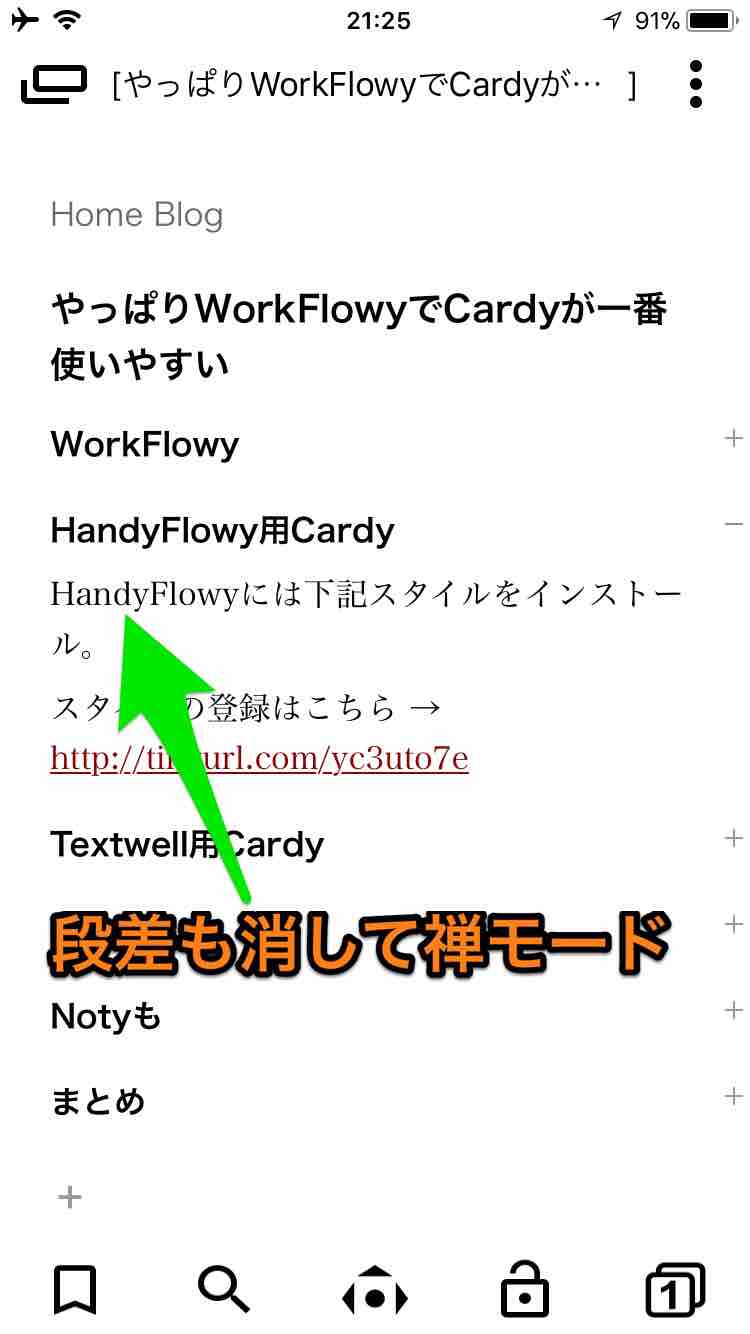
禅モードエディタ Noty

HandyFlowyをエディタに変えるNotyにも同様の処置をしました。
スタイルの登録はこちら → http://tinyurl.com/ydb8xo9m
TextwellでもCardy
叩いて中身を調べたらしい。CardyはWorkFlowy向けに開発したカード・スタイルです。WorkFlowyを情報カードのようなスタイルで扱う。iPhoneの狭い画面でも見やすくなるように考慮しまし...

そうなるとTextwellも直さねばなるまい。内蔵ブラウザでWorkFlowyを表示し、開いているトピックをTextwellに読み込みます。まさに表裏一体。
まとめ
デザインが想像を制限する。アウトライナーは箇条書きのメタファーではありません。なのに先頭にブレットが付き階層構造で表示されると、勘違いしてしまうんですよね。一行ずつ書いていくものだろう、と。自由に書くつもりが、卒業式の式辞の順になってしまう。でもカードで表示するとどうでしょうか。カードだと「情報」が単位になります。順序は二の次になり、類似や対比が並びの基準に入ってきます。2つのカードを一つに括ればカテゴリーが生まれる。視覚的に操作することが思考となる。それがCardyの目指すところです。
 HandyFlowy 1.6
HandyFlowy 1.6