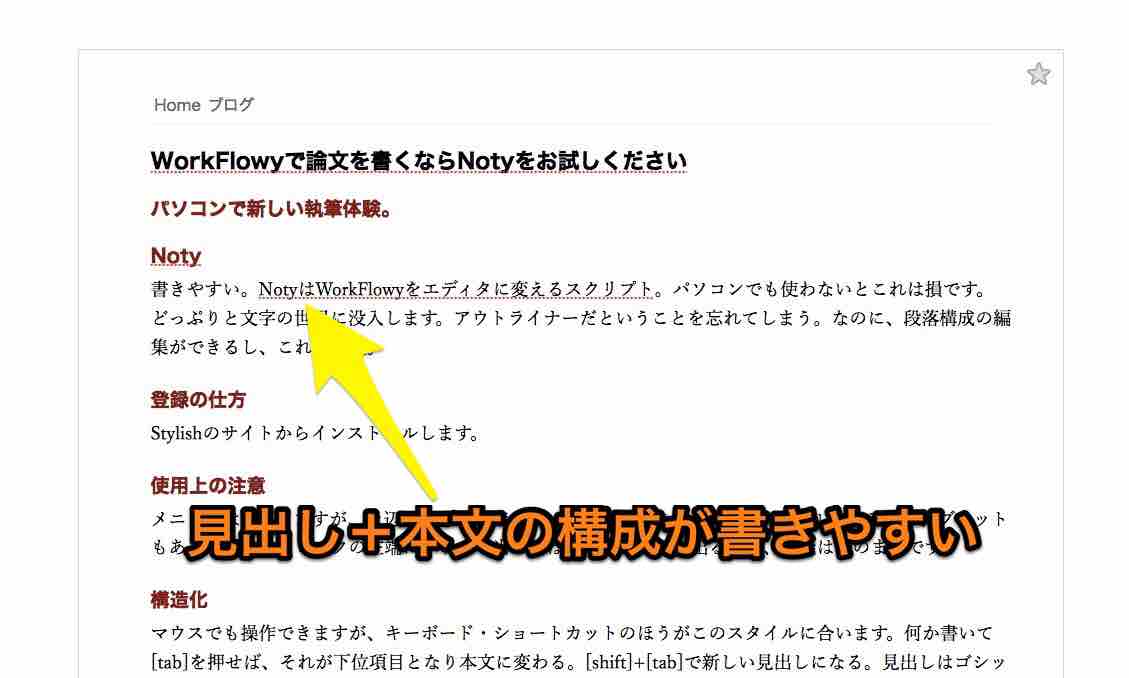
WorkFlowyで論文を書くならパソコンでもNotyをお試しください
書きやすい。NotyはWorkFlowyをエディタに変えるスクリプト。パソコンでも使わないとこれは損です。どっぷりと文字の世界に没入します。アウトライナーだということを忘れてしまう。なのに、段落構成の編集ができるし、これは最強。
登録の仕方
Stylishのサイトからインストールします。メニューは消してますが、上辺にマウスを持っていくと出てきます。表示をシンプルにするため、ブレットもありません。トピックの左端にマウスを当てればポップアップが出るので、機能はそのままです。
構造化

マウスでも操作できますが、キーボード・ショートカットのほうがスタイルに合います。
何か書いて[tab]を押せば、それが下位項目となり、本文に変わる。[shift]+[tab]で新しい見出しになる。見出しはゴシック、本文は明朝体なので、この二つの操作だけでも文章にメリハリがつきます。まとまりが見分けやすい。
段落の移動
[shift]+[command]+[↑/↓]で段落が移動します。文章の流れをいろいろに組み替えてみる。どうすると説得力が増すか、読み手の関心を維持できるか。段落を移動しながら考える。構成を自由に試すことができる。新しいアイデアが飛び出す。「この操作のエディタ、なんで今までなかったんだ?」と不思議に思うほど軽快です。
非表示
段落で[control]+[enter]を押すと、その項目がConplete化します。メニューで Conpleted:Hidden になっていると段落が非表示になる。文章を推敲するとき、どの段落を残すか考えるのに必要な機能です。復活させるときは、メニューを Completed:Visible に変えてから、同じように[control]+[enter]。通常のエディタにはない、推敲の視覚化。とりあえず、この3つのショートカットを覚えると格段に使いやすいです。
まとめ
ゲリラ雨過ぎて夜灯の鉾寒し。Notyを設定してから執筆はHandyFlowyになっています。利点は文章構成を推敲する手軽さ。デバイスを変えての思索の継続がしやすい。雛形として過去の資産を引っ張ってこれ...

iPhoneやiPadだけでは悲しいので、NotyをWebブラウザにも適用してみました。ブラウザのフォントサイズを変えて、見やすい大きさにカスタマイズしてお使いください。CSSに詳しい人から見たら、いろいろ不自然な設定をしているかもしれないけれど、元がiPhoneからのコピペなのでご了承ください。
一見、A4用紙に書き込むワープロのよう。ズームアウトすると見出しが並ぶ目次になる。ズームインすれば集中型のエディタになる。書き進めても、迷子にならずに大きなサイズの論文を扱える。このバランス、悪くないですね。
