HandyFlowy/DeskFlowyで機能拡張スクリプトを管理する ScriptMaker
プリプリは尊い。
ScriptMaker
風が春めいてきた。HandyFlowyは拡張スクリプトで強化できる。極めると面白そうです。WorkFlowyの力を引き出せる。ただJavascriptを登録するまでのプロセスが煩雑です。修正しようと思...

HandyFlowy用のScriptMakerが走らないので、DeskFlowyでも使える汎用に書き換えてみました。下記リンクはHandyFlowy用ですが、展開したリンクをDeskFlowyに貼り付けてクリックすれば、DeskFlowy上でも使えるようになります。
p=pageContainer.querySelector(".selected.noted");
if(p){
n=p.querySelector(".content").innerText;
s=p.querySelector(".notes>.content").innerText;
url="handyflowy://import?name="+encodeURIComponent(n)+"&script="+encodeURIComponent(s);
open(url);
}else{
alert("No script in Note.");
}使い方

トピックにスクリプト名、ノートにスクリプト本体を書きます。そして、ScriptMakerを実行する。これだけで機能拡張スクリプトをパネルに登録できます。
ノートで管理するのはバージョン管理のため。トピックごとコピーし、新しく書き換える。サブルーチンを別トピックに貼り付けておいて、それを順番に試すこともできます。WorkFlowyはスクリプト開発に意外と向いていたりする。
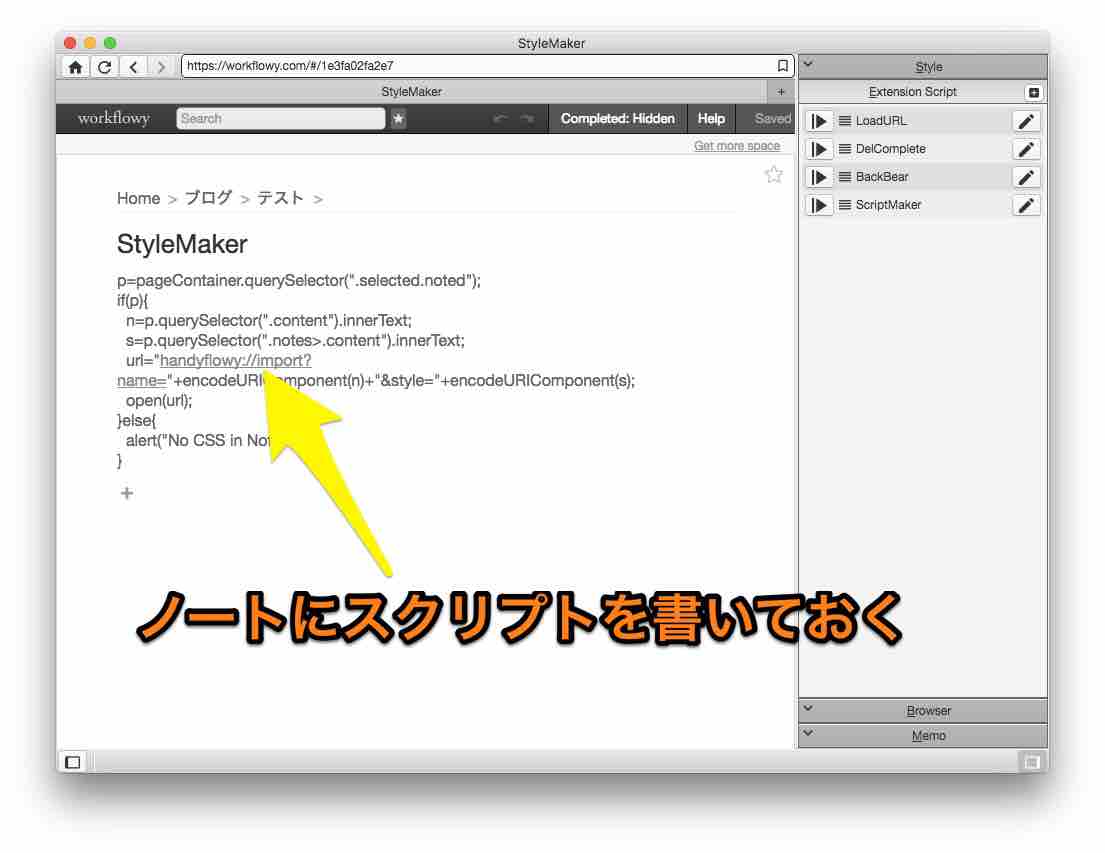
StyleMaker
同じ要領で、ノートをスタイルとして登録するStyleMaker。スタイルも試行錯誤するから、バージョン管理が必要。ノートのフォントを大きめにしておけば、老眼にもやさしい。登録リンクはこちら → http://tinyurl.com/ybsdbxlr
まとめ
ScriptMakerを起動しても登録にならず、ミニブラウザが立ち上がる場合があります。どうやら、HandyFlowyのURLスキームを通常のURLアドレスと判定するケースがあるらしい。一度ミニブラウザでGoogleあたりを読み込んでおくと、この現象は回避できます。ScriptMakerを使うことで、HandyFlowyとDeskFlowyに同じスクリプトを登録するのが簡単になります。WorkFlowyにそのスクリプトを書いておき、それをScriptMakerで取り込めば、同一の執筆環境を構築できるわけです。これは必須かも。