WorkFlowy用一括置換機能(Replace)のデザインをシンプルにしてみた
Replace A with B.
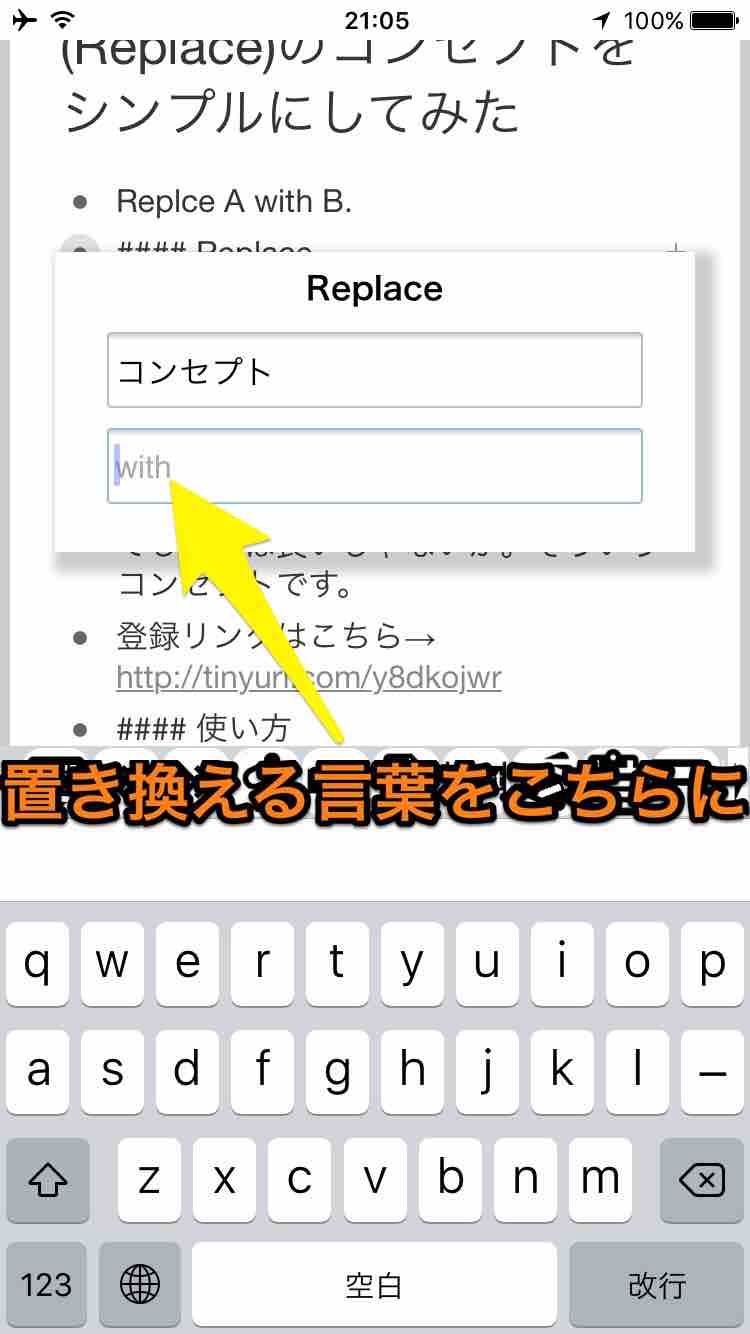
Replace
じゃあ、置換機能を付けましょう。ただしDeskFlowy/HandyFlowy限定で。もともとHandyFlowy用にRepAllという一括置換スクリプトを作っていましたが、いつの間にかiPhoneで...

思ったより使う場面があるので、デザインを刈り込んでみました。キャンセルやOKを無くした。DeskFlowyで使っていると、ボタンを押すためにマウスを動かすのが不自然に思えます。全部キーボードで済ませてしまえば良いじゃないか。そういうデザインです。
登録リンクはこちら→ http://tinyurl.com/y8dkojwr
使い方

HandyFlowy/DeskFlowy兼用。Replaceを実行すると入力ボックスがポップアップします。fromのほうに検索語、withのほうに置換語を入れてください。前回間違えていたんですが、replace って動詞は from A to B じゃなくて、A with B だったんですね。考えてみたら主語の移動ではないから from to はおかしいよなあ。おかしいけど、入力欄が空っぽなのも不親切なので from with が入ってます。そこに単語を書いてください。
検索語には正規表現が使えます。もし検索語が空白であると「キャンセル」と見なします。置き換えようがないから。そして置換語を確定してreturnすると一括置換を開始します。つまり、改行が入力の終了を意味することにしました。キーボードだけで操作できる。
ブックマークレット
ブラウザでも使えるように、ブックマークレットにもしてみました。javascript:wide=320;listleft=(window.innerWidth-wide)/2;e=document.createElement("div");e.style.cssText="color:black;background:white;font-family:Hiragino Sans;font-size:medium;font-weight:bold;position:fixed;text-align:center;height:150px;top:30%;left:"+listleft+"px;width:"+wide+"px;z-index:99;box-shadow:5px 5px 5px 5px rgba(0,0,0,0.2);";html="<div style=padding:10px; onclick=Go(0)>Replace</div><input style=font-size:medium;margin-top:4px;width:260px;height:30px; type=text id='line1' placeholder='from' onkeydown=KeyOn()><input style=font-size:medium;margin-top:10px;width:260px;height:30px; type=text id='line2' placeholder='with' onkeydown=KeyOn()>";e.innerHTML=html;document.body.appendChild(e);line1.focus();function KeyOn(){if(event.keyCode==13){(document.activeElement.id=="line2")? Go(1):line2.focus();}}function Go(x){if(x && line1.value){old=new RegExp(line1.value,"mg");word=line2.value;p=pageContainer.getElementsByClassName("content");for(i=0;i<p.length;i++){s=p[i];t=s.innerText;if(old.test(t)){s.innerText=t.replace(old,word);s.contentEditable=true;s.focus();}}}document.body.removeChild(e);}まとめ
WorkFlowyにおいて、表示中のトピックの文字列を置換するスクリプト。タイトルの「Replace」をタップしてもキャンセルになります。うっかり出したときに消しやすい。
本当はダイアログボックスの左肩に□でも置いてクローズボックスにするつもりだったんですが、タップしにくかったので現在の方式になりました。デザインって難しい。
 HandyFlowy 1.5
HandyFlowy 1.5