Textwellを使って7wrinerをiCloudにバックアップしよう
冷たい空気が流れ込んでくる。お天気が崩れそう。
バックアップ
iPhoneだとロゴメニューからの「backup download」が効かない。何も起こらない。せっかく面白いラインを組めても、持ち出す方法がない。さみしいじゃないですか。それで前回のTextwellアクションにバックアップ機能を付けてみました。
使い方

基本は前と同じ。内蔵ブラウザで7wrinerを表示し、終了時に表示中のラインを読み込みます。カードごとに空行を入れ、構成がわかりやすくなるようにしました。
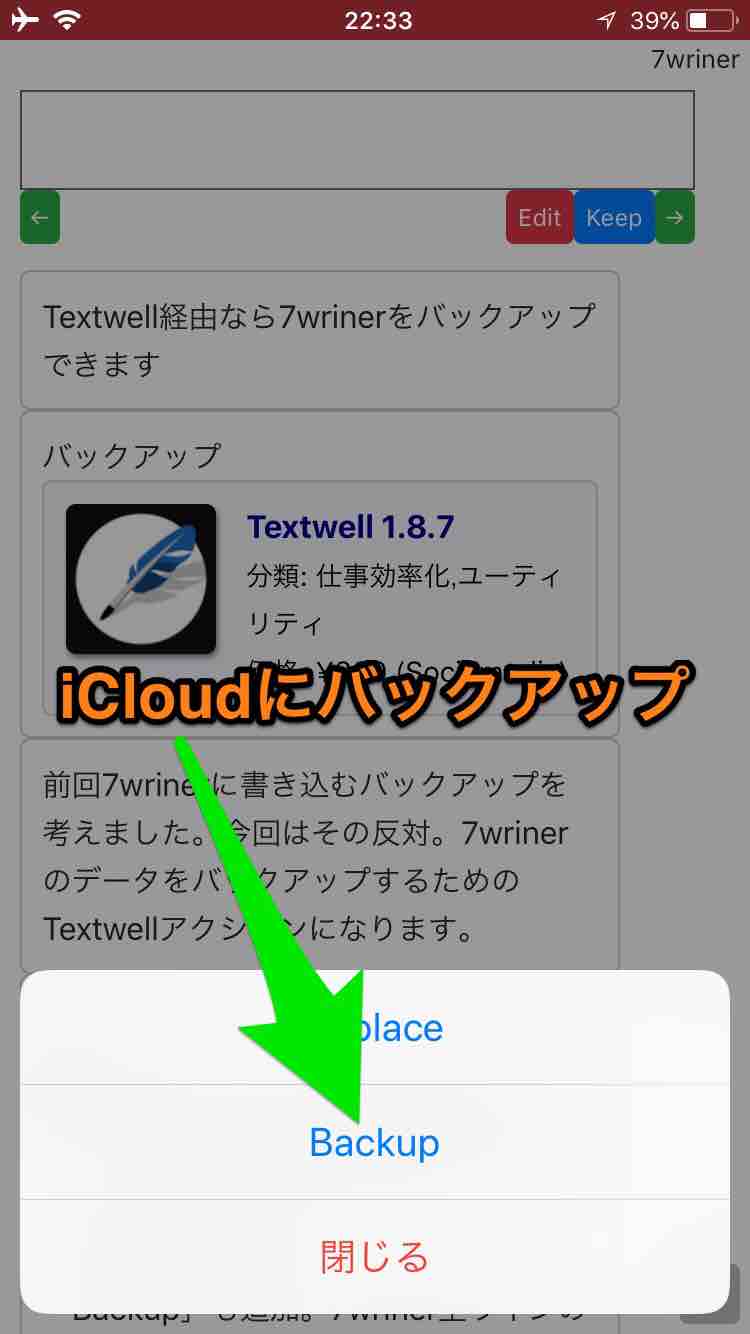
今回のポイントはメニューに「Backup」の追加。7wrinerのバックアップをiCloudやDropboxに保存することができます。ファイル名は「7wriner.json」になります。
json出力

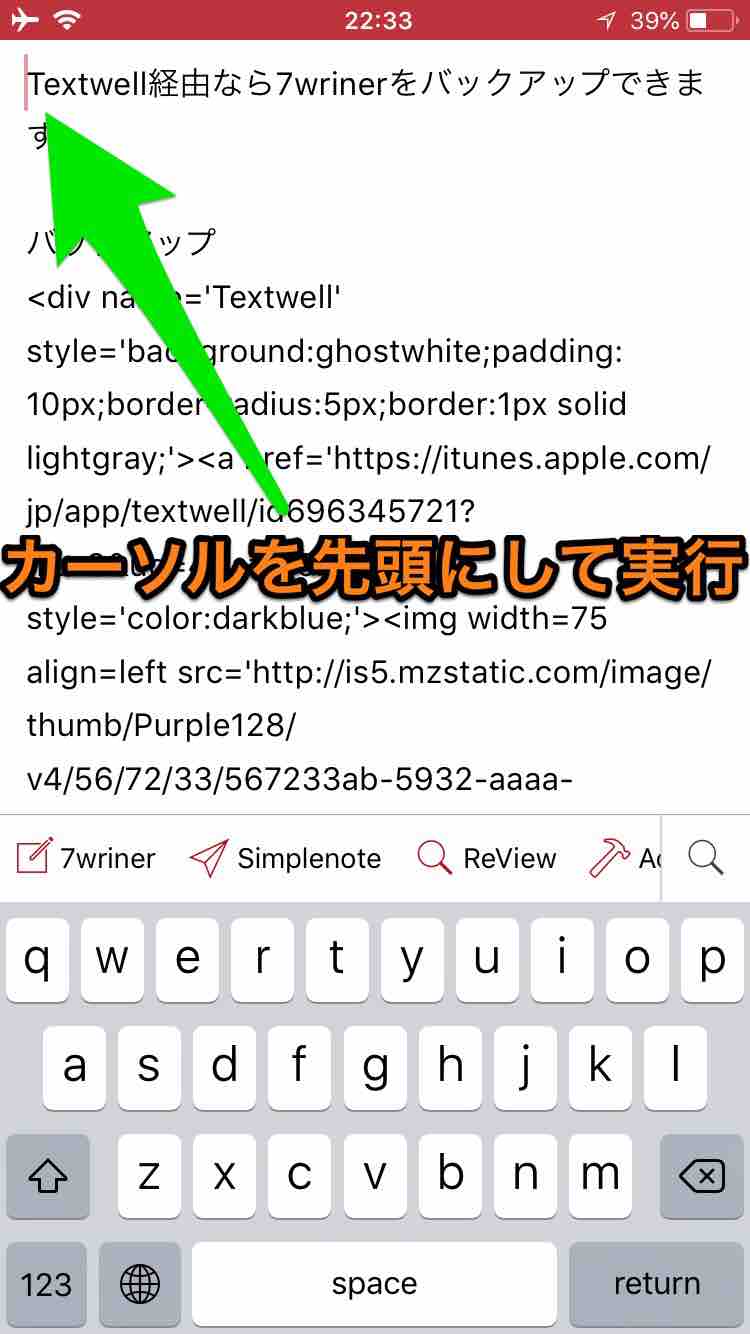
前回の「Textwellの本文をjson化して出力」もスクリプトに組み込みました。「カーソルが一行目の先頭にあること」が発動条件です。空行を区切りと見なしてカード化し、iCloudにjsonファイルとして保存します。これを7wrinerにインポートしてお使いください。
ブックマークレット版
SafariでもWorkflowを使えばバックアップできます。上記レシピをインポートし、7wrinerで下記ブックマークレットを起動。ファイル名は「7wriner.txt」になります。
javascript:s=localStorage.backup;location="workflow://run-workflow?x-success=http://honkure.net/7wriner/&name=7wriner.backup&input="+encodeURIComponent(s);まとめ
バックアップを使うと「同じライン」にアクセスできます。パソコンだと全体像を把握しやすいし、カードの移動も楽です。でも持ち歩けるわけではない。そこで、iPhoneにデータを移しておく。こうすれば、どの瞬間にアイデアが到来してもカードと向き合えます。んで、あれこれしてから再びバックアップ。家に帰ってまたパソコンで開く。これを繰り返すうちにラインがスパイラルに成長していきます。
 Textwell 1.8.7
Textwell 1.8.7