DraftPadで一番簡単なタグ打ちアシスト
ブログ更新を快適に!ブロガー必須のブックマークレット まとめ | nori510.com
DraftPadに貼り付けるだけ
ブログを書くとき、ブックマークレットは欠かせない。
けれど細かなところでは、やはりタグの手打ちが必要。これまでもそんなネタを書いてきましたが、最近シンプルな方法を発見しました。URL Decode を流用するテクニックです。ブログ作成がぽんぽんと出来ますよ。
iPadでHTMLタグ打ちを簡単にする方法

URL Decode は Assist Library にある公式アシスト。暗号化URLを可読形式に変換します。これだけだと、普通の生活にはご縁がない。でも、ちょっと改造で役立つツールに早変わり。たとえばstrongタグを付けるには:
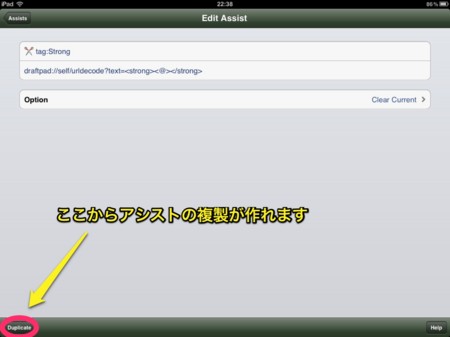
Title: tag:Strong URL: draftpad://self/urldecode?text=<strong><@></strong> Option: Clear Current Line or Selection
元のアシストの<@>をタグで挟みます。<@>は「選択中の文字列」を表すから、タップして選んだ部分を強調表示に変えるアシストに変わる。付け加えるタグを替えれば、どんなタグにも対応できます。
HTMLタグ: http://www.htmq.com/html/index.shtml
じゃあ、リンク・タグも埋め込めるんじゃないか。
Title: tag:Link URL: draftpad://self/urldecode?text=<a href="URL" target="_blank"><@></a> Option: Clear Current Line or Selection
URLアドレスの部分は「URL」にしてます。なぜ空っぽじゃないかというと、この「URL」をダブル・タップすれば選択状態になるからです。クリップボードからURLアドレスをペーストして出来上がり。
あるいは「%0A」が改行を表すので、これを利用し:
Title: tag:HTML化 URL: draftpad://self/urldecode?text=<html>%0A <head>%0A <title>TITLE</title>%0A </head>%0A <body>%0A<@@>%0A </body>%0A</html>%0A Option: Clear All Text
こんな貼り付けもできる。日本語も利用できるので、どんなテンプレートも生成できます。報告書の形式が決まってるなら、それを埋め込み、メールで送信。工夫次第で、いろんな作業がDraftPadで完結します。さすがドラパ!
(おまけ)
iPadではSiriが走らないので、代わりを入れてみました。
真ん中の赤いボタンを押すと対話できます(SFオタク限定で)。


 DraftPad 1.5.3
DraftPad 1.5.3