TextwellでUnicode表を表示して入力できると便利かなと思った
ので、そういうアクションを作ってみました。
初めはこのアプリを紹介しようと思ったんですが、辞めました。文字種ごとに分類してあって便利なんですけど、そこからエディタに貼り付けるのが面倒。海外の特殊文字や便利そうな記号類がユニコードには含まれます。でも、漢字変換では出せない。iOSの持てる能力を100%引き出しているわけじゃない。
それならTextwellでコード表を出せば良いんじゃないか。そういう軽い気持ちで作ったので、凝ったことをするわけじゃないです。表を出して、タップすると貼り付くアクション。
<meta name=viewport content=initial-scale=1> <div id=wine></div> <script> base_code="2500"; var p; s=prompt("Unicode from:\n [0000 - FFFF]",""); if(!s) s=base_code; b=Number("0x"+s); T.translucent(false); Disp(b); wine.ontouchstart=Start; wine.ontouchmove=Move; function Move(e){ t=e.touches[0].pageX; if(t-p>120){ p=t; b-=512; Disp(b); } if(p-t>120){ p=t; b+=512; Disp(b); } } function Start(e){ p=e.touches[0].pageX; } function Disp(x){ s=""; for(i=0;i<1030;i++){ c=String.fromCharCode(x+i); s+="<div class=cell onclick=Paste(\""+c+"\")>"+c+" </div>"; } wine.innerHTML=s; T.title("Unicode: "+x.toString(16)+" 〜"); } function Paste(x){ T("insert",{text:x}); } </script> <style> body{ background:yellow; } .cell{ width:28px; height:28px; font-size:24px; text-align:center; color:black; background:yellow; border:1px solid gold; float:left; } </style>

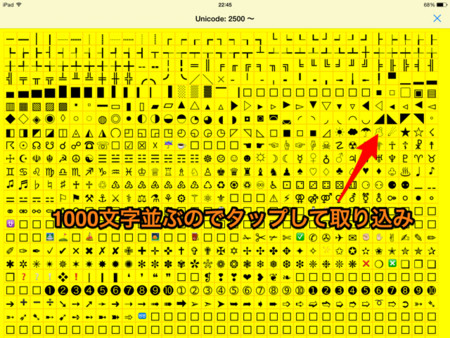
起動すると、何番目のコードから始めるか尋ねてきます。UTF-16準拠なので16進数でお答えください。「ff20」みたいな4桁か5桁。入力なしで「OK」を押すと「2500」からコード表示をします。2500番台が絵文字も揃っているので、これをデフォルトにしました。

ユニコードが並ぶので、使いたい文字をタップすれば本文に貼り付く仕様。

左右にスワイプすると、200ずつコードがズレるようにしました。探索して、気に入った文字があれば、そのときの開始コード番号を覚えておくと、また出会えます。
そんなわけで「☃」とか「⌚」とか文章に使えるようになる。iOS間では問題なく表示できると思います。ブログの場合はわからないですね。古いブラウザだとコード番号表示になってしまうかもしれません。どの程度有効なのかは使いながら確かめていくしかないかな。
 ユニコードコード - 特殊文字記号 1.0
ユニコードコード - 特殊文字記号 1.0 Textwell 1.3.6
Textwell 1.3.6