TextwellとWorkFlowyの連携はこのアクション一本で済みます StyleFlowy
そろそろ決定版と行きたい。
足して引いて
掛けて割ったら、こんな感じです。Textwellの内蔵ブラウザでWorkFlowyを開くアクション。これまで作ってきたものを詰め込んでみました。モジュール式もNoteFlowyも組み込まれている。WallFlowyの機能もあります。WorkFlowyがWorkFlowyではなくなり、書く環境として一新される。TextwellとWorkFlowy。どちらも主で、どちらも従。
Import Textwell ActionStyleFlowy
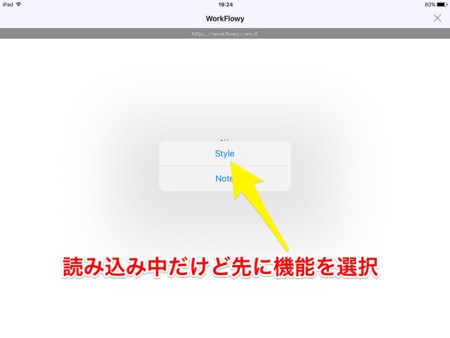
起動時

StyleとNoteの選択肢が現れます。Styleは、ソース内の変数STYLEに従い、WorkFlowyの見た目をカスタマイズします(後述)。Noteは、クリップボードの内容をNoteFlowy形式に変更します。ペーストすると、ノートに本文を埋め込む形式。テキストをファイルとして保管したい場合はこれで起動してください。キャンセルすると通常のWorkFlowyになります。ペーストすると、トピックの段差として貼り付きます。
Styleモード

Styleは、見た目が変わるだけでなく、スライドカーソルも使えます。WorkFlowyの性格が変わります。一本指で左右にスライドするとカーソル移動、二本指だと範囲選択になります。トピックやノートにテンポよく書いていけます。ただし、プレビューモードは外しました。WorkFlowyは書くことに徹し、プレビューはTextwellで見れば良いかな、と。
壁紙の画像は変数imageURLで指定しています。無くても不都合はありませんが、やはり壁紙はロマン。前回と同じ「京都の壁紙ドットコム」からお借りしました。新薬師寺の浄土めいた夜景。iPhoneの場合は縦長の壁紙に変えたほうが良いかも、です。
テキストの書き出し

内蔵ブラウザを閉じると、4種類の書き出しに対応します。WorkFlowyには切り口が多く、全部メニューにすると煩雑なので、性格の異なるもの4つをメインに据えました。
トピックを並べ替え、それを反映させるならReplace(Trelloに転送するならコレ)。段差をもとに構成を整形するならMarkdown。補助的な箇条書きの埋め込みならList。章立てごとの完成版をノートに収めてあるなら、Notesを使って一括マージ。だんだんと、テキストが完成に向かう方向で、書き出し方も変わります。
- Replace … プレーンテキストとして抜き出します
- Markdown … 段差をMarkdownで表します(モジュール式)
- List … 段差をリスト形式で引用します(URLアドレス付き)
- Notes … ノートの部分だけマージして出力します
まとめ
今までのは全て、これを完成するための実験であったのだ。・・・そう豪語するレベルだと良いんだけど。立ち上げるべきアクションが一本で済むのは、心理的に負荷が軽い。とりあえずStyleFlowy。そのあと何をしたいか考え、StyleかNoteか選択する。副産物だけど、起動が軽く感じます。WorkFlowyが表示するまでに時間が掛かるじゃないですか。でも、メニューが出ると、読み込みが早く終わった錯覚が起こります。裏ではまだ読み込んでいるけれど、それが気にならない。人間の感覚って面白いですね。
そんなわけで、TextwellとWorkFlowyの連携。「書く環境」が変わります。
 Textwell 1.5.4
Textwell 1.5.4