HandyFlowyで擬似文字置換を行う機能拡張スクリプト Replace
こういう感じ?
テキスト置換
HandyFlowyに検索はあれど置換がない。文章エディタとしては置換のほしいところ。拡張スクリプトで補完するには二通りのアプローチがありそうです。HTMLソースを直接書き換える方法と、クリップボード上で処理する方法。今回は前者を試してみます。
s=location.href.split("?q=")[1];if(s){t=prompt("「 "+decodeURIComponent(s)+" 」を\n何に置き換えますか?");if(t){x=RegExp("<span class=\"contentMatch\">(.+?)<\/span>","gi");p=pageContainer;p.innerHTML=p.innerHTML.replace(x,"<span class=\"contentMatch\">"+t+"</span>");alert("変更したいトピックのみ\nタップしてください。");}}else{alert("先に検索を行ってください。");}使い方

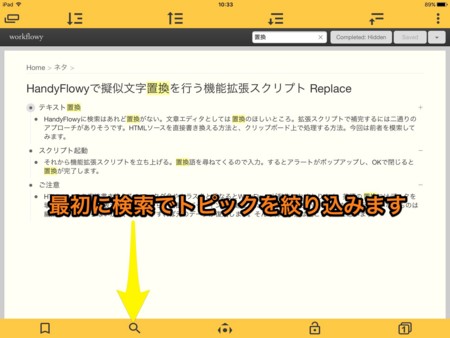
まず、置き換えたい言葉で検索してください。左下の虫眼鏡ボタン。開いているトピックの下位項目が対象となり、検索語がハイライト表示されます。
スクリプト起動

検索結果画面で機能拡張スクリプトを走らせます。置換語を尋ねてくるので入力。するとアラートがポップアップし、閉じると置換が完了します。
トピックごとに確定

ただし、元データまで置き換わるわけではない。WorkFlowyは編集モードのトピックしか変更が反映しない仕様になっています。データを壊れにくくするセーフティが張ってある。変更したいトピックを一度タップし、編集モードにする必要があります。一つずつ確認。
まとめ
検索するとキーワードがcontentMatchクラスのタグで囲まれる。その性格を利用しています。ただ書き換えるだけだとWorkFlowyのソースとヒットしてしまうからです。内部でバッティングを起こされると困る。元データ自体はリロードすれば戻りますが、画面が消えると一瞬青ざめてしまい、心臓に良くありません。こっちがブルー・スクリーンになります。一気に更新する方法も探したのですが、見つかりませんでした。さすがに想定外で、そういう機能は用意されていないようです。その分データが壊される危険も少ないので、システムとしては望ましい。手間はかかりますが、一つずつタップして確定してください。
追記: 16:47
表示が消えたときはリロードしてください。検索語によっては、そもそもWorkFlowyでヒットしないこともある。日本語と相性が悪い?
 HandyFlowy 1.0
HandyFlowy 1.0