Textwellで書いた文章を印刷イメージで表示するアクション Prin
本文は明朝体で。
以前のバージョン
年末の予告を実行してみました。下書きとして万能なTextwell。けれど、長い文章を書くとiPadでさえ全体のイメージが掴みづらくなります。最終的にはパソコンに移して仕上げることになる。それは何が違う...

去年に比べるとWorkFlowyの活用が変わったところ。Textwellでは章ごとに書き、それをWorkFlowyに保存。文章が溜まったら全体の構成を考え、マージしてTextwellで清書しています。扱う文章のサイズも劇的に増加しました。スクロールする指も疲れてくる。
それにしてもiPhoneで原稿を推敲できるのは素晴らしい。昔はいちいちプリントアウトして、行き帰りに赤ペンで訂正していました。帰り着いてからパソコンでポチポチ打っていく。書き留めたこと自体を忘れることも多かった。もったいないことをしていたなあ。
印刷プレビュー Prin
最終的に印刷される場合は、章ごとの分量や段落のリズム感といったルックスも気になる。内容とは関係ないけれど、漢字が続きすぎて黒っぽいのは嫌だし、カタカナの持つスカスカ感もご遠慮したい。そんな、実際に印刷しないとわからない部分を、擬似的にアクションで表現してみました。デフォルトでは40字×40行のA4用紙をイメージしています。
それぞれのページにはページ番号も印字され、全体で何枚になるかもわかります。ページをタップするとジャンプもします。これで指も疲れない。
禁則処理

禁則処理は句読点のぶら下がりだけしています。役モノは考え出すとキリがないけれど、厳密な印刷イメージは期待していないんで、ざっと見でOKという扱いです。
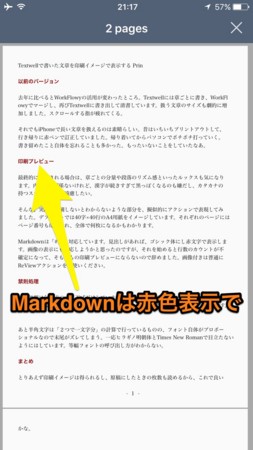
Markdownは「#」に対応しています。見出しは赤文字で表示します。画像の表示にも対応しようかと思ったのですが、それを始めると行数のカウントが不確定になって、印刷プレビューにならないので辞めました。画像付きは普通にReViewアクションをお使いください。
あと半角文字は「2つで一文字分」の計算で行っているものの、英文が混じると、フォント自体がプロポーショナルなので末尾がズレてしまう。monospaceで等幅フォントになるはずが、やっぱりズレる。なんか残念な感じになっています。回避方法は見つからず。
まとめ
とりあえずの印刷イメージ。原稿の枚数も読めるから、これで良いかな。Textwellのアップデートで、トップバー非表示の場合は「下方向スワイプ即キーボード非表示」になっています。ジェスチャーだけでヒストリーにアプローチできるから、原稿のバージョン管理が楽になりました。トップバー非表示のTextwell、ほんとオススメです。
追記: 2016/09/13
T.deviceで機種判定をしているのですが、たまにiPhoneで構成が崩れる。見てみると、クリップボードが空っぽのときに限り、機種判定がundefinedになるようです。いったいどういう関連が? 回避方法は何かをコピペして、クリップボードを埋めることなんだけど?
 Textwell 1.6.3
Textwell 1.6.3