Scrapboxに画像付きでWebクリップしたいと思いませんか ScrapClip
iPhone用ブックマークレットです。パソコンでも使えるかも。
画像付きがうれしい
あらゆる情報を自動で整理することができる画期的な知識共有サービスScrapboxでは、遠く離れた人が同じページを同時に編集することができます。 ライブ・マークアップエディタはとても強力で、[角カッコ]...

Scrapboxはグリッド表示のとき、画像をカードに出来ます。文字だけのカードだと中身がわからない。こういうのは利点を生かさないとさみしい。そんなわけで、画像付きでWebクリップするブックマークレットを考えてみました。
起動する前に変数Scrapboxをご自分のURLアドレスに変更しておいてください。それがないと、どこに書き込むのかわからず、迷子になります。ソースの先頭「Scrapbox="https://scrapbox.io/HOME/";」の部分です。
javascript:Scrapbox="https://scrapbox.io/HOME/";a=d=0;url=location.href;title=document.title;text=getSelection().toString();switch(true){case /youtube\.com/.test(url): text=url=url.replace(/\/\/m/,"//www");break;case /workflowy\.com/.test(url): p=selectOnActivePage(".selected").getProject();s=child(p);title=s.split("\n")[0];url="workflowy "+url;text=s.substr(title.length+1);break;case /amazon\.co/.test(url):a=1;default: p=document.images;for(i=a;i<p.length;i++) if(p[i].width>100) {url=p[i].src+" "+url;break;}}if(!text){p=document.getElementsByTagName("p");if(p.length){text=p[a].innerText;}}link="["+url+"]\n"+text;url=Scrapbox+encodeURIComponent(title)+"?body="+encodeURIComponent(link);open(url,"_blank");function child(x){d++;var a=x.getName().text()+"\n";var b=x.getNotes().text();if (b.trim().length>0) a+= "-- Note Start --\n"+b+"-- Note End --\n";var c=x.getVisibleChildren();for(var i=0;i<c.length;i++){for(var j=0;j<d;j++) a+=" ";a+=child(c.eq(i));}d--;return a;}登録リンクはこちら→ http://tinyurl.com/ldg6hsa
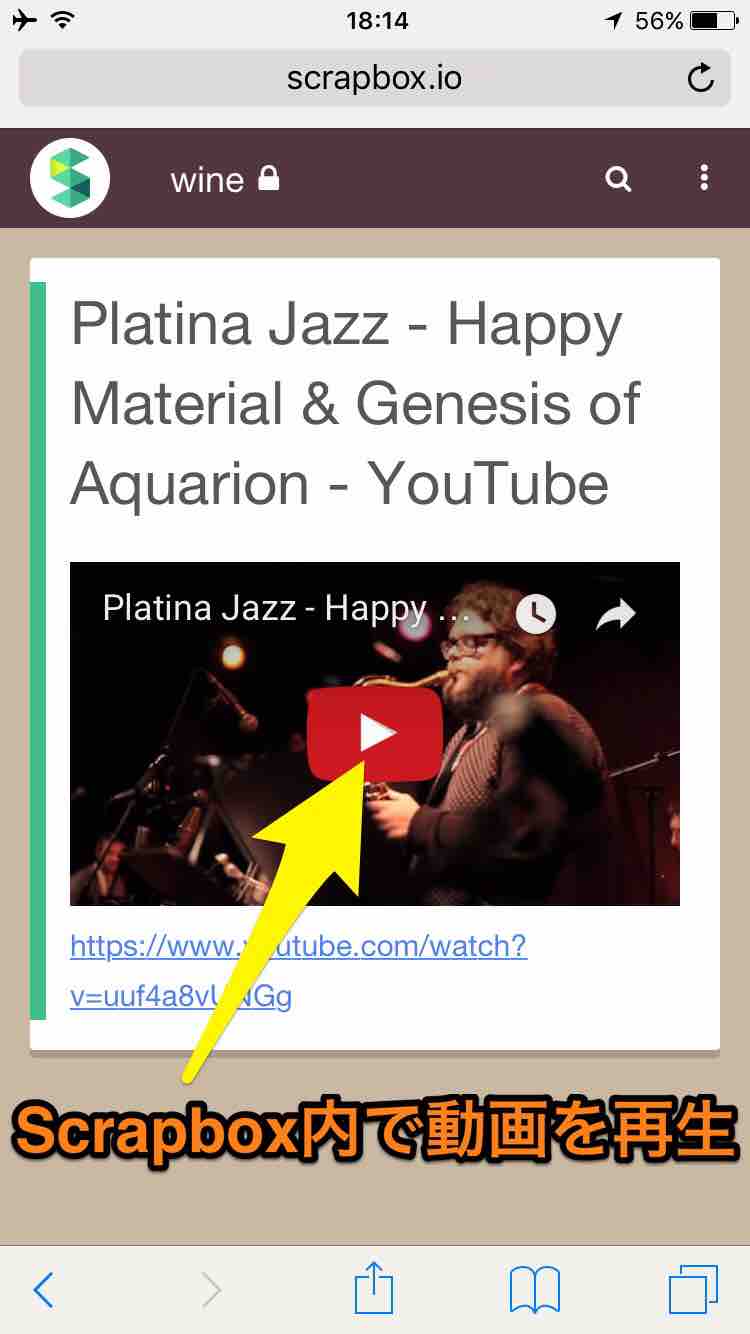
YouTubeは貼り付け

YouTubeの動画でブックマークレットを起動すると、Scrapboxに動画が貼り付きます。タップすればそのまま鑑賞できる。リンクも表示します。
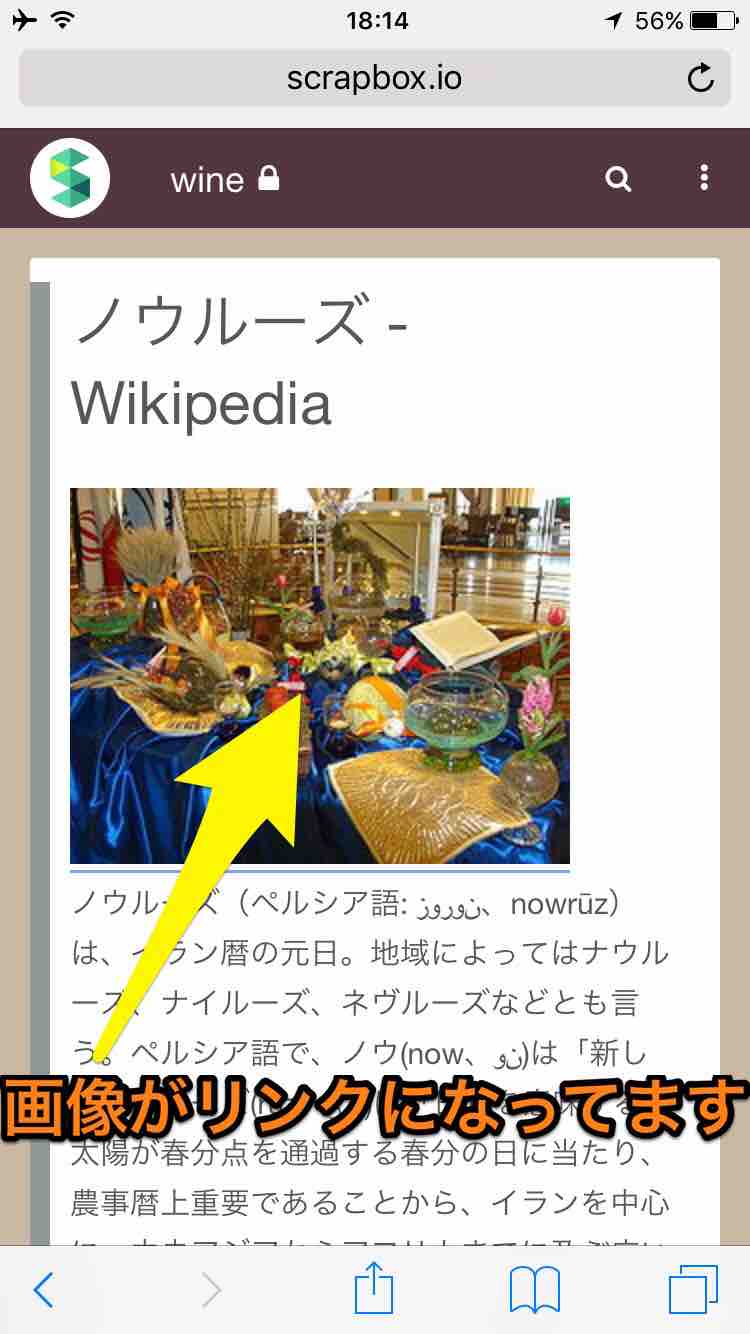
ウィキペディアもそれっぽく

Wikipediaでは最初の画像を拾いリンク代わりにします。本文中の最初の段落か、あるいは範囲選択された部分を引用します。用語の説明を簡単に済ませることができます。
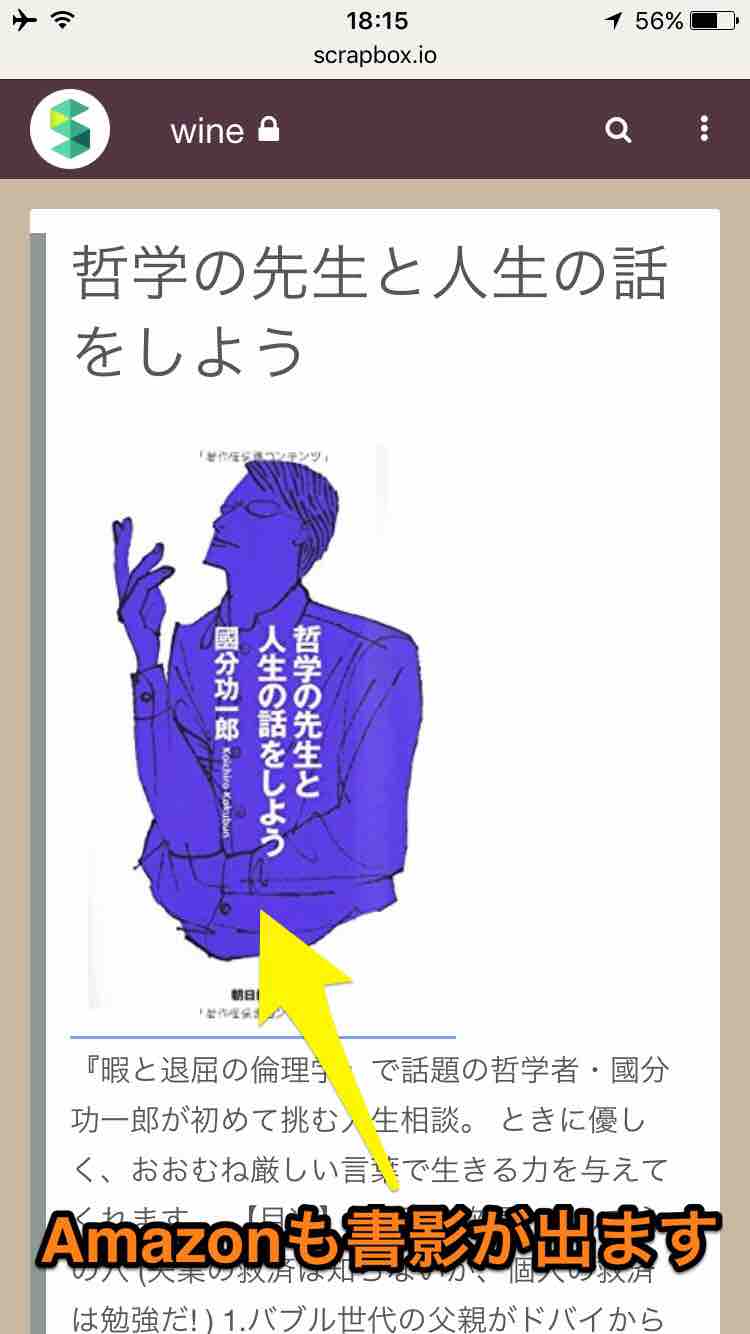
アマゾンで本もCDも

アマゾンはモバイル版を前提とし、ジャケットの写真と説明文を取り込みます。写真自体をリンクにし、アマゾンに飛ぶようになっています。
ただアマゾンのパソコン版では写真が取り込めません。対象ページでモバイル版への切り替えが必要になります。下記ブックマークレットをお使いください。
javascript:location.pathname=location.pathname.replace(/\/gp\/product|.+?\/dp/,"/gp/aw/d");登録リンクはこちら→ http://tinyurl.com/kq2vl65
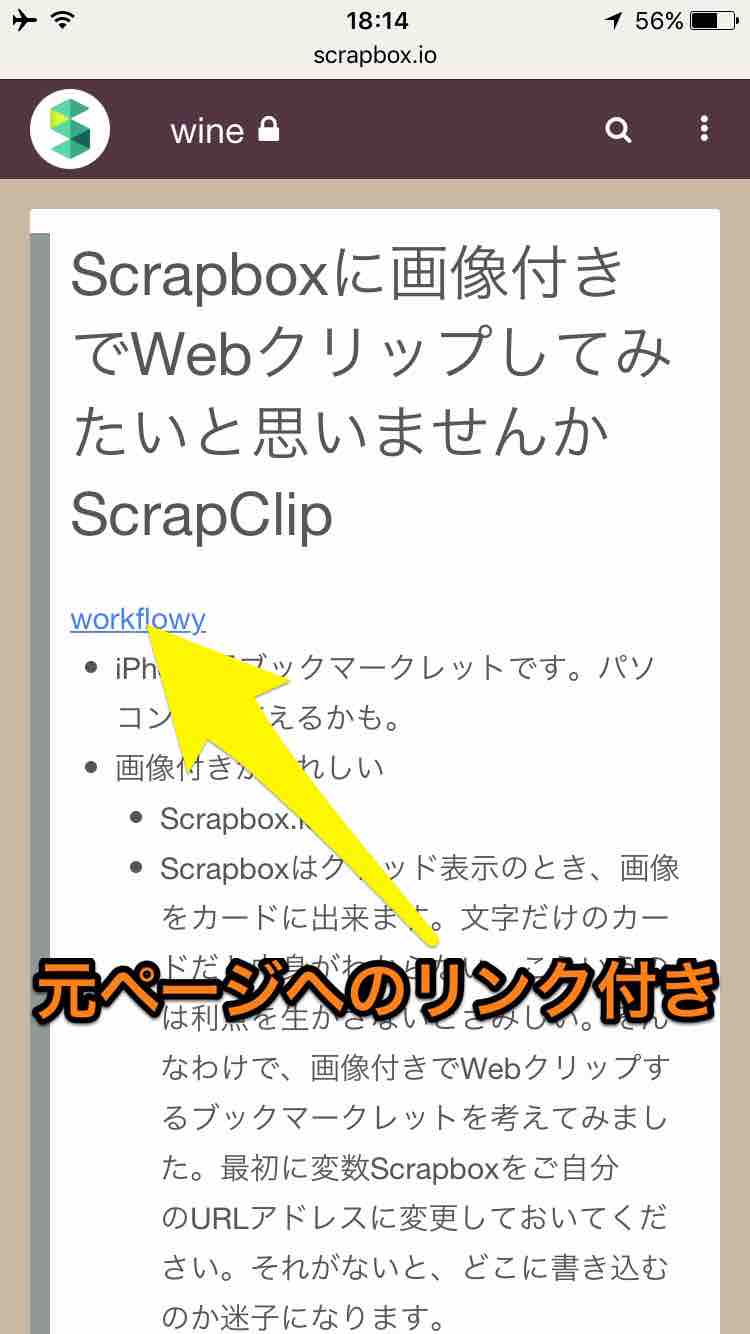
WorkFlowyと合体

WorkFlowyで起動すると、段差構造のままトピックを貼り付けます。作品を保管しておくにはこの方法で。前回と違い、リンク付きにしています。
まとめ
iPhoneで見ているページをどんどんScrapboxに転送していく。通常のブログでも、そこから写真を見つけ出しリンク付きに変換します。カードとなって溜まり、カード同士がリンクし始め、情報体に変容します。これが面白い。InstapaperのWeb版からも転送できて、どんどん大きくなる。脳内データベースのアウトソーシング。iPadで使う分には満足。iPhoneだと、カードを削除する方法がない。確かにむやみに削除するものではないけれど、やはり何らかの手段はほしい。