Textwellで分割執筆できるから長い論文でも怖くない Binder
BesideからBinderが独立しました。テクストを分割し、並び替え、一本にまとめる。「ファイル保存」とはちょっと違います。論文を章ごとに区切り、そこに集中して書く。Scrivenerのイメージ。iPhoneの狭い画面でも大きなサイズのテクストを編むことができます。
追記: 2018/01/11 新型が出ました。下の記事を参照してください。
Binder
GitHubにあるスクリプトを使うのでオンラインが条件です。ただし、データ自体はlocalStorageなので、ローカルに保存されます。ネット上に漏れ出す心配はありません。
style = "body{background:burlywood;font-family:Hiragino Mincho ProN;font-size:small;} #query{background:lightyellow;font-size:medium;}.item{color:black;background:white;border:1px brown solid;}.tag{color:orange;background:orange;}.content:first-line{color:navy; font-family:Hiragino Sans;font-weight:bold;}.chosen{background:lightyellow;opacity:0.2;} ";
T.setData("style",style);
location = "https://wineroses.github.io/doc/binder.html";分割執筆

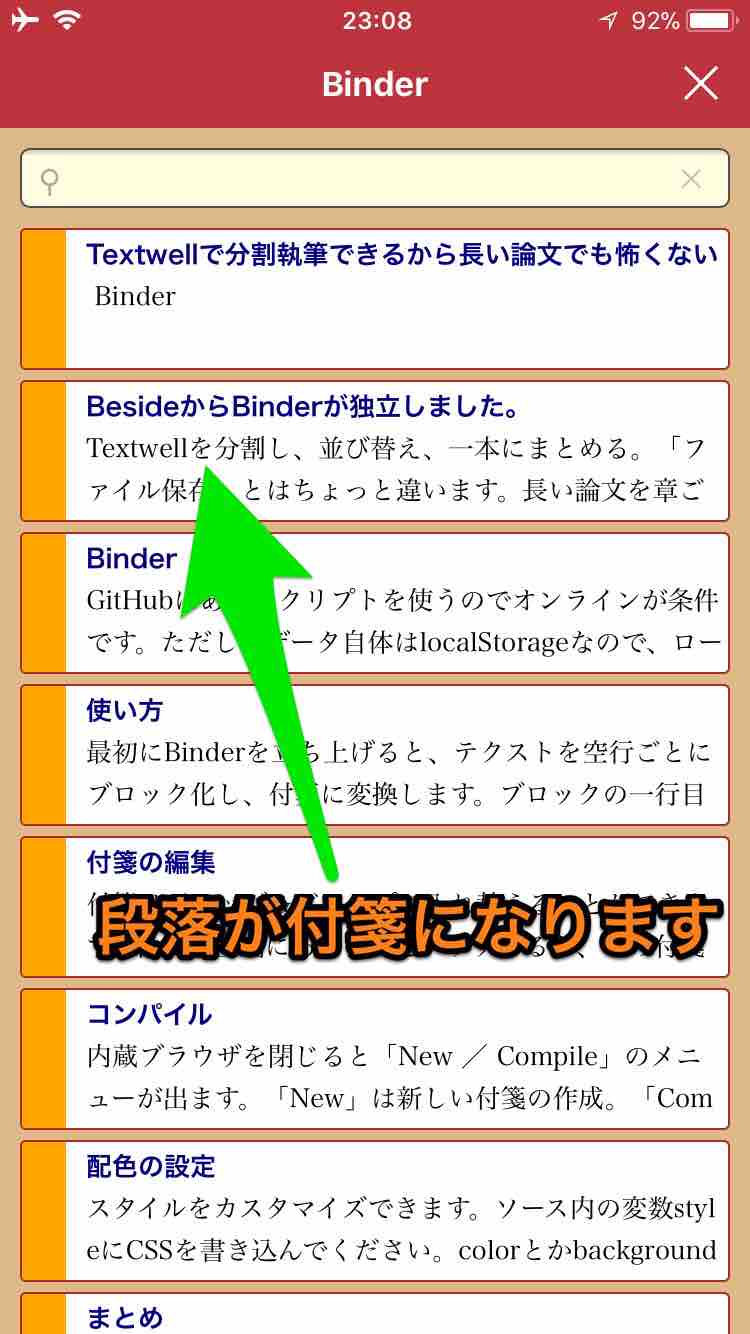
テクストを空行ごとにブロック化し、付箋に変換します。ブロックの一行目が付箋のタイトルになります。付箋をタップすると、そのブロックが編集対象になる。再度Binderを起動すると、同じタイトルは上書き、新しいタイトルであれば末尾に追加します。
変わった書き方だと思うんですけどね。分割するとその段落だけクローズアップされ、思考が限定されます。発想の広がりを抑圧する。圧力が加えられ、エネルギーが下方に向かう。穿つような閃きが落雷し、硬い連想の殻を打ち破ります。それが分割執筆の持つ力。
付箋の編集

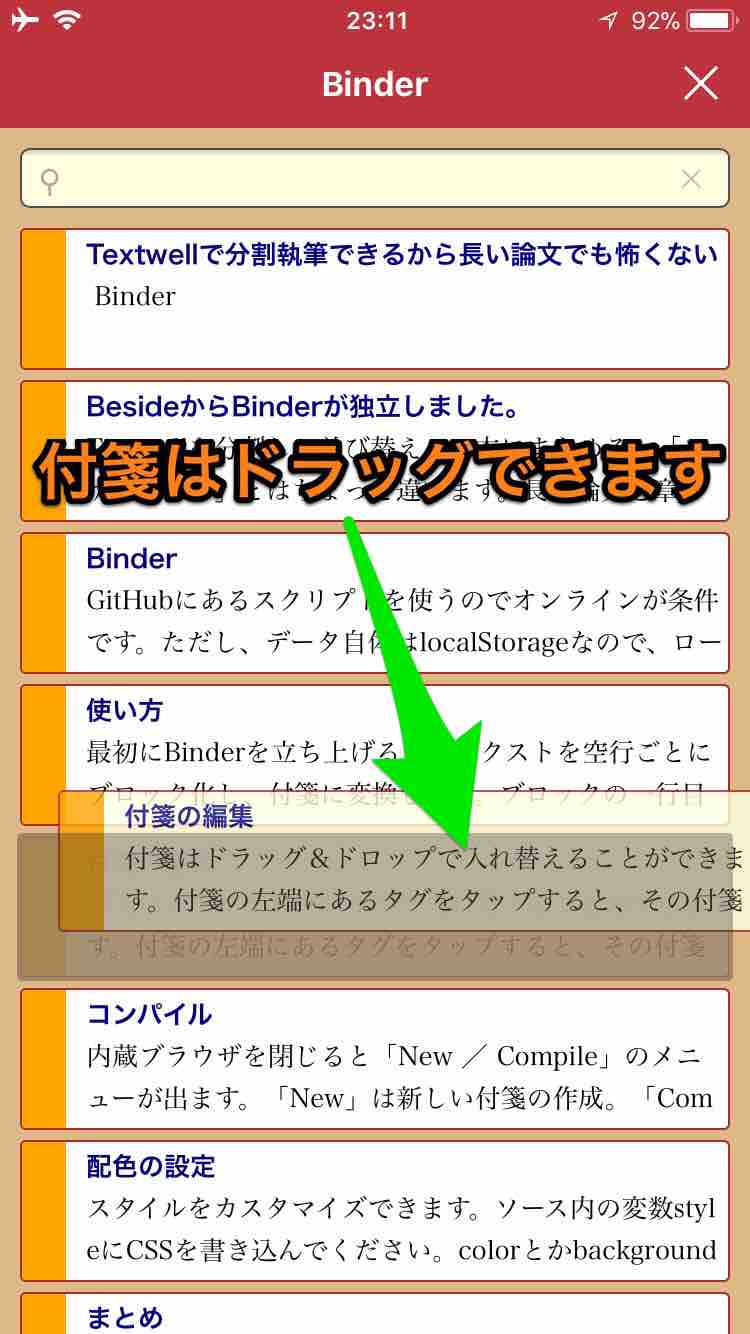
付箋はドラッグ&ドロップで入れ替えることができます。付箋の左端にあるタグをタップすると付箋を削除します。二本指でスワイプすると全体クリア。Binderを初期化します。
検索欄にキーワードを入力するとインクリメンタルサーチを行います。付箋が絞り込まれる。検索には正規表現が使えます。右端の「x」をタップすると検索条件のクリア。この「x」は配列の確定も兼ねているので、localStorageの更新にも使えます。
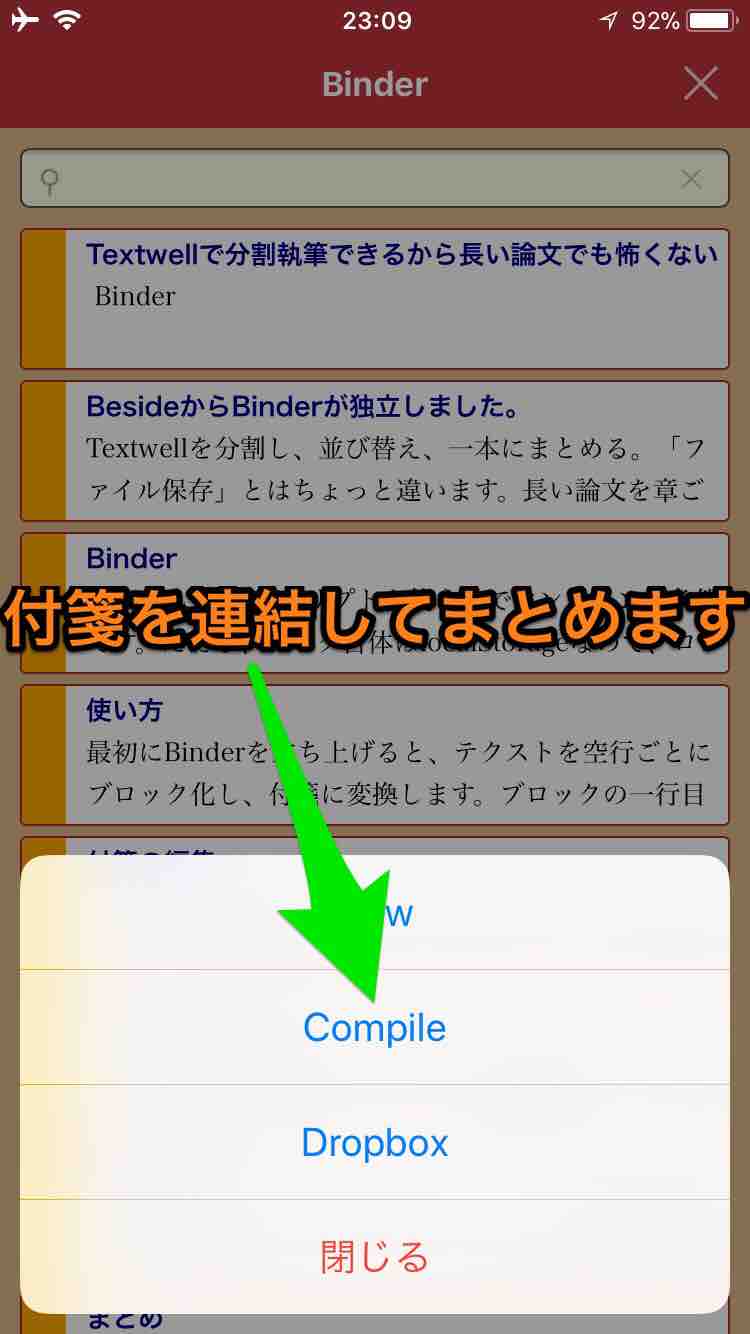
コンパイル

内蔵ブラウザを閉じると「New/Compile/Dropbox」のメニューが出ます。「New」は新しい付箋の作成。「Compile」は表示中の付箋をマージして一本にまとめます。検索中であれば、絞り込んだ付箋だけを連結します。そこには自分も知らない鉱脈が流れています。
localStorageのデータはいつまでも残るとは限りません。一時的なもの。「Dropbox」でバックアップしたほうが良いでしょう。テクストの一行目がファイル名となります。Dropboxに保存したファイルを再度Binderに読み込ませれば、いつでも作業を再開できます。
配色の設定
スタイルをカスタマイズできます。ソース内の変数styleにCSSを書き込んでください。colorとかbackgroundとか弄っているうちにどの項目か見当がつくと思います。まとめ
そうそう、コレが欲しかったんだ。BinderはミニScrivenerであり、テクストベースのPowerPointです。スライドを作り込むレベルと、並べ替え説得力を探すレベルがある。「書く」には深さと広さの二面があり、それを切り替えながら進めないと自壊してしまう。
でも、そうして苦労しながら作り上げても、出来上がるのは「楽譜」に過ぎません。楽譜通りに演奏しても面白くはならない。リズムが消えるからでしょうか。そこをどう崩すか考えないと「ジャズ」とは言えない。もう一段先は来年の課題かな。
GitHub側のスクリプトは不測の事態で消える可能性があります。もしご自分のサーバーをお持ちでしたら、そちらに保管し運用されることをお勧めします。
 Textwell 1.8.5
Textwell 1.8.5