iPhoneの純正メモに秘められた力をWorkflowで解放する:その10 Preview
純正メモもレシピを組み込むことで多機能になってきました。ネットを検索して、リンクを取り込んで、Evernoteに転送して・・・。ここまでくれば、単体でモブログができる。そう思って、はて、何か足りない。それは何だ?
Markdownプレビュー
多分これじゃないかな。Markdownで書いた文章を表示するプレビュー・レシピ。これなしには投稿前の確認ができません。完成図をイメージし、その地点から振り返る作業を通して文章は形を整えていく。未来からのレビューがプレビューの働き。
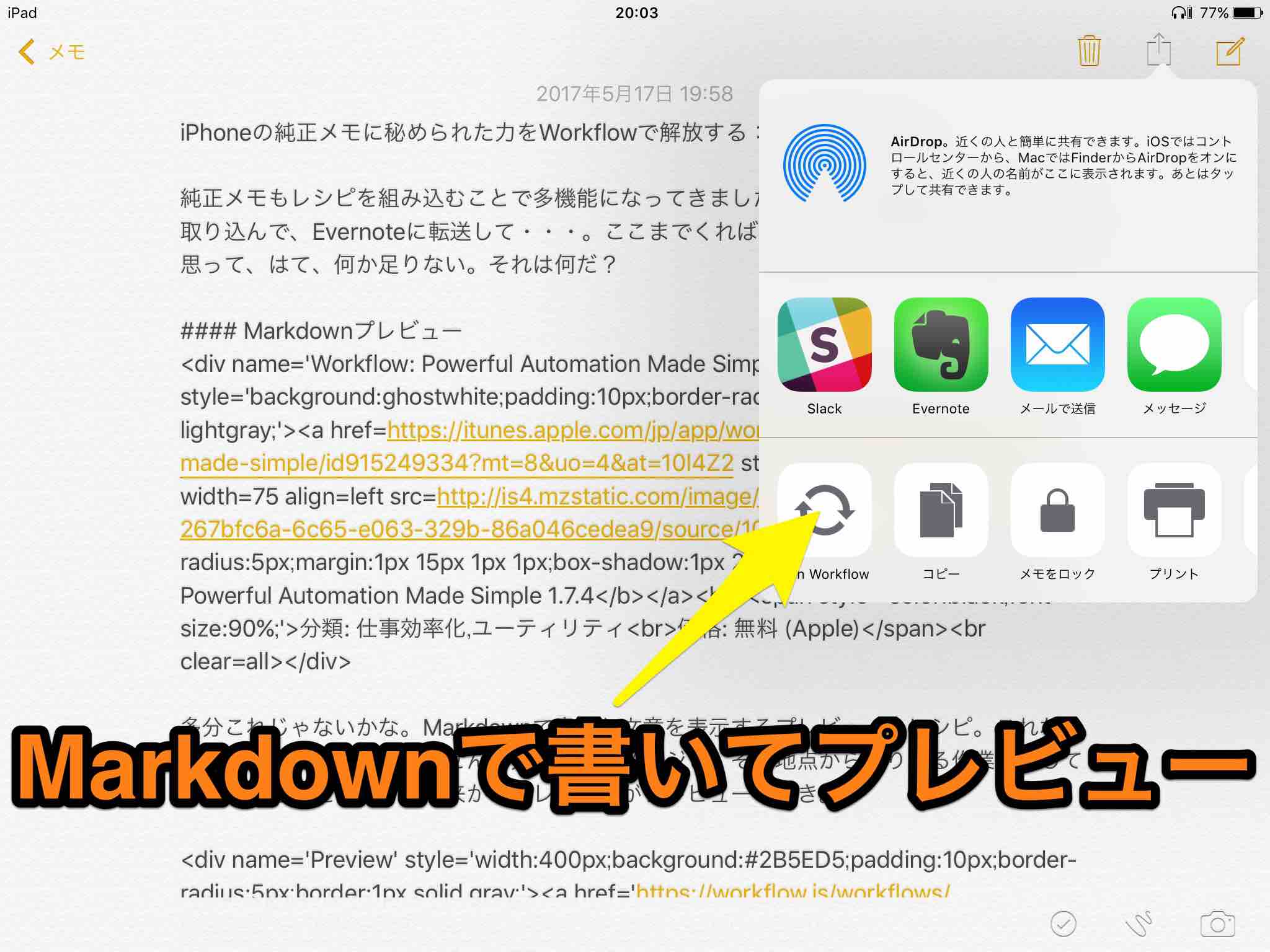
使い方

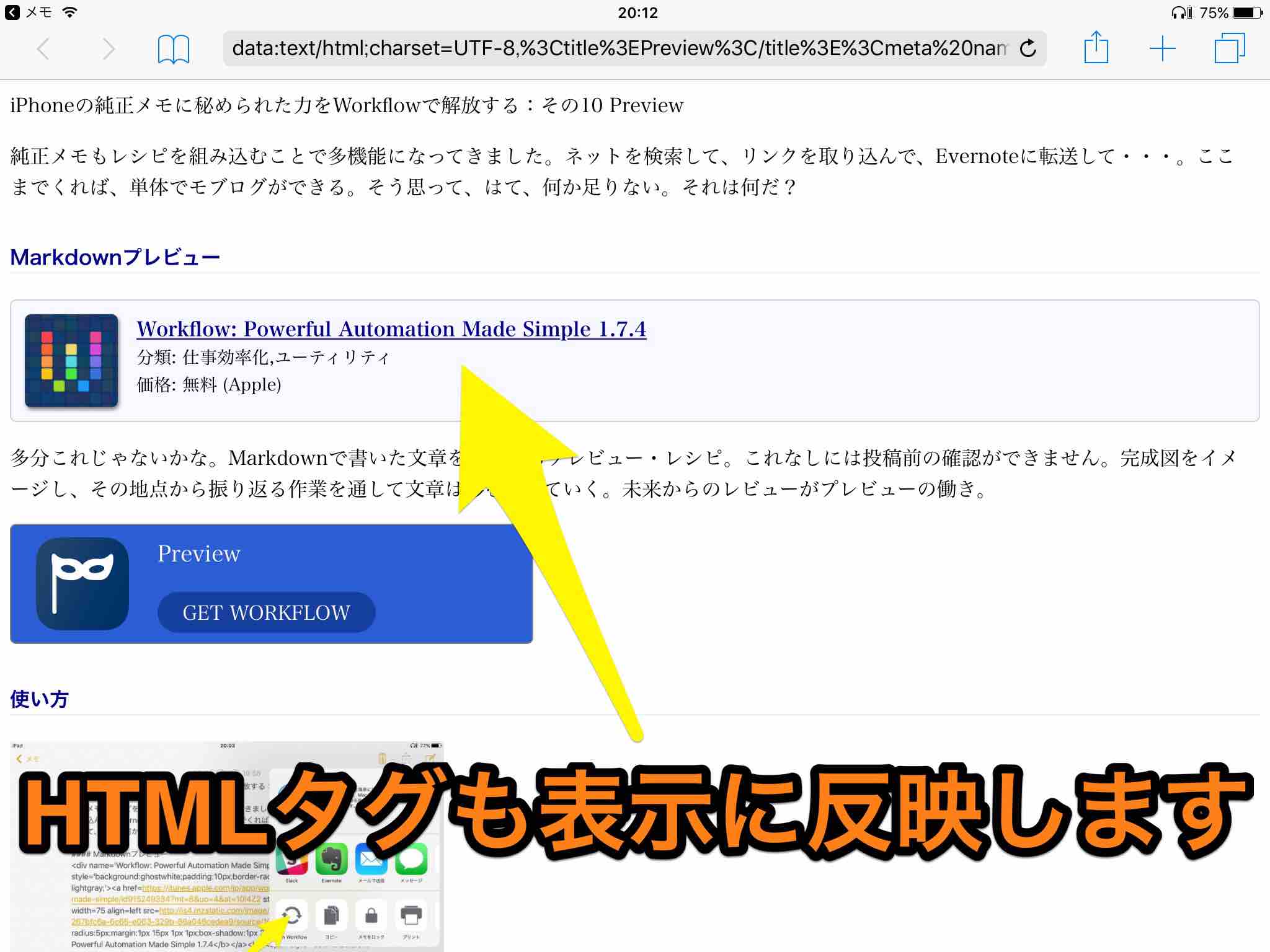
純正メモから起動すると、Safariが開き、Markdownプレビューを表示します。見出し系は濃いブルーのゴシック体に、本文のフォントは明朝体にしてみました。tableに対応しているので、そこにも色をつけました。レシピ内のstyleでスタイル設定ができます。Markdownはカスタマイズしないと不恰好だからね。ブログのcssを呼び出すのもいいかも。
そしてブログに投稿

Workflowの途中でHTML形式に変換しているので、それをクリップボードに保管することにしました。プレビューして問題なければ、そのままブログに貼り付けることができます。styleは組み込んでいません。pタグが邪魔な感じもするけど、汎用性優先で。
以前PDF化するPreviewレシピを作ったことがありますが、YouTubeの埋め込みが確認できなかったので、今回はSafariを使う方法に変えています。ただ、Safariのタブがどんどん増えるのが難点だなあ。あとでタブ表示ボタンを長押しし、一括終了してください。
Textwellから
TextwellのMarkdown Previewはオンラインでないと使えません。Sociomediaのサーバーを使っている。でもWorkflow経由なら電波の圏外でも起動します。待たされないし、スタイルもカスタマイズできる。使う機会がありそうなので、アクションにしてみました。
Import Textwell ActionPreview(WF)
まとめ
今回のネタは「dataスキーム」。Safariはhttp:の代わりにdata:を使うことでHTMLソースを表示できます。でもこれまで、他のアプリからdataスキームで起動する方法はなかった。TextwellではGitHubにサーバーを立てて対処してきた問題です。アップルとしてはdataスキームを推奨するつもりはなさそう。ユーザーには隠しておきたいのでしょう。
ところがWorkflowを使うとdataスキームを転送できる。強制的にURL化する手法が使える。これが可能になると、スクリプトを送り込んで、Workflowが対応しない部分をjavascriptで実行できることになって・・・。このシリーズ、どこに向かおうとしてるんだ?
 Workflow: Powerful Automation Made Simple 1.7.4
Workflow: Powerful Automation Made Simple 1.7.4 Textwell 1.7.1
Textwell 1.7.1