GitHub PagesにWebサーバーを開設する方法がとても簡単でした
github.ioアドレスがもらえます。
GitHub
Head over to GitHub and create a new repository named username.github.io, where username is your use...

GitHubはハッカーの人たちがプログラムを公開して、互いに切磋琢磨する道場です。世界各地から、いろんな言語のソースコードが集まってくる。素人さんお断りの雰囲気が怖いです。Linuxのリーナスさんが作ったGitシステムがもとになっているらしい。
このGitHubでは「ユーザ名.github.io」のWebサイトを開設することができます。GitHub Pagesという名称。iPhoneでもDesktop versionに切り替えると手続きできるのですが、画面が小さくて少し面倒。それでiPadの画面で説明してみます。
アカウントを作る
GitHub is a development platform inspired by the way you work. From open source to business, you can...

まずGitHubにアカウントを作ります。このときユーザ名に注意してください。WebサイトのURLアドレスに使われるので、覚えやすい名前にしましょう。
リポジトリを作る

次にWebサイト用のリポジトリを作ります。リポジトリは「フォルダ」みたいな感じでしょうか。ネット上に公開されるパブリック・フォルダになります。
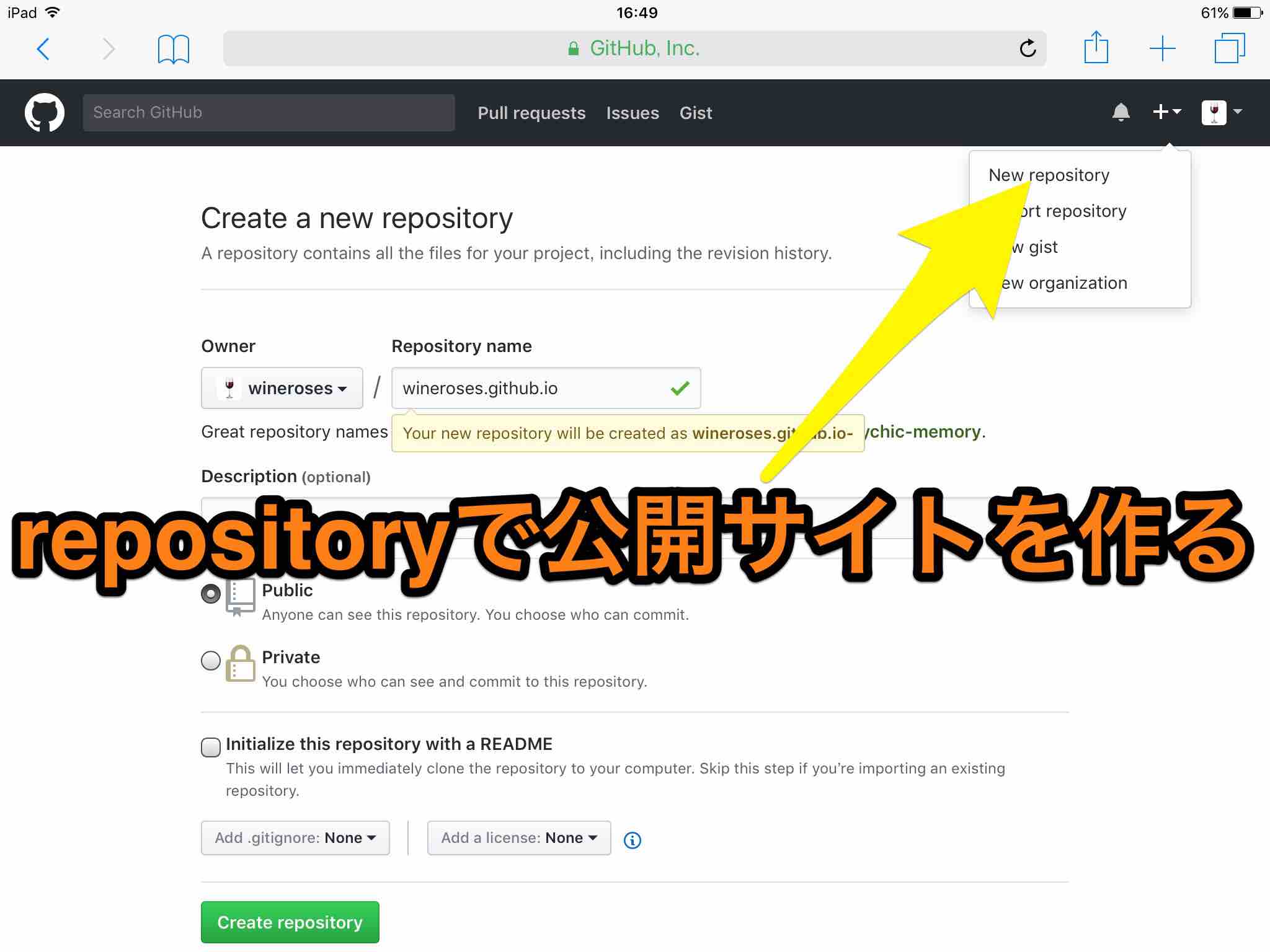
右上の「+」メニューから「New repository」を選びます。作成画面になるので「ユーザ名.github.io」という名のリポジトリを作ります。たとえばユーザ名が「wineroses」であれば「wineroses.github.io」というリポジトリを作る。手続きはこれだけ。
公開ファイルを書く

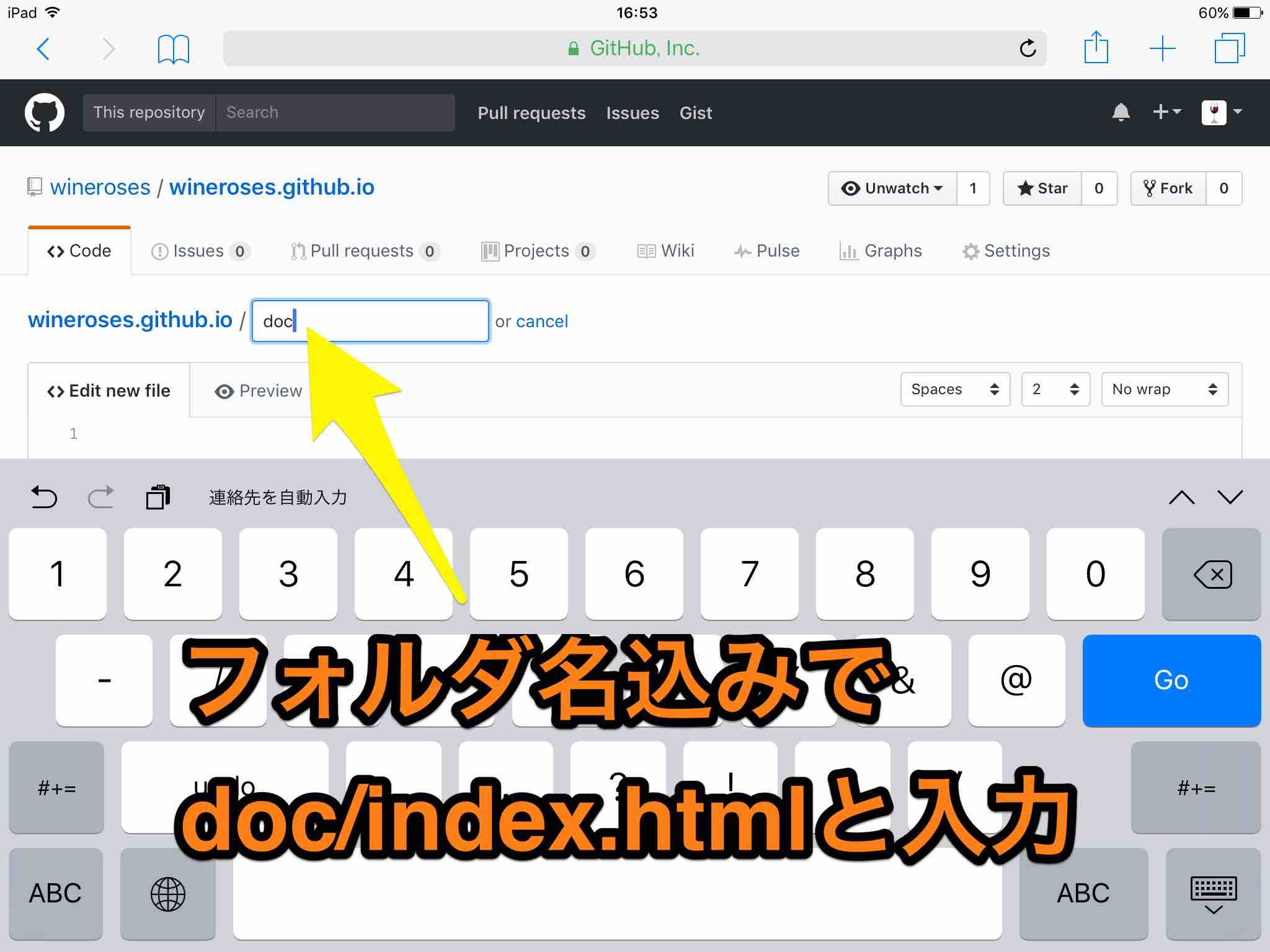
ただ、すぐには公開は反映されない。いろいろ調べて、「リポジトリの直下にdocフォルダが必須」という情報があり、作ってみました。フォルダを作るのは簡単で「Create new file」で新規作成にし「doc/index.html」とフォルダ込みでファイル名を書けばOKです。「Commit new file」を押せば、Webサイトの出来上がり。「wineroses.github.io/doc/index.html」でそのページが現れます。
でも本当はdocフォルダも要らないかも知れない。フォルダを消してもGitHubページ自体は残るからです。単に登録時間待ちだったのかな。Settingsでページ公開の有効/無効を調整します。publicとか、もう少し普通の名前にしておけば良かったと思う。
スクリプトが使える
GitHubをWebサーバーで運用。アプリのアイコンを好きな画像に変更するTextwellアクション、IconFaker。残念なことに、Dropboxにサーバーを置く方法が使えなくなったため、起動でき...

何より大きいのは、Javascriptの走るHTMLファイルを載せることができること。Textwellアクションでは外部サーバーが必要になる場合があります。今回のIconFakerでも、dataスキームで定義したファイルをSafariで開くため下記スクリプトを使っています。
<script>
link=location.search.substr(1);
location=decodeURIComponent(link);
</script>まとめ
どうも、まさとらん(@0310lan)です!みなさんは、ブログを作る際に以下の項目のいずれかに当てはまりますか?・手っ取り早く、ブラウザだけで作りたい!・勝手に変な広告が現れないで欲しい!・ソースコー...

公開サイトが作れるということは、広告なしでブログが開けるということ。そのためのプログラムも公開されています。プログラマの集まりだから、必要なものは公開されている。面白い実験的なソフトもいろいろ出ている。ハマりだすと底なしの感じがします。
でもまあ、今回はDropboxサーバーの代替サイトを探すのが目的だったので、GitHubは本当に助かります。これで気兼ねなくアクションを組める。