ScrapboxにiPhone用のページ削除ジェスチャーを付けてみました
Scrapbox最大の不満。
削除ブックマークレット
Scrapbox2017.08.05何らかの意図があって無効になっているのかもしれませんが、個人での利用でページの削除ができないのは不便至極です。しかし、公式のちゃんとしたやり方がありそうな気がしてな...

ページの削除ができない。困ります。でも光あるところ影があり。ブックマークレットを公開されている方がいました。ありがたい。これはモバイル環境をランクアップさせる。
ジェスチャー化
Scrapboxはリゾームである。Textwellのバージョンが上がり、Scrapboxへのアクセスが簡単になりました。これでiPhoneでも読み書きができる。そう思って、ここ数日運用していて困ったの...

ただブックマークレットはTextwell内で使えません。そこでユーザースクリプトに仕上げてみました。二本指でタップすると削除します。パソコンには影響しません。
設定の仕方

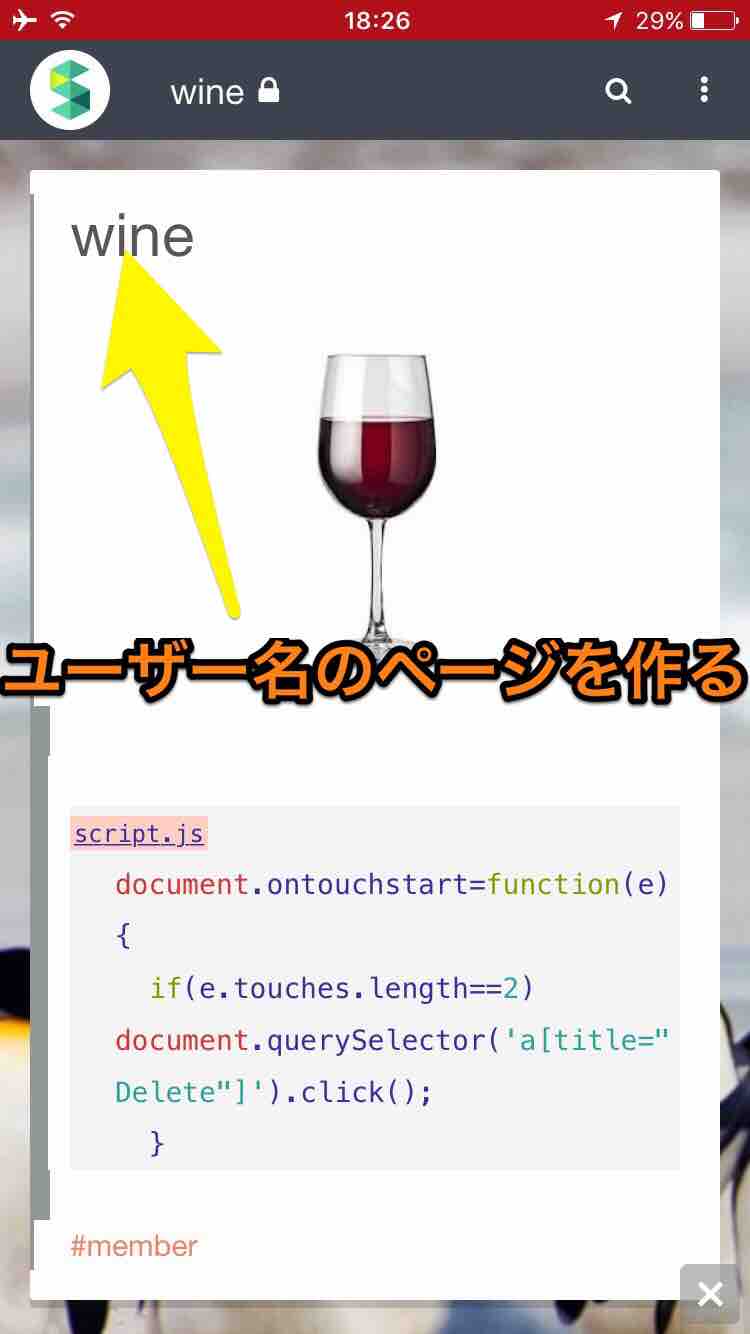
ユーザースクリプトは「自分のページ」に置きます。ユーザー名をタイトルにしてページを作ると、それが「自分のページ」になります。アイコンを置いたりできる。そこに下記のスクリプトを貼り付けてください。リロードすればスクリプトが有効になります。
code:script.js
document.ontouchstart=function(e){
if(e.touches.length==2) document.querySelector('a[title="Delete"]').click();
}使い方

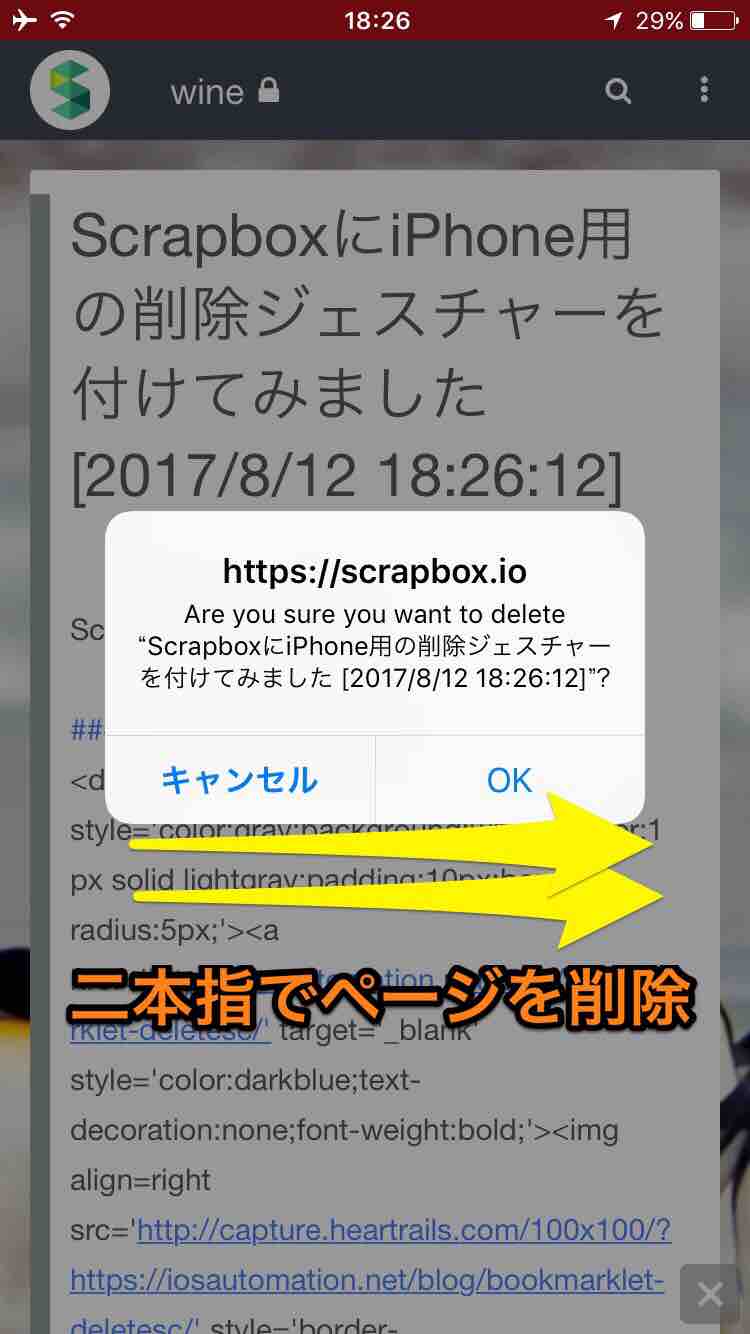
Scrapboxを見ているとき、指二本で画面をスワイプするとノートを削除します。SafariでもTextwellでも有効です。ただ、感度がいいのか、ダイアログボックスが二度出るときがあります。どちらかにOKすれば削除されるので、ここは気にしないようにお願いします。
まとめ
削除ルーチンを調べるために scrapbox.io/assets/index.js を解析してたんですけどね。_pageStore2.default.delete() まで詰めたけど、呼び出し方がわりませんでした。なるほど、直にクリックを発行する方法があったか。これは勉強になります。ユーザースクリプト、便利です。削除の問題が解決したら、Scrapboxが一気に使いやすくなりました。次はカーソルの動きかな。スライドカーソルが組み込めないんだよねえ。